In my layout I have two Widgets in a row, a text and a button.
How can I achieve something like below, where only the Text is centered, and the icon is simply next to it?
---------------------------
Text *
---------------------------
Using Row would center all the contents and would output something like
---------------------------
Text *
---------------------------
Tried: Row(children:[widget1, widget2], mainAxisAlignment: MainAxisAlignment.center);
But this centers both items, causing the text to look off-centered.
CodePudding user response:
There are few tricks I can think of,
You can use Stack widget with Position.
including another widget on right by applying opacity(invisible) on current snippet.
using transform will be handle if you know the width of the widget.
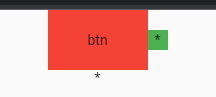
Transform.translate(
offset: Offset(20 / 2, 0), //20 is the * box size
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
color: Colors.red,
width: 100,
height: 60,
alignment: Alignment.center,
child: Text("btn"),
),
Container(
color: Colors.green,
width: 20,
height: 20,
child: Center(child: Text("*")),
),
],
),
),
CodePudding user response:
Use Stack Widget with its alignment property and then add Padding to widgets you want to move away from center: -
Sample Code : -
Stack(
alignment: AlignmentDirectional.center, // <- Center Align Widgets
children: const [
Widgets ...
],
),
Complete Code : -
import 'package:flutter/material.dart';
void main() => runApp(const MaterialApp(home: CenterContent()));
class CenterContent extends StatefulWidget {
const CenterContent({super.key});
@override
State<CenterContent> createState() => _CenterContentState();
}
class _CenterContentState extends State<CenterContent> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
height: 50,
color: Colors.green[200],
width: 300,
child: Stack(
alignment: AlignmentDirectional.center,
children: const [
Text(
"A",
style: TextStyle(fontSize: 20),
),
Padding(
padding: EdgeInsets.only(left: 25),
child: Text("*", style: TextStyle(fontSize: 20)),
),
],
),
)),
);
}
}
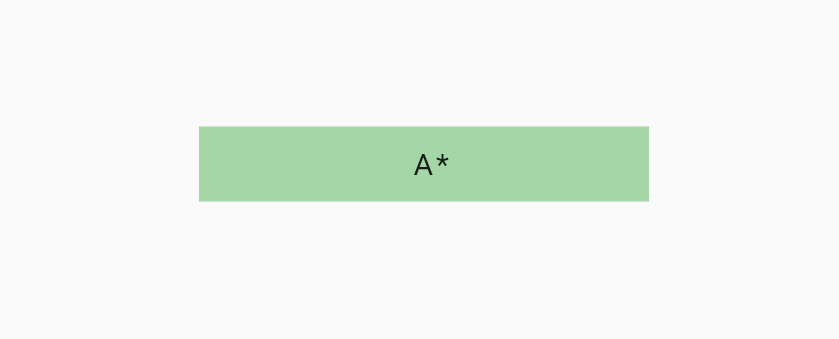
Output : -
CodePudding user response:
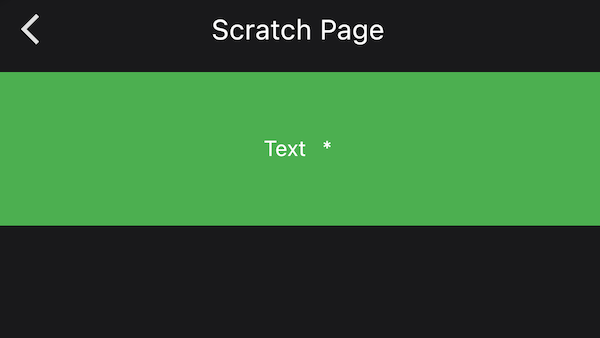
Place text and second widget inside row then put the row inside container with alignment center and use SizedBox for spacing between widget instead of Padding Widget.
Container(
color: Colors.green,
alignment: Alignment.center,
height: 100,
child: Row(
mainAxisSize: MainAxisSize.min,
children: const [
Text("Text"),
SizedBox(width: 10),
Text("*"),
],
),
);