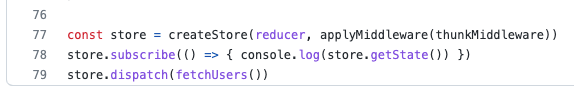
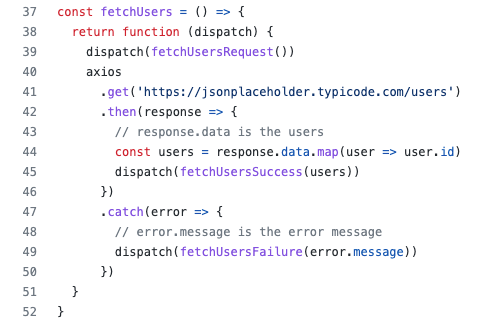
For reference, this is the origin of the below screenshots: 
CodePudding user response:
@JLRishe answered this correctly in a comment.
fetchUsers is a function that returns an anonymous function. The anonymous function takes the dispatch function as an argument. When you call store.dispatch(fetchUsers()), note that you're passing the return value of fetchUsers to store.dispatch. Redux then calls this anonymous function, passing it the dispatch method as an argument. The anonymous function is then invoked and can use the passed in dispatch function to dispatch additional actions.