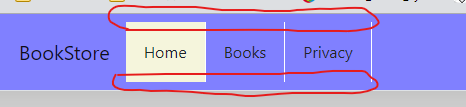
Here I'm designing webpage for my personal project. I have this navbar added in my website, in which I wish to fill the links in navbar fully when I hover mouse pointer over those links. Here I have attached the screenshot of what I'm getting.
The html code for navbar
<nav >
<div style="overflow:auto">
<a asp-area="" asp-page="/Index">BookStore</a>
<button type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div >
<ul >
<li >
<a asp-area="" asp-page="/Index">Home</a>
</li>
<li >
<a asp-area="" asp-page="/Books/Index">Books</a>
</li>
<li >
<a asp-area="" asp-page="/Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
The CSS behind navbar:
html {
position: relative;
min-height: 100%;
margin: 0;
}
body {
background-color: #cccccc;
margin: 0;
/*margin-bottom: 60px;*/
}
nav {
background-color: #8080ff;
margin: 0px;
position: absolute;
}
.navbar-nav {
height: 100%;
margin: 0;
}
Note: I'm designing the web app using ASP.NET in Visual Studio 2022.
Tried to change margin properties of nav class, body class, html class. Tried to set height property to 100%. But nothing worked!!
CodePudding user response:
This is the answer for "what does !important mean?"
The !important rule in CSS is used to add more importance to a property/value than normal.
In fact, if you use the !important rule, it will override ALL previous styling rules for that specific property on that element!
example:
#id {
background-color: blue;
}
.class {
background-color: gray;
}
p {
background-color: red !important;
}
OR it will prioritize the CSS property. !important have the most priority than anything.
CodePudding user response:
You should set padding to 0px for the nav element:
nav {
background-color: #8080ff;
margin: 0px;
position: absolute;
padding: 0px !important;
}
CodePudding user response:
add padding:0px !important to nav selector in CSS
CodePudding user response:
Follow below code
<style>
li.nav-item{
display: contents;
padding: 12px;
margin-right: 12px;
top: 0;
position: absolute;
}
li.nav-item a{
margin-right: 12px;
}
li.nav-item a:hover{
background-color: #cccccc;
/* display: contents; */
padding: 16px;
top: 0;
/* position: absolute; */
}
html {
position: relative;
min-height: 100%;
margin: 0;
}
body {
background-color: #cccccc;
margin: 0;
/*margin-bottom: 60px;*/
}
nav {
background-color: #8080ff;
margin: 0px;
position: absolute;
width: 100%;
}
.navbar-nav {
height: 100%;
margin: 0;
}
ul{
margin-left: 60px !important;
}
</style>
<nav >
<div style="overflow:auto">
<a asp-area="" asp-page="/Index">BookStore</a>
<button type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div >
<ul >
<li >
<a asp-area="" asp-page="/Index">Home</a>
</li>
<li >
<a asp-area="" asp-page="/Books/Index">Books</a>
</li>
<li >
<a asp-area="" asp-page="/Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>