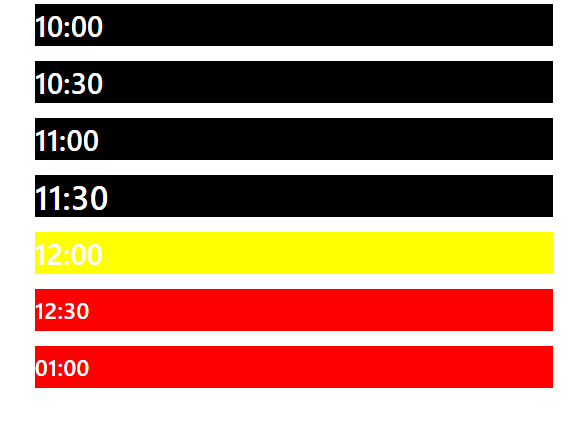
The output should be like this
 I was able to achieve the color differently just below the selected element and other subsequent element differently but I was not able to do it for the above elements of the selected element
my react component
I was able to achieve the color differently just below the selected element and other subsequent element differently but I was not able to do it for the above elements of the selected element
my react component
import React, { useState } from 'react'
import './App.scss'
function App() {
const [list] = useState([{
time:'10:00',
selected:false,
},{
time:'10:30',
selected:false,
},{
time:'11:00',
selected:false,
},{
time:'11:30',
selected:true,
},{
time:'12:00',
selected:false,
},{
time:'12:30',
selected:false,
},{
time:'01:00',
selected:false,
}]);
return (
<div className='container'>
<ul className='list'>
{list.map((item) => (
<li
key={item.id}
className={`item ${item.selected === true ? "selected" : ""}`}
>
{item.time}
</li>
))}
</ul>
</div>
);
}
export default App
and here is scss code
.list{
display: flex;
list-style: none;
margin: 0;
flex-direction: column;
}
.item{
display: flex;
margin: 5px;
font-weight: 500;
font-size: 19px;
line-height: 28px;
letter-spacing: 0.35px;
background-color: black;
color: white;
&.selected{
font-weight: 500;
font-size: 22px;
line-height: 28px;
letter-spacing: 0.35px;
background-color: black;
color: white;
&.selected .item:nth-child(n 1) {
font-weight: 400;
font-weight: 500;
font-size: 19px;
line-height: 28px;
letter-spacing: 0.35px;
background-color: yellow;
}
&.selected ~ .item {
font-weight: 500;
font-size: 15px;
line-height: 28px;
letter-spacing: 0.35px;
background-color: red;
}
}
}
Can someone help me achieving this please.
I got stuck getting like this:

CodePudding user response:
Add this code to your css file, it will show selected class element in blue back-ground
li.selected {
background-color: blue;
}CodePudding user response:
className={item ${item.selected === true ? "selected" : ""}} you can change background by changing selected element.
