I have downloaded a login template for a project and I am trying to add a logo to the site. Below the html body I am using
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="css/login.css">
<title>RNL Trading intern</title>
<link rel="icon" type="image/x-icon" href="img/test-image.png">
</head>
<body >
<div src="icons/test-image.png" alt="rnl-logo"></div>
<div style="height: 100vh;">
<div >
<div >
<div >
<div >
<div >
<h3>Log in</h3>
<form>
<div >
<label for="exampleInputEmail1">Email</label>
<input type="email" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" >We'll never share your email with anyone else.</small>
</div>
<div >
<label for="exampleInputPassword1">Wachtwoord</label>
<input type="password" id="exampleInputPassword1" placeholder="Password">
</div>
<div >
<input type="checkbox" id="exampleCheck1">
<label for="exampleCheck1">Check me out</label>
</div>
<button type="submit" >Login</button>
</form>
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X 965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH 8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV 2 9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3 MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</div>
</body>
</html>
The favicon works so the image source is valid. I wrote a little css to size up the image and position it to the top left:
.logo{
position:absolute;
top: 5%;
left: 10%;
height: 100px;
width: 100px;
}
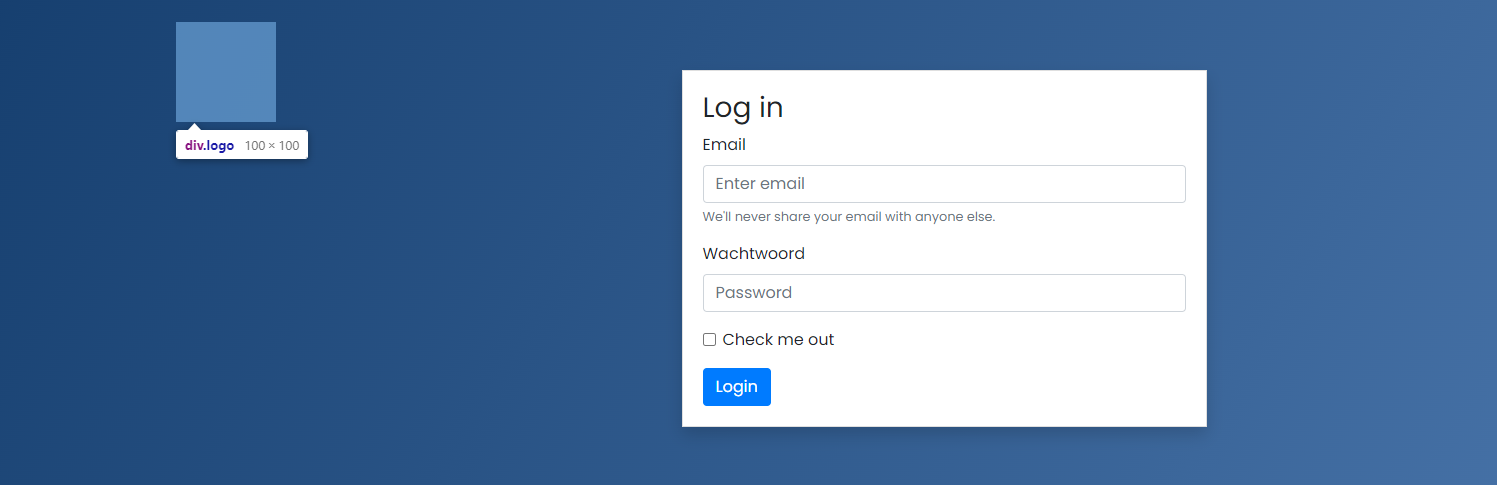
This is what shows up on the page after refreshing cache:

CodePudding user response:
<div src="icons/test-image.png" alt="rnl-logo"></div>
You can't use an image directly without using img tag.
The correct way should be :
<div >
<img src="./icons/test-image.png" alt="rnl-logo">
</div>
OR:
<img src="./icons/test-image.png" alt="rnl-logo">
Reference : : The Image Embed element
