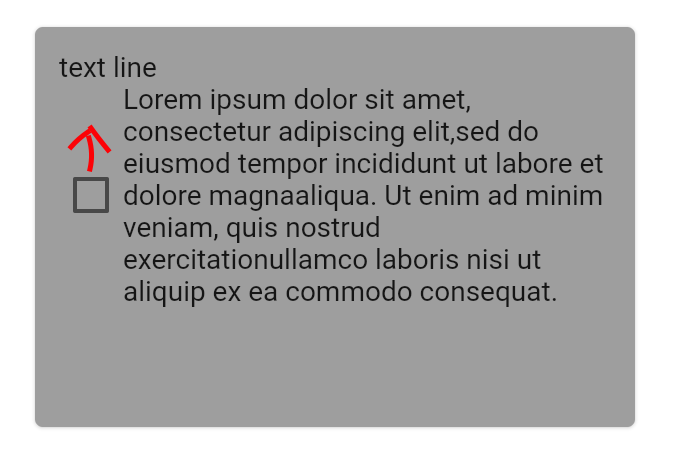
This is simplified example of what Im working on
return SizedBox(
width: 300,
height: 200,
child: Padding(
padding: const EdgeInsets.all(12.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Text('text line'),
Row(
children: [
Checkbox(
value: false,
onChanged: (bool? value) {}),
const Expanded(
child: Text(
'Lorem ipsum dolor sit amet, consectetur adipiscing elit,'
'sed do eiusmod tempor incididunt ut labore et dolore magna'
'aliqua. Ut enim ad minim veniam, quis nostrud exercitation'
'ullamco laboris nisi ut aliquip ex ea commodo consequat.'),
),
],
),
],
),
),
);
Since Im trying to vertical Align the checkbox(leading) in the row with the 3 lines of text(trailing).
Is it possible to modify the vertical alignment of the checkbox without having to go with a fully custom widget, like using a stack/positioned?
I have tried modifying with visual density, transform.translate with very little vertical control. I tried to also both CheckBox and CheckBoxListTile using controlAffinity.leading, contentpadding.zero.
CodePudding user response:
Use crossAxisAlignment: CrossAxisAlignment.start, on Row.
SizedBox(
width: 300,
height: 200,
child: Padding(
padding: const EdgeInsets.all(12.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Text('text line'),
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Checkbox(value: false, onChanged: (bool? value) {}),
const Expanded(
child: Text(
'Lorem ipsum dolor sit amet, consectetur adipiscing elit,'
'sed do eiusmod tempor incididunt ut labore et dolore magna'
'aliqua. Ut enim ad minim veniam, quis nostrud exercitation'
'ullamco laboris nisi ut aliquip ex ea commodo consequat.'),
),
],
),
],
),
),
),
CodePudding user response:
I think you can use CheckboxListTile
CheckboxListTile(
controlAffinity: ListTileControlAffinity.leading,
title: Text('In publishing and graphic design, Lorem ipsum is a placeholder text commonly used to demonstrate the visual form of a document or a typeface without relying on meaningful content. Lorem ipsum may be used as a placeholder before final copy is available.'),
value: true, onChanged: (value) {}),