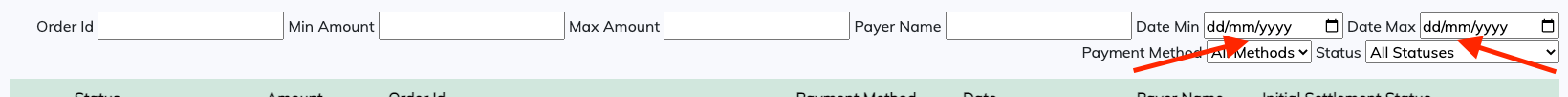
I'm using Bootstrap in my app where I've got a multiple filters above my table. How to add some space between Date Min line and Payment Method line? Here is screenshot which better describes my issue:
Here is my code: https://jsfiddle.net/71tr3sqj/
<div >
<div >
<form data-controller="transactions-form" data-transactions-form-target="form" data-turbo-frame="transactions" action="/transactions" accept-charset="UTF-8" method="get">
<label for="platform_payment_id">Order Id</label>
<input data-action="input->transactions-form#search" type="text" name="platform_payment_id" id="platform_payment_id">
<label for="min_amount">Min Amount</label>
<input data-action="input->transactions-form#search" type="text" name="min_amount" id="min_amount">
<label for="max_amount">Max Amount</label>
<input data-action="input->transactions-form#search" type="text" name="max_amount" id="max_amount">
<label for="payer_name">Payer Name</label>
<input data-action="input->transactions-form#search" type="text" name="payer_name" id="payer_name">
<label for="date_min">
<span title="translation missing: en.transactions.table.date_min">Date Min</span>
</label>
<input data-action="input->transactions-form#search" type="date" name="date_min" id="date_min">
<label for="date_max">
<span title="translation missing: en.transactions.table.date_max">Date Max</span>
</label>
<input data-action="input->transactions-form#search" type="date" name="date_max" id="date_max">
<label for="payment_method">Payment Method</label>
<select data-action="change->transactions-form#search" name="payment_method" id="payment_method">
<option value="">All Methods</option>
<option value="directdebit">Direct Debit</option>
<option value="creditcard">Credit Card</option>
</select>
<label for="status">Status</label>
<select data-action="change->transactions-form#search" name="status" id="status">
<option value="">All Statuses</option>
<option value="awaiting_authentication">Awaiting Authentication</option>
<option value="awaiting_clearance">Awaiting Clearance</option>
<option value="awaiting_user_input">Awaiting User Input</option>
<option value="fully_paid">Fully Paid</option>
<option value="payment_declined">Payment Declined</option>
<option value="user_canceled">User Canceled</option>
</select>
</form>
</div>
</div>
CodePudding user response:
Can't test the code i'm about to provide since in your fiddle you didn't include the bootstrap library, but you could add lh-lg class to the <form> element, like: <form ..., it would increase the line height. In case it doesn't work, you could also add an inline style manually like: <form style="line-height: 2".... It doesn't exactly add bottom spacing, but it gives vertical spacing
CodePudding user response:
Wrap each elements with div and add mb-2
<form method="get">
<div >
<label for="">Order Id</label>
<input type="text" name="">
</div>
</form>
CodePudding user response:
If you want to try use flex & gap, check this https://jsfiddle.net/nw4qhbtk/
<form data-controller="transactions-form" data-transactions-form-target="form" data-turbo-frame="transactions" action="/transactions" accept-charset="UTF-8" method="get" style="display: flex; flex-wrap: wrap;gap: 10px;">
<div>
<label for="platform_payment_id">Order Id</label>
<input data-action="input->transactions-form#search" type="text" name="platform_payment_id" id="platform_payment_id">
</div>
<div>
<label for="min_amount">Min Amount</label>
<input data-action="input->transactions-form#search" type="text" name="min_amount" id="min_amount">
</div>
</form>