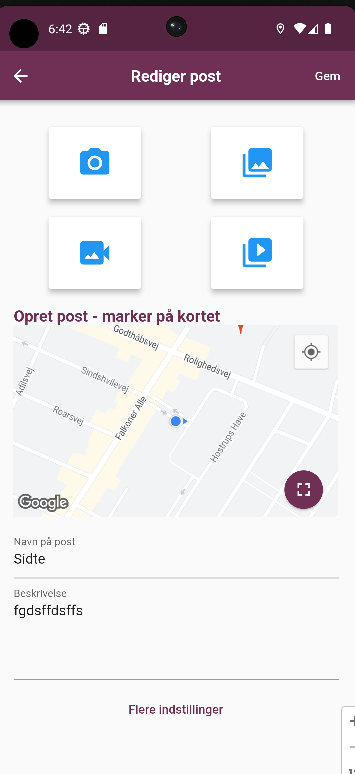
I want to create button that can maximize the map widget, an minimize it back.
I can do this with a push to a new screen and pop the screen again when returning, but do anybody know if there's a smarter way, like using flexible or something?
CodePudding user response:
one way that i can think of is that create a variable for holding the state of the map(isMaximized) and according to this if isMaximized is true give the GoogleMap all the space(wrap it with expanded widget if you are using Column) and use this variable for other widget whether to show it in the UI or not (Means wrap it with visibility Widget).
This was the solution that came in my mind maybe this will not be the optimized way but at least it will work for you.
CodePudding user response:
You can wrap the Map widget with a Container and set a dynamic height/width.
You might also want to consider using AnimatedContainer as it will animate the Container when it resizes:
class Test extends StatefulWidget {
const Test({Key? key}) : super(key: key);
@override
State<Test> createState() => _TestState();
}
class _TestState extends State<Test> {
var height = 100.0;
@override
Widget build(BuildContext context) {
return Center(
child: AnimatedContainer(
color: Colors.red,
height: height,
width: 100,
duration: const Duration(seconds: 1),
child: TextButton(
onPressed: () {
setState(() {
if (height == 100.0) {
height = 200.0;
} else {
height = 100.0;
}
});
},
child: const Text('Button'),
),
),
);
}
}
From here you can work on the rest of the logic.