Im working on my first flutter app so i am still learning possible widgets and how they react in certain structures.
So far I was doing well but cant figure out one thing I want to do.
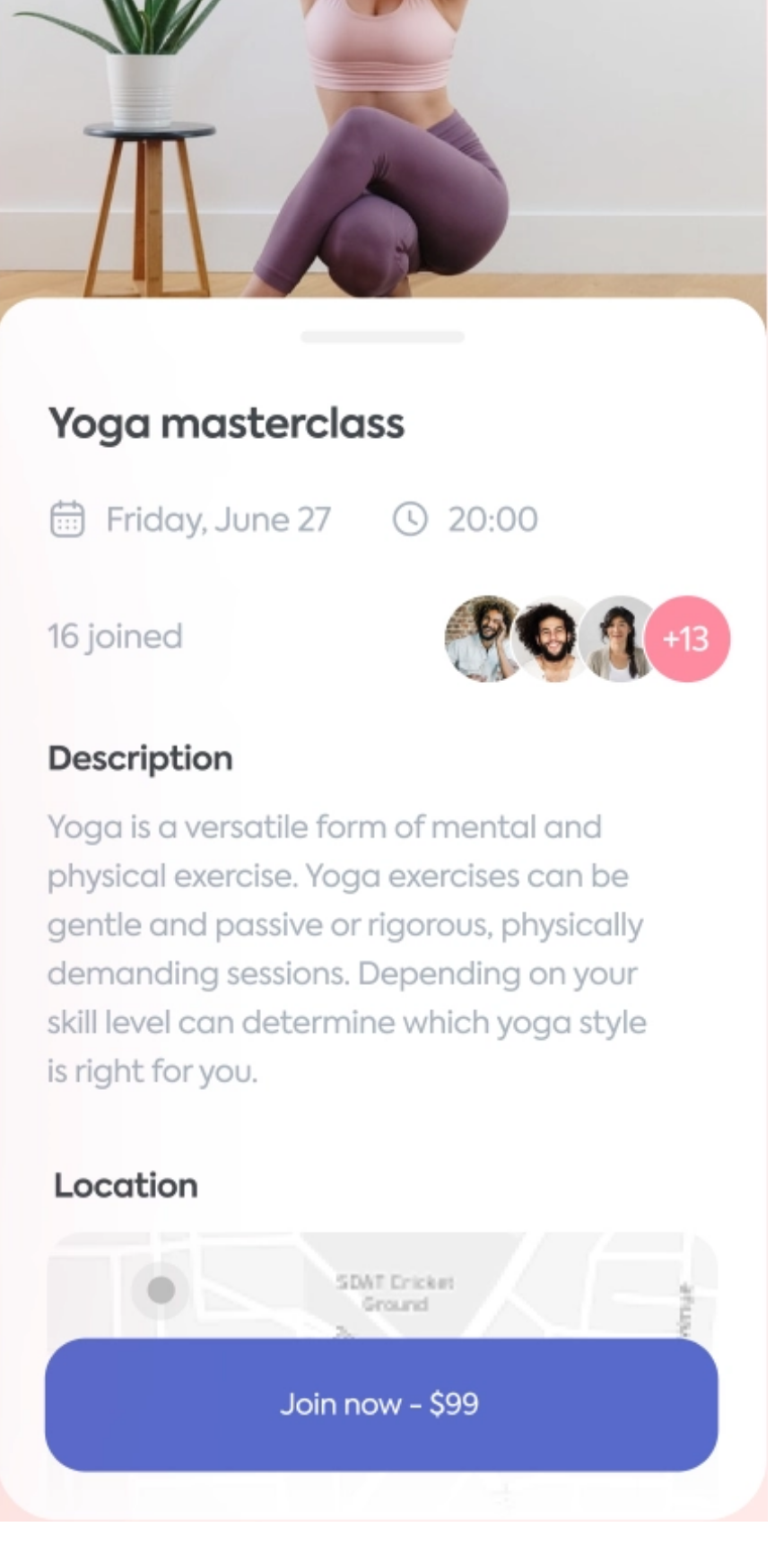
I want to get a floating button inside of my cupertinopopusurface widget like this.
My structure is similar, on the home screen I have a listview builder that builds my cards and when you press on each one it opens a cupertinopopupsurface.
Inside I also built a Single child scroll view structure for all my contant and its scrollable but I would to get a button that overlays it all and is in a fixed placed.
My structure currently is
CupertinoPopupSurface/ Container/ SingleChildScrollView/ Column/ Children/ Row/ (all rows now with content)
I cant get the button fixed somewhere in the structure but then it follows the scrolling its now fixed overlaying the contant.
CodePudding user response:
You can use stack widget inside cupertinopopupsurface like this:
CupertinoPopupSurface(
child: Stack(
children:[
your SingleChildScrollView,
Positioned(left: 16, right: 16, bottom: 16,child: yourbutton),
]
)
)