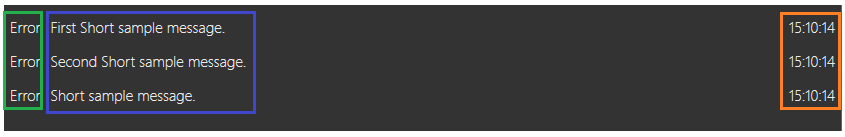
I need to have 3 columns to show the following data:
- Message Type
- Message
- Timestamp
The information about the TimeStamp must be right aligned.
My XAML:
<StackPanel Grid.Row="1" Margin="0,10,0,0">
<ListView ItemsSource="{Binding MessagesCollectionView}">
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalContentAlignment" Value="Stretch" />
</Style>
</ListView.ItemContainerStyle>
<ListView.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<!--Grid's Left Column: containinng Messsage-->
<StackPanel Grid.Column="0" Orientation="Horizontal" Margin="0,0,0,10">
<TextBlock Margin="10,0,0,0" Text="{Binding MessageLevelValue}" />
<TextBlock Margin="10,0,0,0" Text="{Binding Message}" />
</StackPanel>
<!--Grid's Right Column: for TimeStamps-->
<StackPanel Grid.Column="1" Orientation="Horizontal" HorizontalAlignment="Right">
<TextBlock Grid.Column="1" Margin="10,0,0,0" HorizontalAlignment="Right" Text="{Binding TimeStamp}" />
</StackPanel>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackPanel>
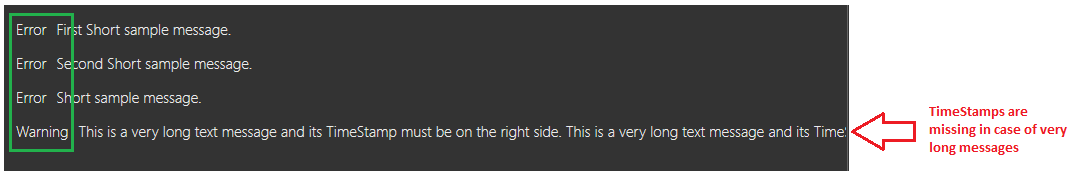
Problem: The above code works fine if the messages are short. In case of long messages, the TimeStamp column is not displayed (as shown in the screenshot below):
CodePudding user response:
If you want three columns you should create three ColumnDefinitions.
You may also want to disable the horizontal scrollbar of the ListView and wrap the long text. Try something like this:
<ListView ItemsSource="{Binding MessagesCollectionView}" ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalContentAlignment" Value="Stretch" />
</Style>
</ListView.ItemContainerStyle>
<ListView.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<!--Grid's Left Column: containinng Messsage-->
<TextBlock Margin="10,0,0,0" Text="{Binding MessageLevelValue}" />
<TextBlock Grid.Column="1" Margin="10,0,10,0" Text="{Binding Message}" TextWrapping="Wrap" />
<!--Grid's Right Column: for TimeStamps-->
<TextBlock Grid.Column="2" Margin="10,0,0,0" HorizontalAlignment="Right" Text="{Binding TimeStamp}" />
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
If you still cannot make it work, then please provide your full XAML element tree from the window down and please also clarify your requirements.