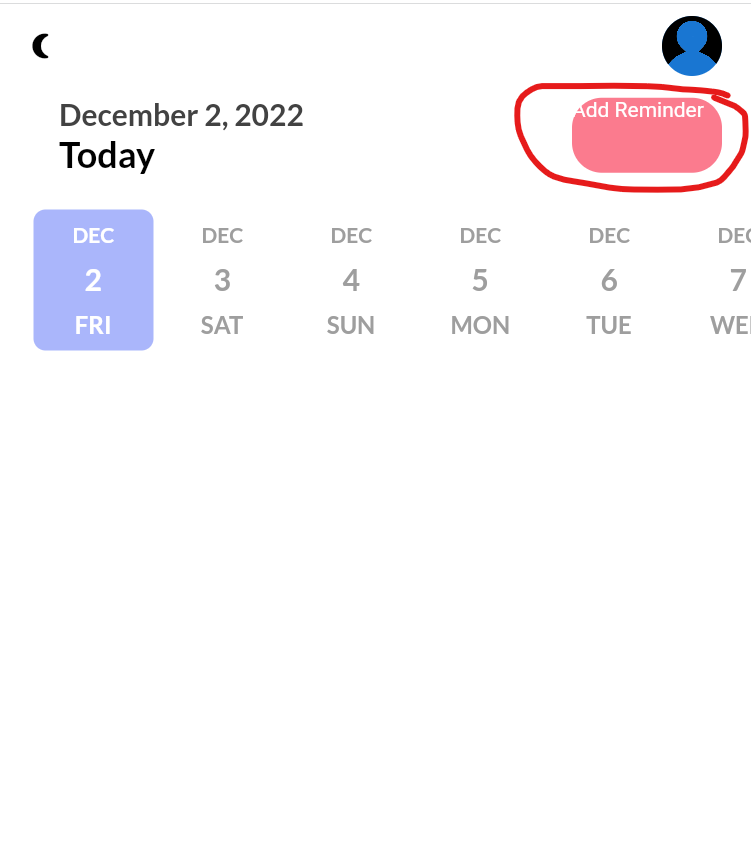
i need help with my app since iam new to flutter. so i have a button that suppossed to have a text inside it, but when i run my app, the text isnt inside the button, i dont know how to fix this. so here is my app when i run it:
i use MyButton for the button and text, here is my botton code
_addTaskBar(){
return Container(
margin: const EdgeInsets.only(left: 20, right: 20, top: 5),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
margin: const EdgeInsets.symmetric(horizontal: 20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(DateFormat.yMMMMd().format(DateTime.now()),
style: subHeadingStyle,
),
Text("Today",
style: headingStyle,
)
],
),
),
MyButton(label: "Add Reminder", onTap: ()=>Get.to(AddReminderPage()))
],
),
);
}
here is my MyButton code
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:medreminder/Reminder/ui/theme.dart';
class MyButton extends StatelessWidget {
final String label;
final Function()? onTap;
const MyButton({super.key, required this.label, required this.onTap});
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: onTap,
child:Container(
width: 100,
height: 50,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Color(0xFFFB7B8E),
),
child: Text(
label,
style: TextStyle(
color: Colors.white,
),
),
) ,
);
}
}
any help would mean so much to me. thankyou
CodePudding user response:
Your text is now aligned with the left side of the container. It only looks outside because you have a rounded button, but the text is in fact exactly inside the container.
What you might want is enter the text. To center it horizontally in the column, replace crossAxisAlignment.start with crossAxisAlignment.center
To center vertically, add a line at the below this one, with mainAxisAlignment.center
If the text still overflow, you might need to make the button bigger
If instead you would like the text to wrap, you can put it in a Flexible component, like in this question: Flutter- wrapping text
Have a look at this page on how to align elements in columns and row. https://docs.flutter.dev/codelabs/layout-basics
CodePudding user response:
Center(
child: Text("add reminder"))
CodePudding user response:
The Text widget in MyButton can be added to the Center widget
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:medreminder/Reminder/ui/theme.dart';
class MyButton extends StatelessWidget {
final String label;
final Function()? onTap;
const MyButton({super.key, required this.label, required this.onTap});
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: onTap,
child:Container(
width: 100,
height: 50,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Color(0xFFFB7B8E),
),
child: Center(
child:Text(
label,
style: TextStyle(
color: Colors.white,
)),
),
) ,
);
}
}