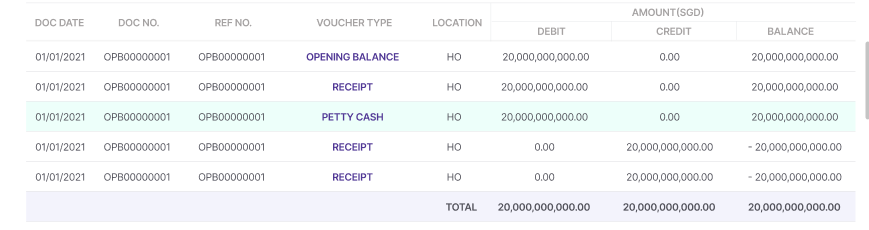
I want this type of column header design with two separate part using Angular Material Mat-Table. In below image mentation column like Amount, Debit, Credit, Balance.
is it possible to do this things ? Yes than How!
CodePudding user response:
Impossible is nothing ;)
You can defined two mat-header-row
<table mat-table>
...
<tr mat-header-row *matHeaderRowDef="['1','2','3']"></tr>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr>
</table>
Then you can defined the "mat-column-def". See that the fisrt you use attr.rowspan
<ng-container matColumnDef="1">
<th mat-header-cell *matHeaderCellDef [attr.rowspan]="2">No.</th>
</ng-container>
<ng-container matColumnDef="2">
<th mat-header-cell *matHeaderCellDef [attr.rowspan]="2">Name</th>
</ng-container>
<ng-container matColumnDef="3">
<th mat-header-cell *matHeaderCellDef [attr.colspan]="2" >
Values
</th>
</ng-container>
Finally you need add display none to the th not divided
<ng-container matColumnDef="position">
<th mat-header-cell *matHeaderCellDef [style.display]="'none'">No.</th>
<td mat-cell *matCellDef="let element">{{element.position}}</td>
</ng-container>
<!-- Name Column -->
<ng-container matColumnDef="name">
<th mat-header-cell *matHeaderCellDef [style.display]="'none'">Name</th>
<td mat-cell *matCellDef="let element">{{element.name}}</td>
</ng-container>
And create a class to center the colspan
.mdc-data-table__header-cell.center
{
text-align: center;
}
A example in stackblitz