This has been giving me a headache, im just trying to put a Textfield on the bottom of my screen. I have the following code, trying to wrap it in a Positioned:
return Scaffold(
//set a textField to add a reply
appBar: TopAppBar(title: 'bruh'),
body: SingleChildScrollView(
controller: _scrollController,
child: Column(
children: [
FocalWaveTile(
wave: widget.waveTile.wave,
user: profileState.user,
poster: widget.waveTile.poster,
),
ListView.builder(
shrinkWrap: true,
itemCount: waves.length,
itemBuilder: (BuildContext context, int index) {
},
),
//poisition on the bottom
Positioned(
bottom: MediaQuery.of(context).viewInsets.bottom,
child: Container(
height: 50,
width: MediaQuery.of(context).size.width,
color: Colors.white,
child: Row(
children: [
Expanded(
child: Container(
margin: EdgeInsets.only(left: 10),
child: TextField(
decoration: InputDecoration(
hintText: 'Reply to this wave'),
onChanged: (value) {
if (value.length > 0) {
setState(() {
isTyping = true;
});
} else {
setState(() {
isTyping = false;
});
}
},
),
),
),
],
),
),
)
],
),
));
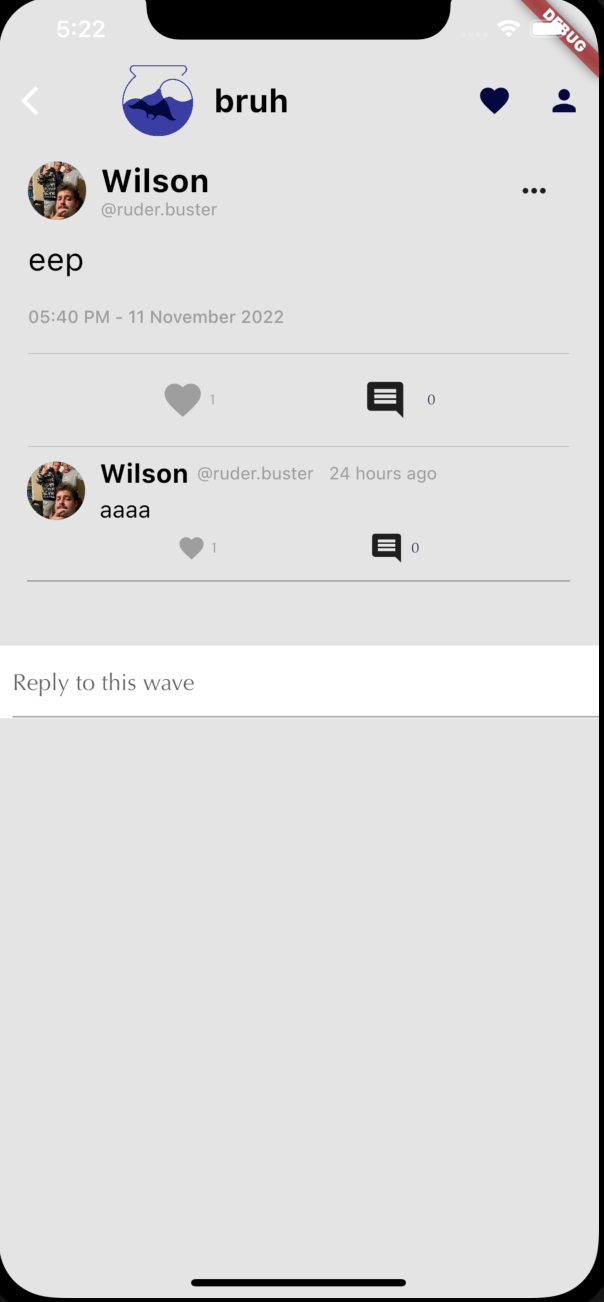
And it looks like this:
Any idea what im doing wrong? Ive tried a few things like a bottomnavbar and adding a spacer, but neither of these work in the way i would like them too. Thanks!
CodePudding user response:
try this:
return Scaffold(
//set a textField to add a reply
appBar: TopAppBar(title: 'bruh'),
body: Stack(
children: [
SingleChildScrollView(
controller: _scrollController,
child: Column(
children: [
FocalWaveTile(
wave: widget.waveTile.wave,
user: profileState.user,
poster: widget.waveTile.poster,
),
ListView.builder(
shrinkWrap: true,
itemCount: waves.length,
itemBuilder: (BuildContext context, int index) {},
),
//poisition on the bottom
],
),
),
Positioned(
bottom: MediaQuery.of(context).viewInsets.bottom,
child: Container(
height: 50,
width: MediaQuery.of(context).size.width,
color: Colors.white,
child: Row(
children: [
Expanded(
child: Container(
margin: EdgeInsets.only(left: 10),
child: TextField(
decoration:
InputDecoration(hintText: 'Reply to this wave'),
onChanged: (value) {
if (value.length > 0) {
setState(() {
isTyping = true;
});
} else {
setState(() {
isTyping = false;
});
}
},
),
),
),
],
),
),
)
],
),
);
CodePudding user response:
You can use bottomNavigationBar from Scaffold.
Scaffold(
bottomNavigationBar: TextFormField(),