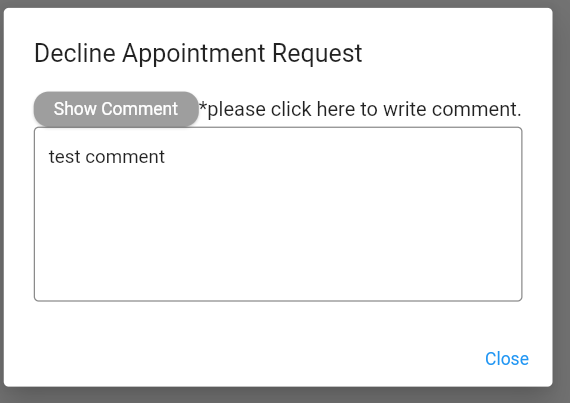
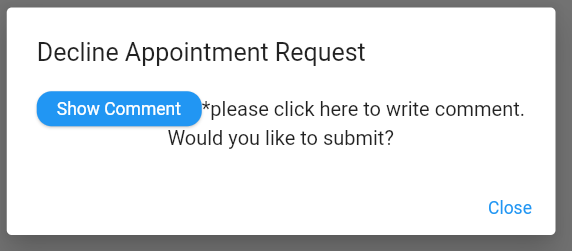
I want to hide/show TextField. If TextField show, Text hide...
I've code like bellow. But it not working and no any error...
Bellow is my reference code
AlertDialog alert = AlertDialog(
title: Container(
color: Color.fromARGB(255, 8, 8, 8),
child: Text('Submit',
textAlign: TextAlign.center,
style: TextStyle(color: Color.fromARGB(255, 250, 251, 250))),
padding: const EdgeInsets.all(17),
margin: const EdgeInsets.all(0),
),
titlePadding: const EdgeInsets.all(0),
content: Container(
child: Column(mainAxisSize: MainAxisSize.min, children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
setState(() {
isRevert = !isRevert;
});
print(isRevert);
},
child: Text('Show Comment'),
style: ElevatedButton.styleFrom(
primary: Colors.grey.shade100,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(12),
),
),
),
Text("*please click here to write comment."),
],
),
Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
!isRevert ?
Text("Would you like to submit?") :
Container(
padding: EdgeInsets.all(0),
child: Column(
children: [
TextField(
decoration: new InputDecoration(
border: OutlineInputBorder(),
),
controller: TextEditingController(text: "test comment"),
textAlign: TextAlign.left,
maxLines: 6,
style: TextStyle(fontSize: 15, fontWeight: FontWeight.normal),
),
],
),
),
],
),
])),
actions: [
yesButton,
noButton,
],
);
CodePudding user response:
Try below code and Wrap your AlertDialog inside 
CodePudding user response:
Check this code
class AAA extends StatefulWidget {
const AAA({Key? key}) : super(key: key);
@override
State<AAA> createState() => _AAAState();
}
class _AAAState extends State<AAA> {
bool isRevert = false;
@override
Widget build(BuildContext context) {
return Container(
child: AlertDialog(
title: Container(
color: const Color.fromARGB(255, 8, 8, 8),
child: const Text('Submit',
textAlign: TextAlign.center,
style: TextStyle(color: Color.fromARGB(255, 250, 251, 250))),
padding: const EdgeInsets.all(17),
margin: const EdgeInsets.all(0),
),
titlePadding: const EdgeInsets.all(0),
content: Container(
child: Column(mainAxisSize: MainAxisSize.min, children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
setState(() {
isRevert = !isRevert;
});
print(isRevert);
},
child: const Text('Show Comment'),
style: ElevatedButton.styleFrom(
primary: Colors.grey.shade100,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(12),
),
),
),
isRevert
? SizedBox.shrink()
: Expanded(child: Text("*please click here to write comment.")),
],
),
Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
!isRevert
? const Text("Would you like to submit?")
: Container(
padding: const EdgeInsets.all(0),
child: Column(
children: [
TextField(
decoration: const InputDecoration(
border: OutlineInputBorder(),
),
controller:
TextEditingController(text: "test comment"),
textAlign: TextAlign.left,
maxLines: 6,
style: const TextStyle(
fontSize: 15, fontWeight: FontWeight.normal),
),
],
),
),
],
),
])),
actions: [
yesButton,
noButton,
],
));
}
}