When wrapping some components inside a badge they loose their original width
<v-badge color="warning" icon="mdi-lock">
<v-text-field label="lost width due to badge" />
</v-badge>
I know that the textfield component provides an append slot
<v-text-field label="field goes here">
<template v-slot:append>
<v-avatar color="warning" size="small">
<v-icon icon="mdi-lock" />
</v-avatar>
</template>
</v-text-field>
Is there a way to use the badge but don't affect actual widths?
CodePudding user response:
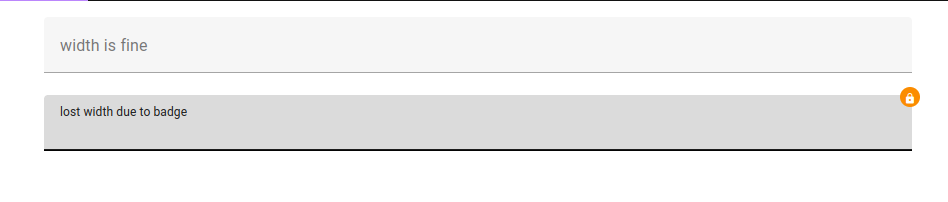
Add a width: 100% to the badge tag like below:
<template>
<v-app>
<v-main>
<v-container>
<v-text-field label="width is fine" />
<v-badge style="width: 100%" color="warning" icon="mdi-lock">
<v-text-field label="lost width due to badge" />
</v-badge>
</v-container>
</v-main>
</v-app>
</template>
result: