I'm still learning Flutter, so I need some help.
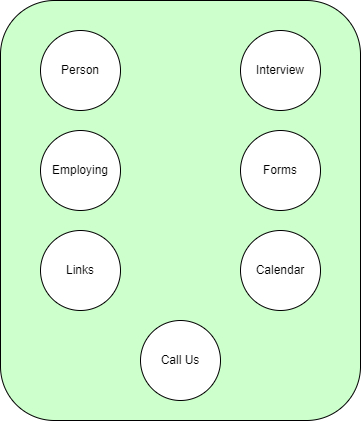
The following page layout is in portrait mode:
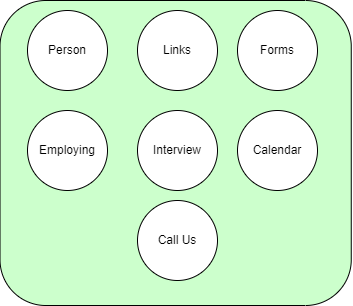
I want it to change to the following layout in landscape mode:
How can I do it without repeating the widgets?
I thought to do it through a list or a map but I didn't know how to apply that to my code
CodePudding user response:
Flutter provide you some widgets for adapting your UI to the orientation of your screen.
You have the OrientationBuilder that help you a lot with your problem.
OrientationBuilder(
builder: (context, orientation) {
return orientation == Orientation.portrait ? MyWidgetUIPortrait : MyWidgetUILandscape
},
),
You can learn more about the widget that will help you to manage the orientation on the documentation: https://docs.flutter.dev/cookbook/design/orientation
CodePudding user response:
You can use Warp widget and it automatically will change the UI based on the Space.