Now meet a problem, the official to limit, without using a simple input class input box, is a kind of dynamic input method, I also don't know much about
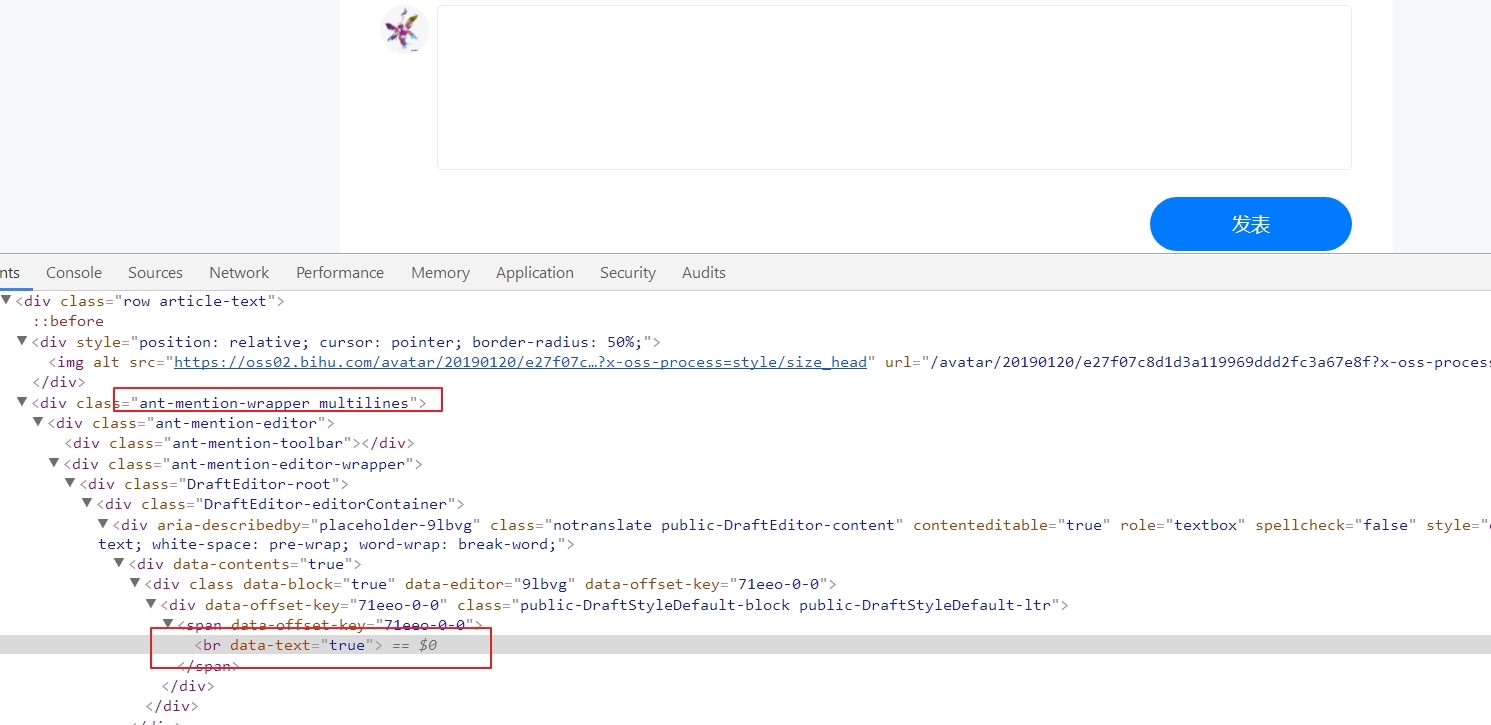
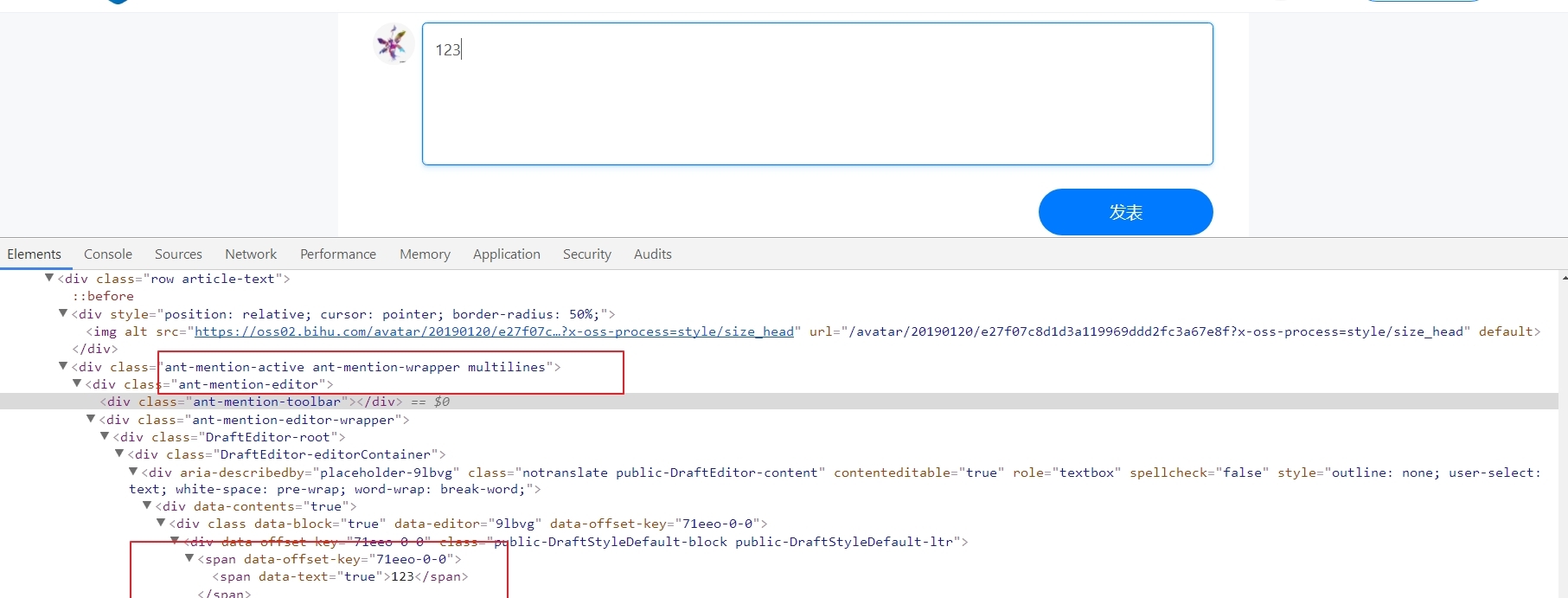
Here is no click of the mouse at the time of the image, and the mouse to click the picture of the input text


Tried several kinds of methods:
1, use the mouse to locate elements, positioning to the span or br, and then click the mouse, but again send text prompt element cannot interaction
Br=driver. Find_element_by_xpath ("//*/div/div/div/div [1]/div/div/div [3]/div [2]/div/div [2]/div/div/div/div/div/div/span/br ")
ActionChains (driver). Click (br). The perform ()
S.s end_keys (" 123 ")
2, use js trying to modify the source HTML code, but this simple 123 words can be modified, but complex statements, grammar is always an error
Js='document. GetElementsByTagName (" br "). The innerHTML=+ 123; '//ok, but still can't submit, just can modify 123
D.e xecute_script (js)
Js='document. GetElementsByTagName (" br "). The innerHTML=+ "& lt; Span data - text="true" & gt; 123 & lt;/span> "; '
//want to have 123 changed to code & lt; Span data - text="true" & gt; 123 & lt;/span> , but the grammar is always wrong, don't know much about the js, HTML
You have no other way? Thank you very much!
CodePudding user response:
First approach, certainly cannot interact ah, should to the Tag of the text field and the positioning of the, know a Span Tag positioning, how to interact???The two methods, at the end of the day, is positioning is wrong
CodePudding user response:
