
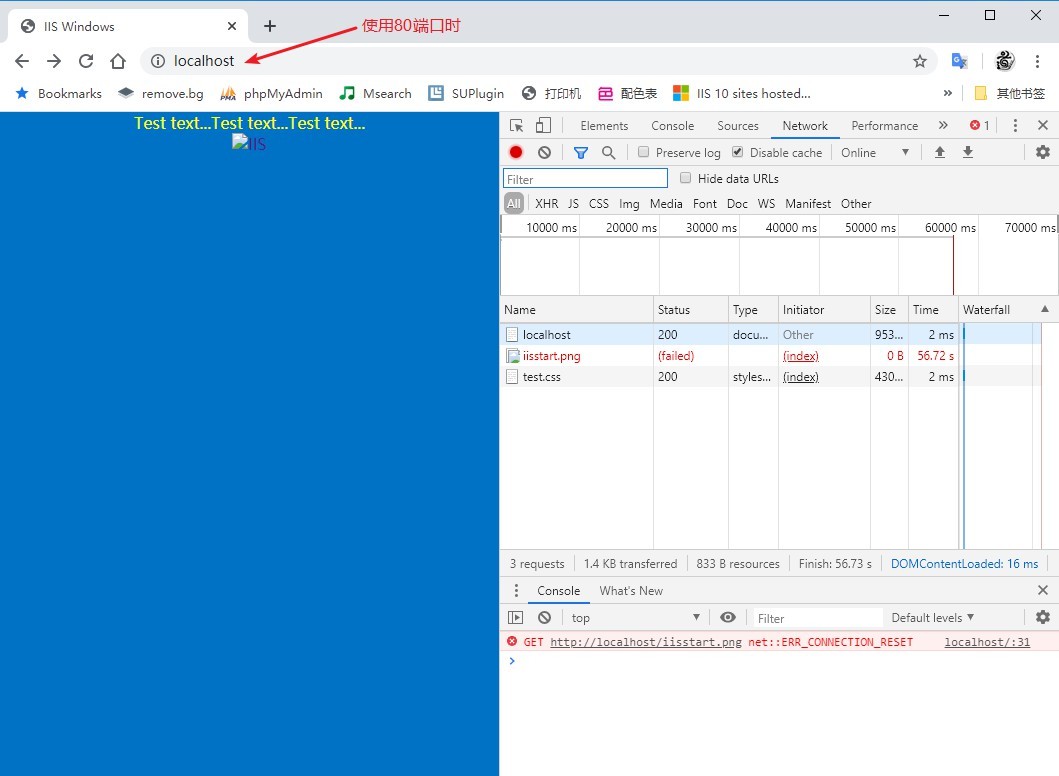
When using port 80, image resources cannot be loaded, no problem other static resources:

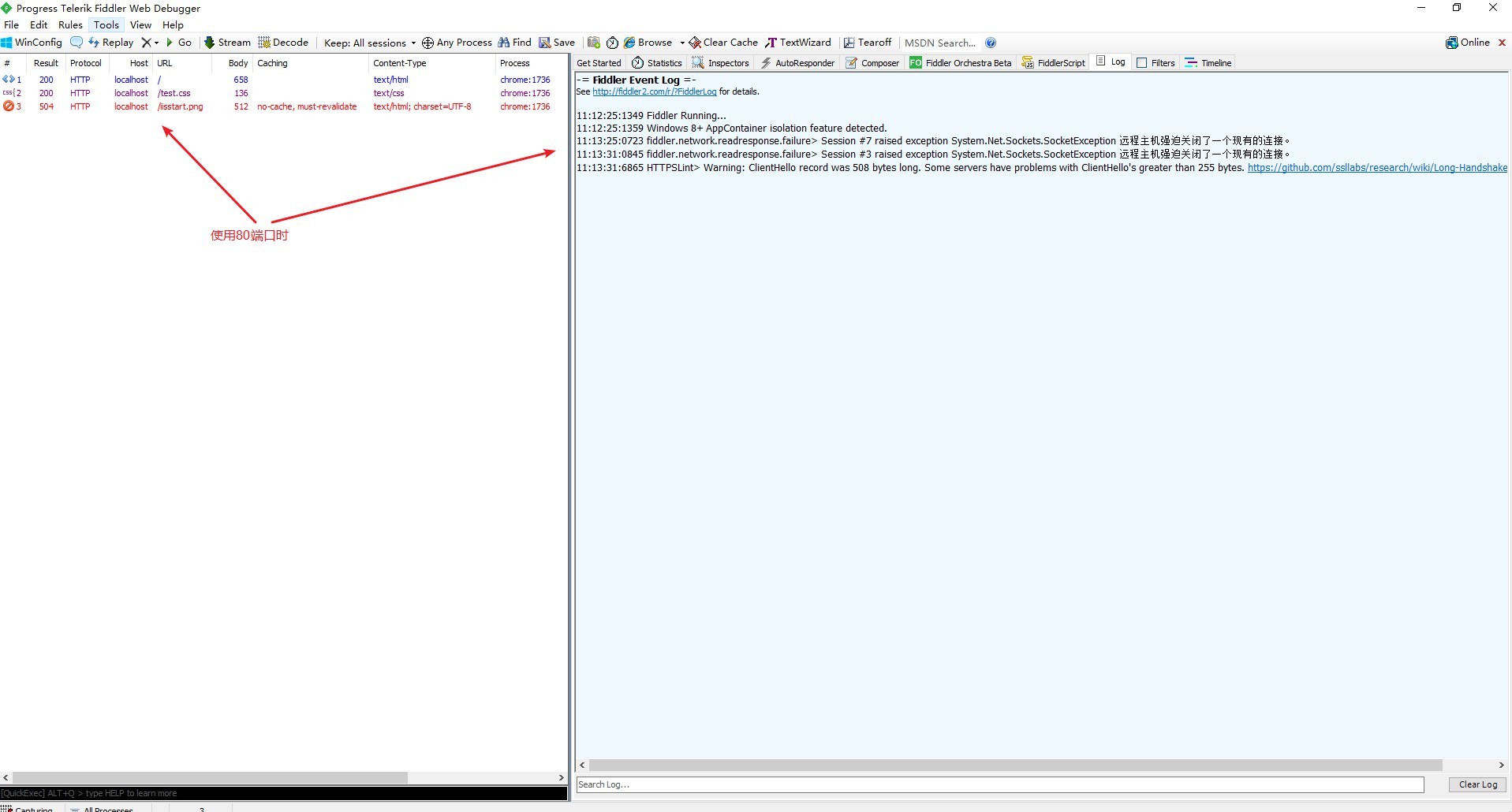
Fiddler results:

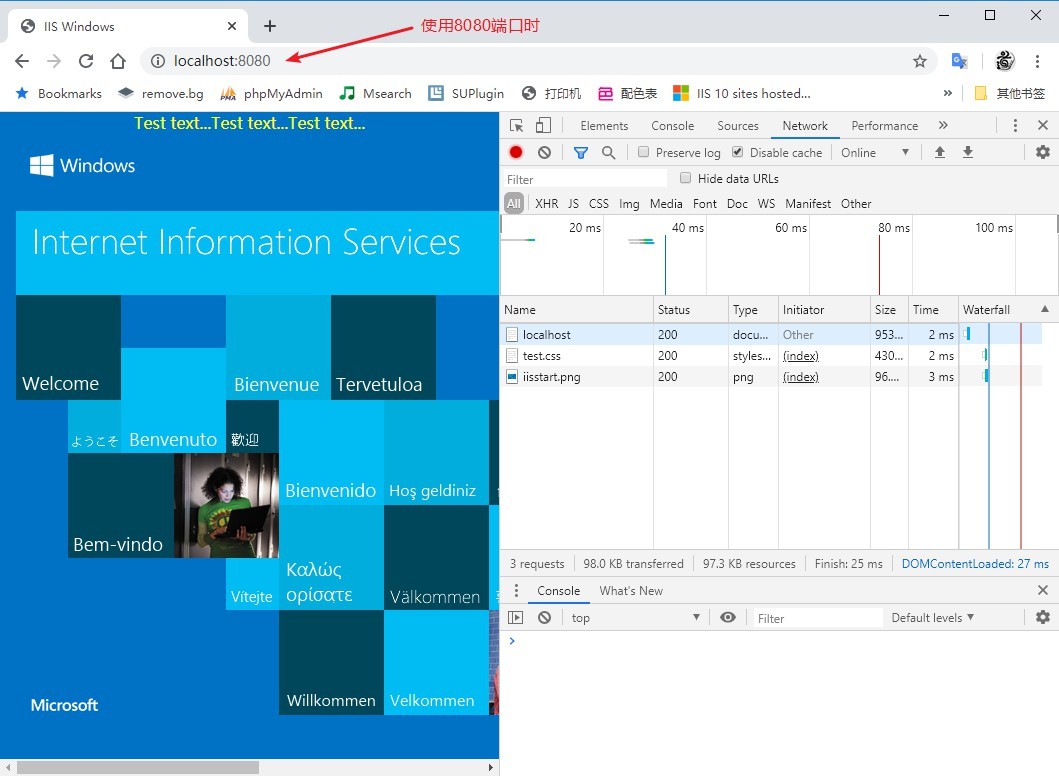
But the use of port 8080 is all normal:

Don't know if port 80 occupied the problem? But 80 port is being used, other static resources should also won't open?
Have several days did not solve the

CodePudding user response:
No one know? Please help!CodePudding user response:
I recently also appear this problem, can access static resources, has always been good, before deployed in other port is no problem, have you solve this problem?CodePudding user response:
Look at the log IIS siteCodePudding user response:
See the machine (localhost) access to port 80, also has this kind of question?If the machine access to port 80 also have the problem, should be a system firewall or IIS server configuration problems; If the machine access 80 port is not the problem, just outside the network IP access port 80 has the problem, it should be set for operators,
