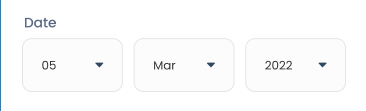
I have a design i am trying o replicate in flutter which a user can be able to select date from a dropdown
The design is not a problem, however what is the problem is the logic.
How do i Implement this?
I tried looking for flutter packages to help and i found one closest to my need which is 
CodePudding user response:
Try below code
Add datepicker_dropdown: ^0.0.7 3 in your pubspec.yaml file
import below library in your code file:
import 'package:datepicker_dropdown/datepicker_dropdown.dart';
Your Widget:
Padding(
padding: const EdgeInsets.all(22.0),
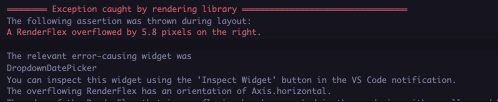
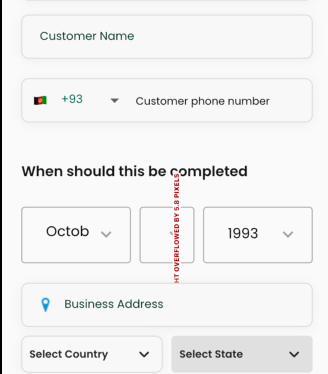
child: DropdownDatePicker(
inputDecoration: InputDecoration(
enabledBorder: const OutlineInputBorder(
borderSide: BorderSide(color: Colors.grey, width: 1.0),
),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
),
),
isDropdownHideUnderline: true,
isFormValidator: true,
startYear: 1900,
endYear: 2020,
width: 10,
dayFlex: 1,
monthFlex: 1,
yearFlex: 1,
isExpanded: true,
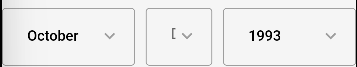
selectedMonth: 10,
selectedYear: 1993,
onChangedDay: (value) => print('onChangedDay: $value'),
onChangedMonth: (value) => print('onChangedMonth: $value'),
onChangedYear: (value) => print('onChangedYear: $value'),
),
),