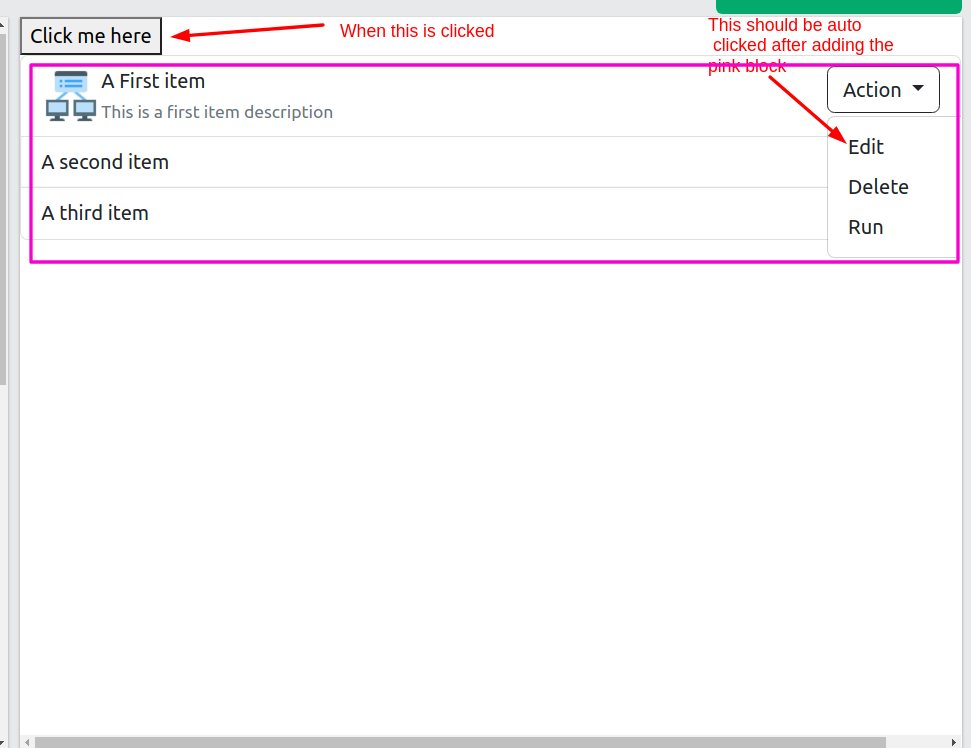
CLick me here button adds the pink block each time its being clicked.
Each pink block has the same menu with edit, delete and run
Everytime a new pink block is added by CLick me here button, it should make a auto click of edit menu of the respective added block so it opens the popup.
So it displays the fullscreen popup.
I have code so far as
<!doctype html>
<html lang="en">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3"
crossorigin="anonymous"></script>
</head>
<body>
<button id="clickme">Click me here</button>
<script>
$("#clickme").click(function (event) {
$("body").append(`<ul >
<li >
<img src="https://img.icons8.com/color/48/000000/networking-manager.png" />
<div >
<button type="button" data-bs-toggle="dropdown" data-bs-display="static" aria-expanded="false"> Action </button>
<ul >
<li><a data-bs-toggle="modal" href="#exampleModalToggle" role="button" href="#">Edit</a></li>
<li><a href="#">Delete</a></li>
<li><a href="#">Run</a></li>
</ul>
</div>
<div >A First item<br/>
<small >This is a first item description</small>
<div>
<div id="exampleModalToggle" aria-hidden="true" aria-labelledby="exampleModalToggleLabel" tabindex="-1">
<div >
<div >
<div >
<h1 id="exampleModalToggleLabel">Create a file</h1>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div > What is Lorem Ipsum? </div>
<div >
<button data-bs-target="#exampleModalToggle2" data-bs-toggle="modal">Save</button>
</div>
</div>
</div>
</div>
</li>
<li >A second item</li>
<li >A third item</li>
</ul>`)
})
</script>
</body>
CodePudding user response:
You can use bootstrap own modal functions, specifically .modal(show) to achieve this, and an additional thing to note on this is that you are using same id on all modals which means your edit button will always open the very first modal that you append. to fix that I have added a count variable to make the ids dynamic.
<!doctype html>
<html lang="en">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3"
crossorigin="anonymous"></script>
</head>
<body>
<button id="clickme">Click me here</button>
<script>
let count = 0;
$("#clickme").click(function (event) {
$("body").append(`<ul >
<li >
<img src="https://img.icons8.com/color/48/000000/networking-manager.png" />
<div >
<button type="button" data-bs-toggle="dropdown" data-bs-display="static" aria-expanded="false"> Action </button>
<ul >
<li><a data-bs-toggle="modal" href="#exampleModalToggle${count}" role="button" href="#">Edit</a></li>
<li><a href="#">Delete</a></li>
<li><a href="#">Run</a></li>
</ul>
</div>
<div >A First item<br/>
<small >This is a first item description</small>
<div>
<div id="exampleModalToggle${count}" aria-hidden="true" aria-labelledby="exampleModalToggleLabel" tabindex="-1">
<div >
<div >
<div >
<h1 id="exampleModalToggleLabel">Create a file ${count}</h1>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div > What is Lorem Ipsum? </div>
<div >
<button data-bs-target="#exampleModalToggle2" data-bs-toggle="modal">Save</button>
</div>
</div>
</div>
</div>
</li>
<li >A second item</li>
<li >A third item</li>
</ul>`)
$(`#exampleModalToggle${count}`).modal("show");
count ;
})
</script>
</body>