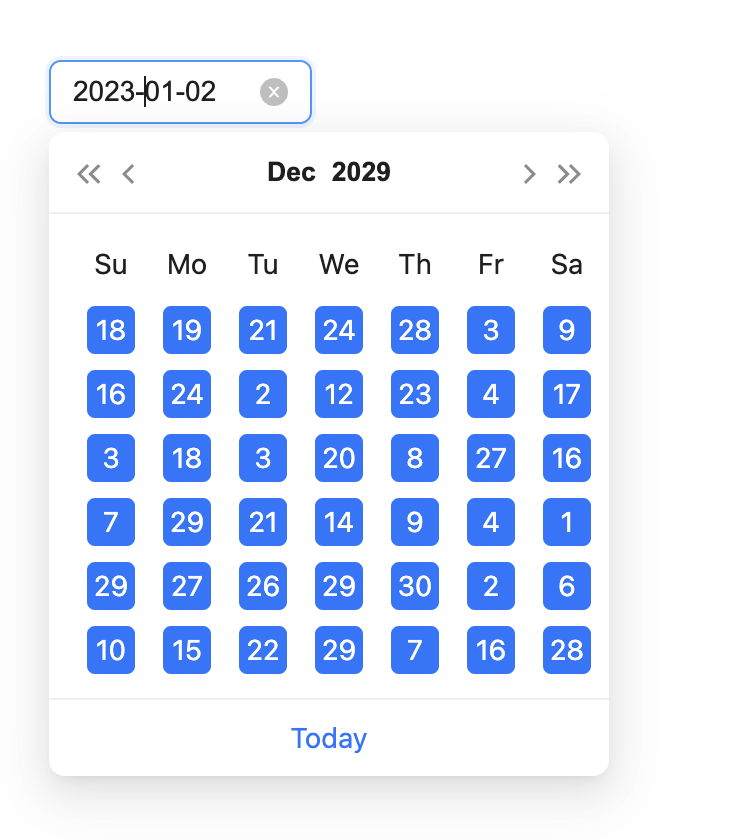
When using the DatePicker component from Ant Design and setting its value with the value prop, all dates in the pop-up calendar are highlighted in blue as if they are selected.
Moving the cursor over the pop-up calendar causes the date and month to change automatically without any click.
Clicking the "back" button also causes the year to change.
This issue does not occur when the DatePicker is not a controlled component. ( value is not passed as a prop )
CodePudding user response:
Change from moment js to dayjs
Ant Design is using Dayjs as a date library from 5.0.0.
Till 4.x it is momentjs.
The issue is because of passing a moment object as value to datepicker which expects a dayjs object internally.
We need to pass dayjs object instead of moment js object to resolve the issue.
Check this LIVE DEMO
If you want to use moment as your Date Library for your project follow this guide