I had tried to imitate to this below tips to display the IconButton the same as below image:
These are links I had made reference to:

Please help me to draw the same as that above image. Thank you very much
CodePudding user response:
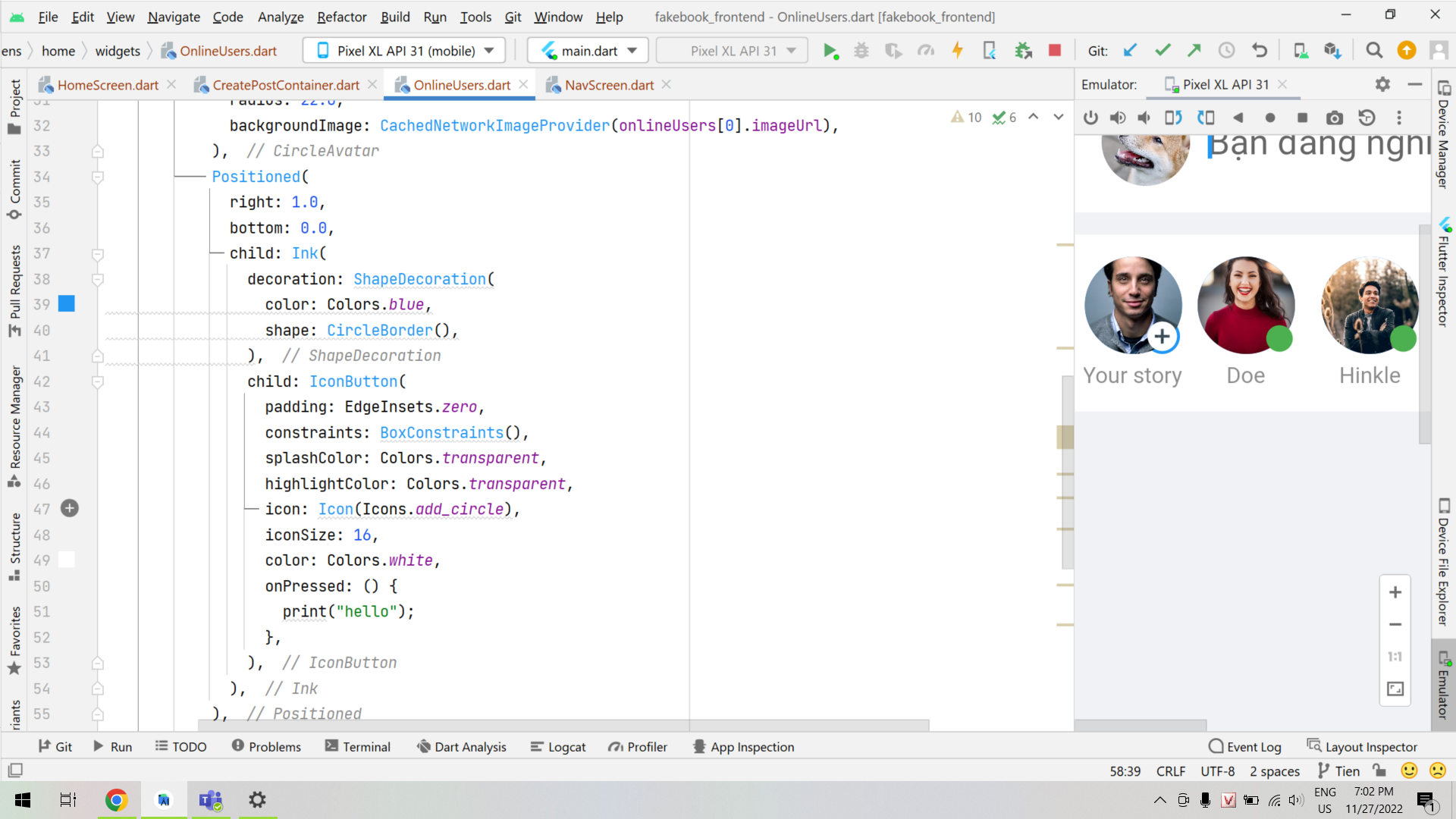
The IconData you used here Icon(Icons.add_circle) has a circle around the add icon.
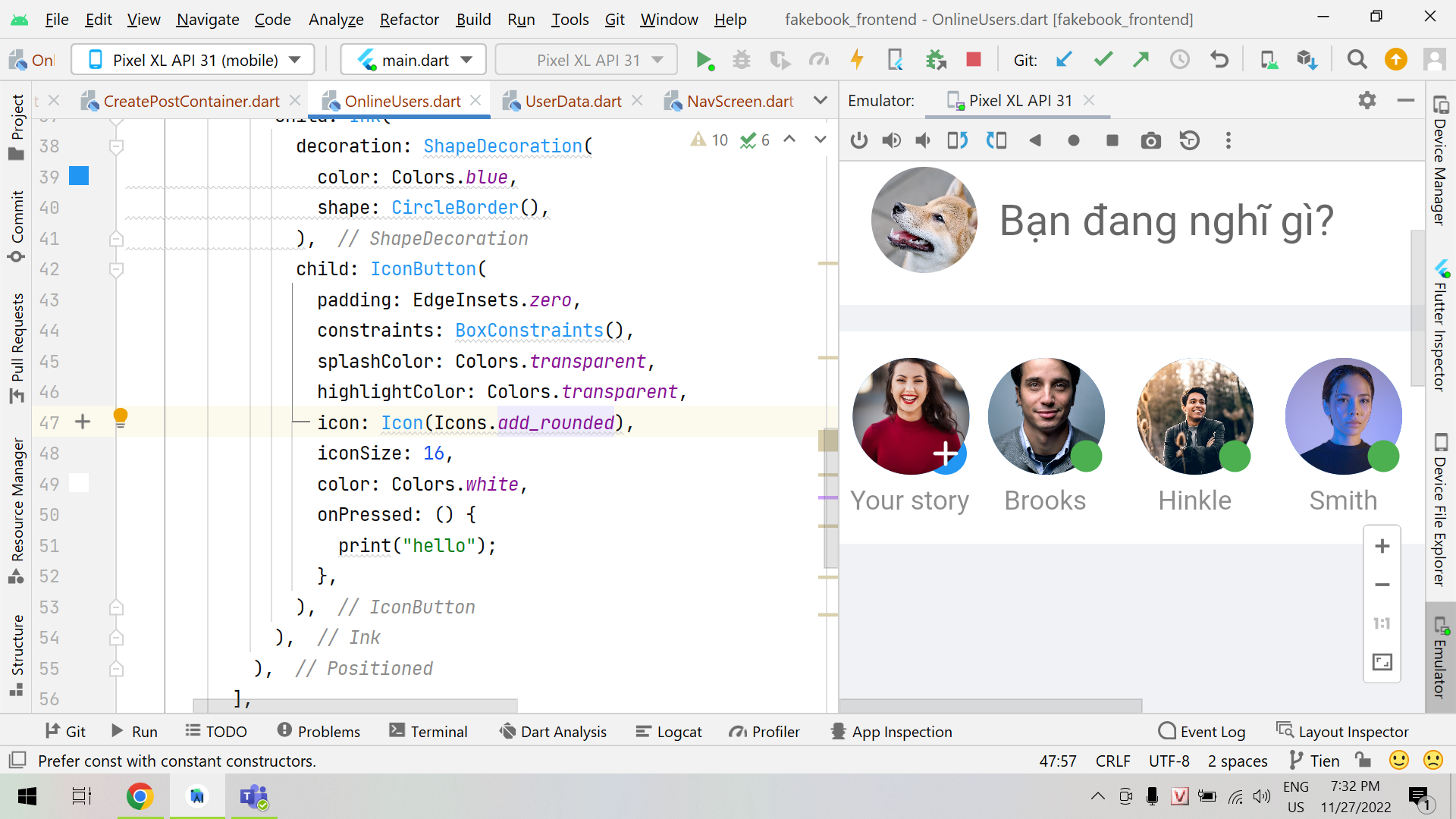
Try: Icon(Icons.add_rounded)
CodePudding user response:
Is this what you want?
You can achieve it very easy using, following your code it should be something like this:
Positioned(
right: 1.0,
bottom: 0.0,
child: IconButton(
padding: EdgeInsets.zero,
constraints: const BoxConstraints(),
color: Colors.white,
icon: const DecoratedBox(
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Colors.blue,
),
child: Icon(
Icons.add,
),
),
splashRadius: 8,
iconSize: 16,
onPressed: () {
print("hello");
},
),
),