Development tools and key technology: Axure
Author: Lu Linhui; Grade: the experimental class 2; Writing time: on May 1, 2021,
The literature number: archive time: year month day
Make the rocket that
~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~
Development tools and key technology: Axure
Author: Lu Linhui
Time to write: 2021/5/1
Look for the red arrow, a total of nine steps, sequentially operating on
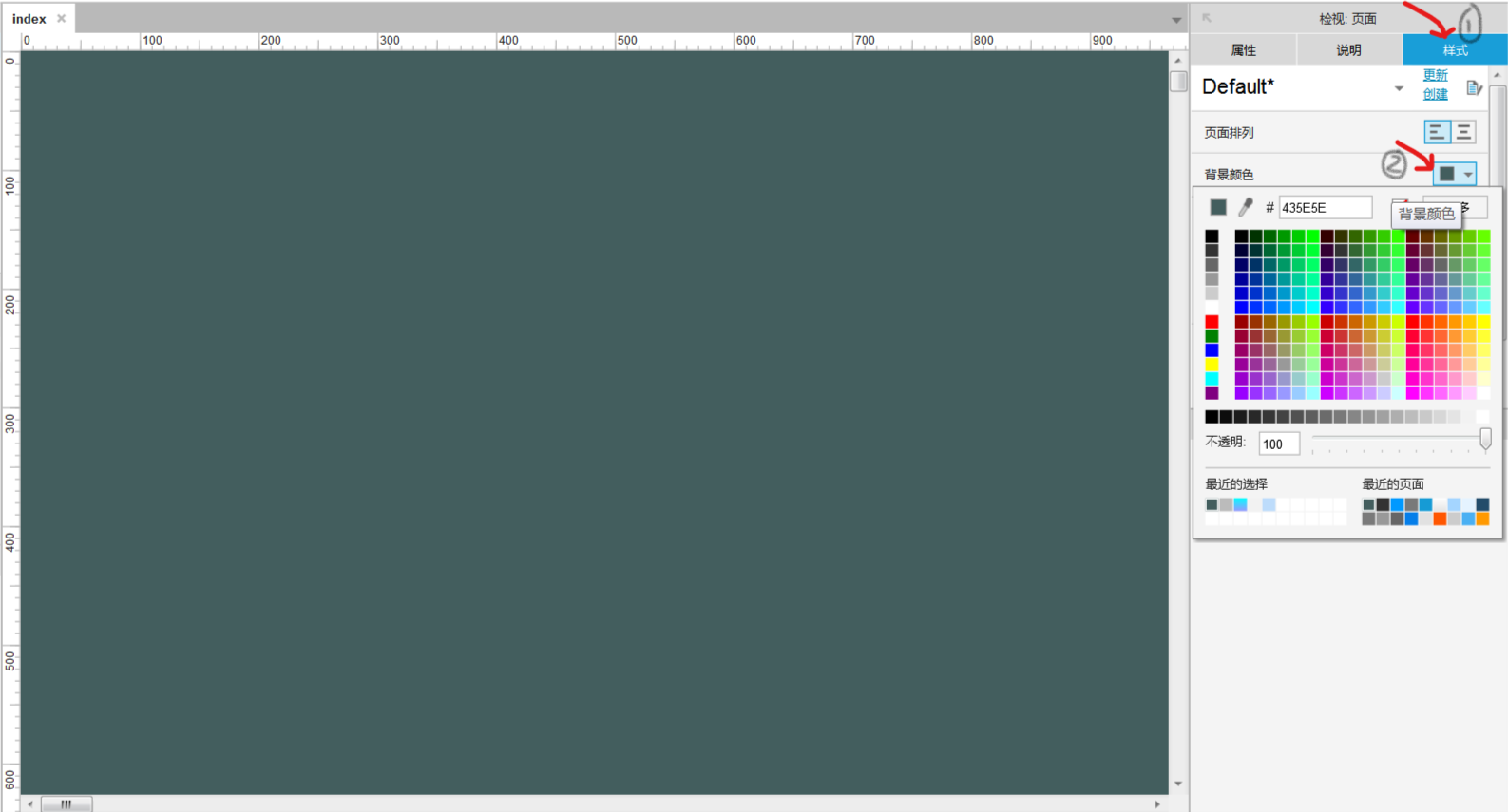
1, click style, and then click the background color, change into 4435 e5e,

2, found in the component library images, pull out, double-click the image change into the teacher to the earth,

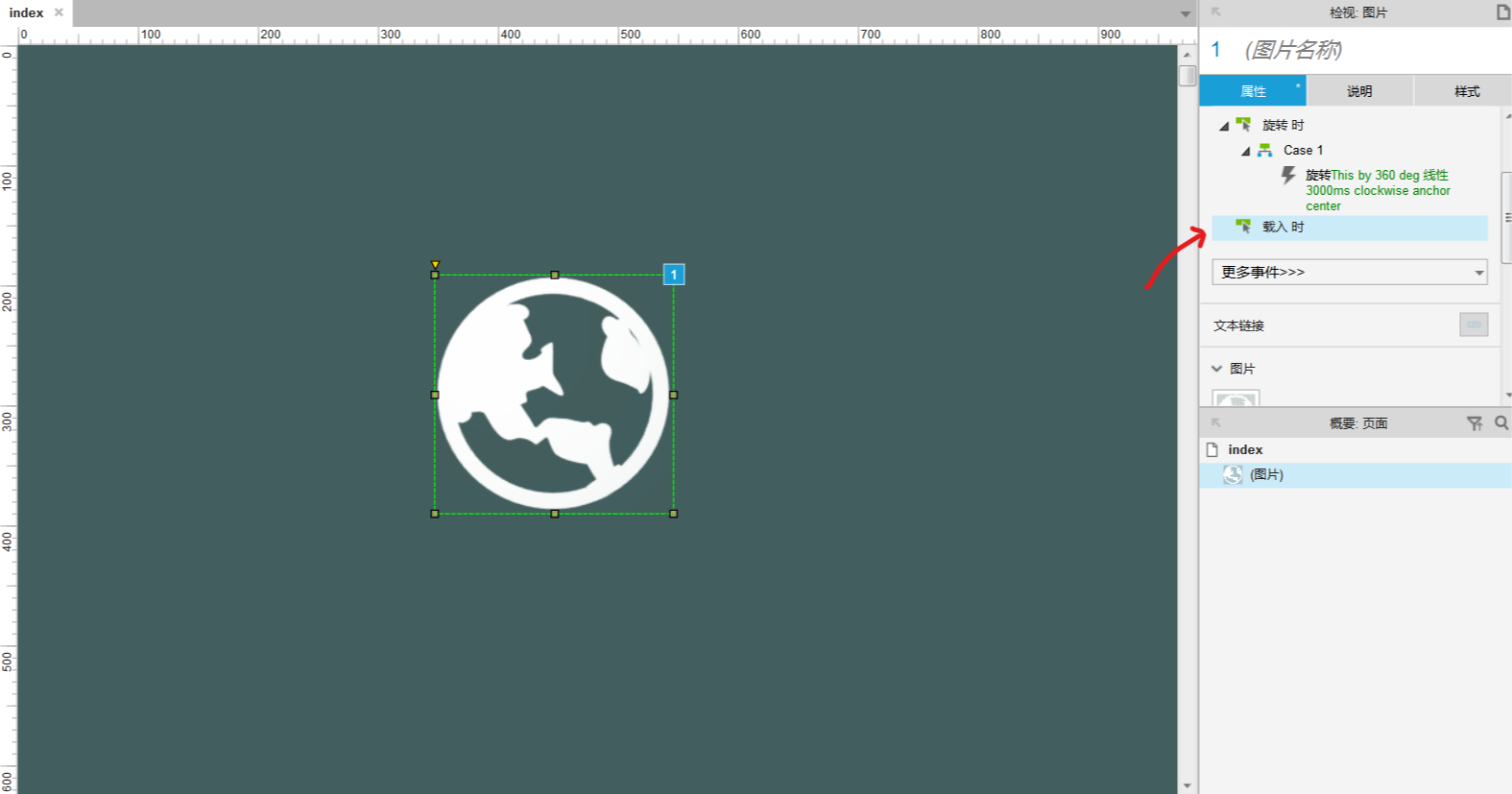
3, click the choose photos, found in the rotation, double-click will be a panel,

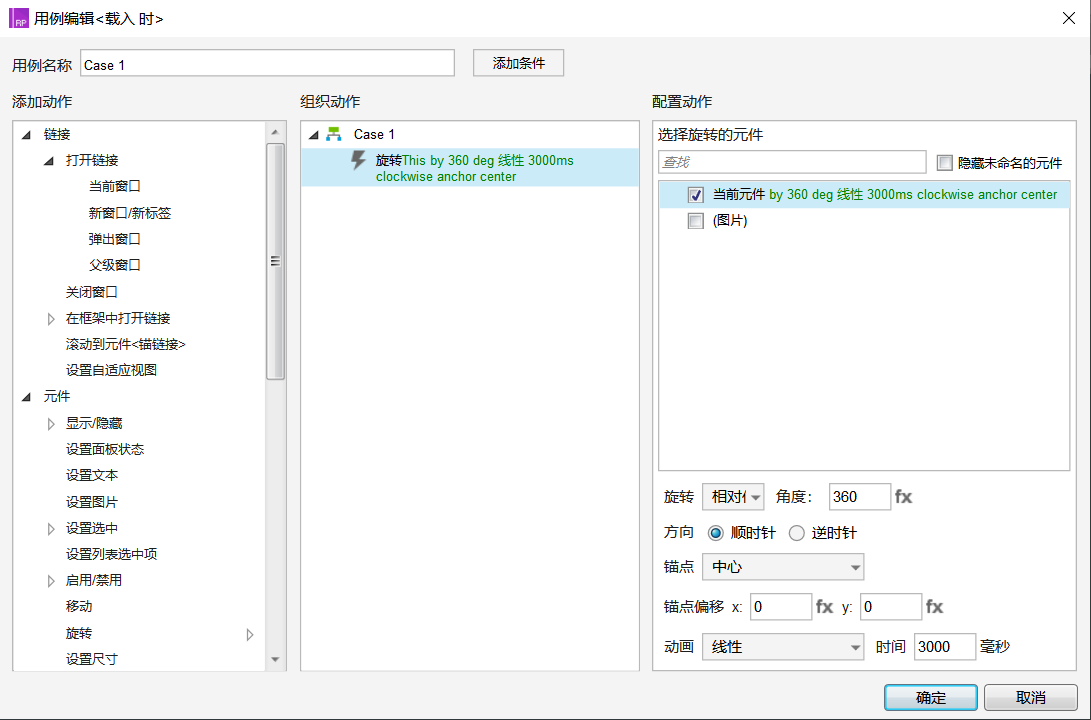
4, find one click, and then check the current element, then adjust the Angle, the following figure,

5, when found in the load, double-click the panel may arise,

6, is also in much the same way as the step 4,

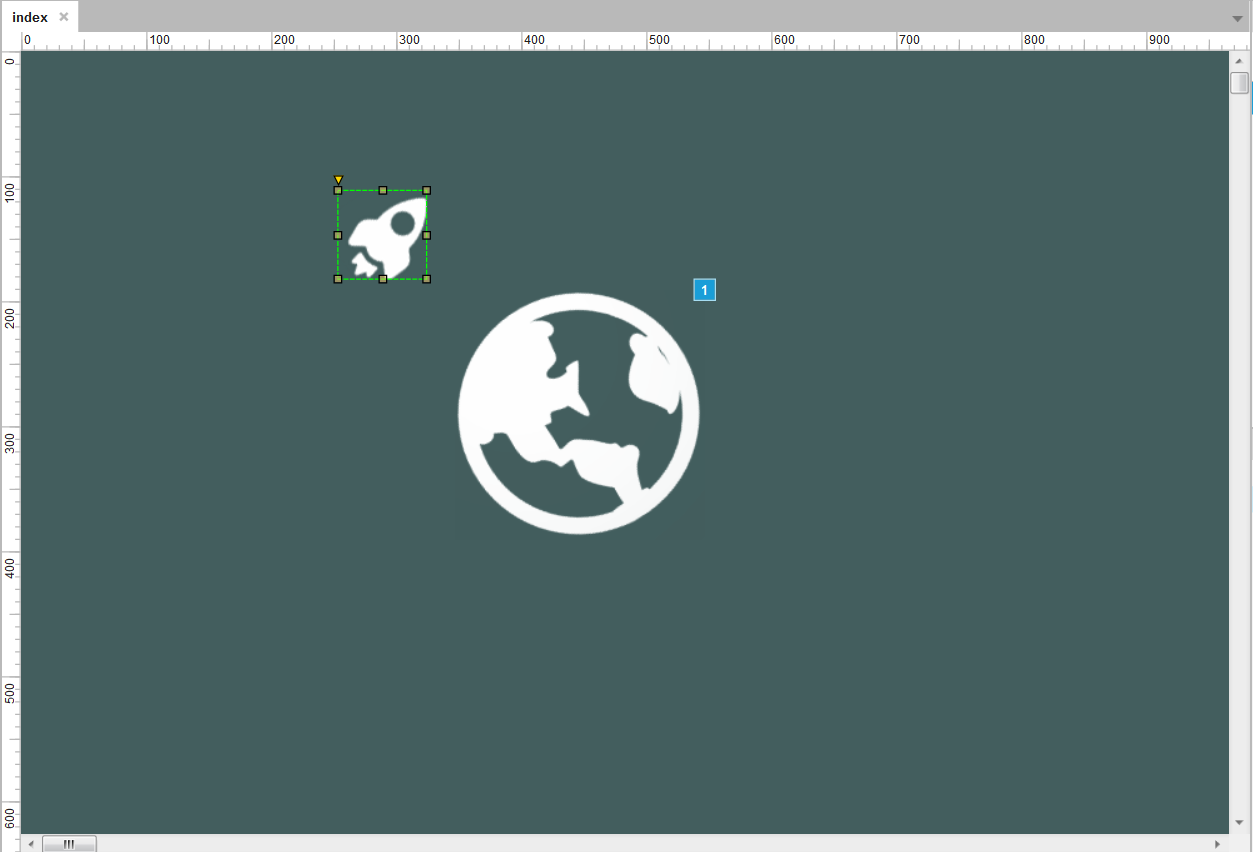
7, the same as in step 2, change the teacher gave the rockets images, adjust the good location,

8, click choose rocket, found in the rotation, double-click on the panel will appear, follow the operation, the following figure,

9, when found in the load, double-click will be a panel, the other is the same as the one step,

This is I learned Axure RP8, so I want to share with you, hope you can help to you,
New hands, so that's my share, please advice, if there is a better way or do not know the place to welcome in the comments section to teach and questions!
