~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~
Development tools and key technology: Axure RP 8
Author: Yuan Yujun
Time to write: 2021/5/7
Look for the red arrow, a total of 11 steps, sequentially operating on
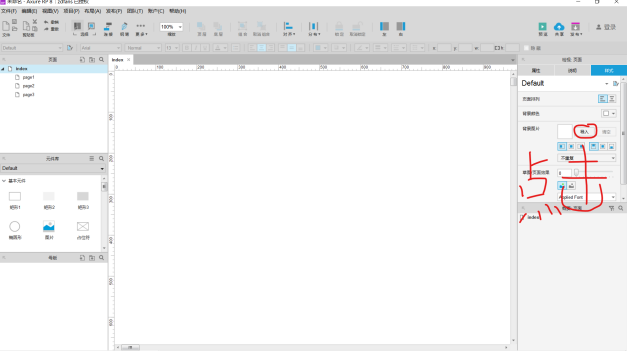
1, new, and then click import in the background image

2, import the picture

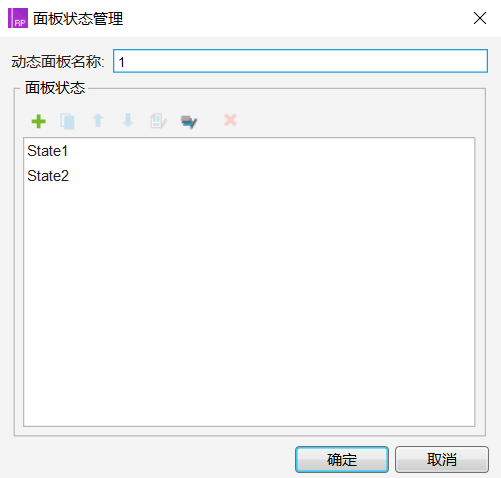
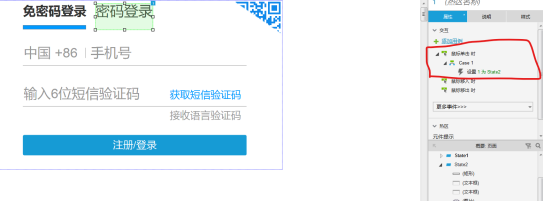
3, a dynamic panel 1000 times 600

4, set this

5, the images of things play out

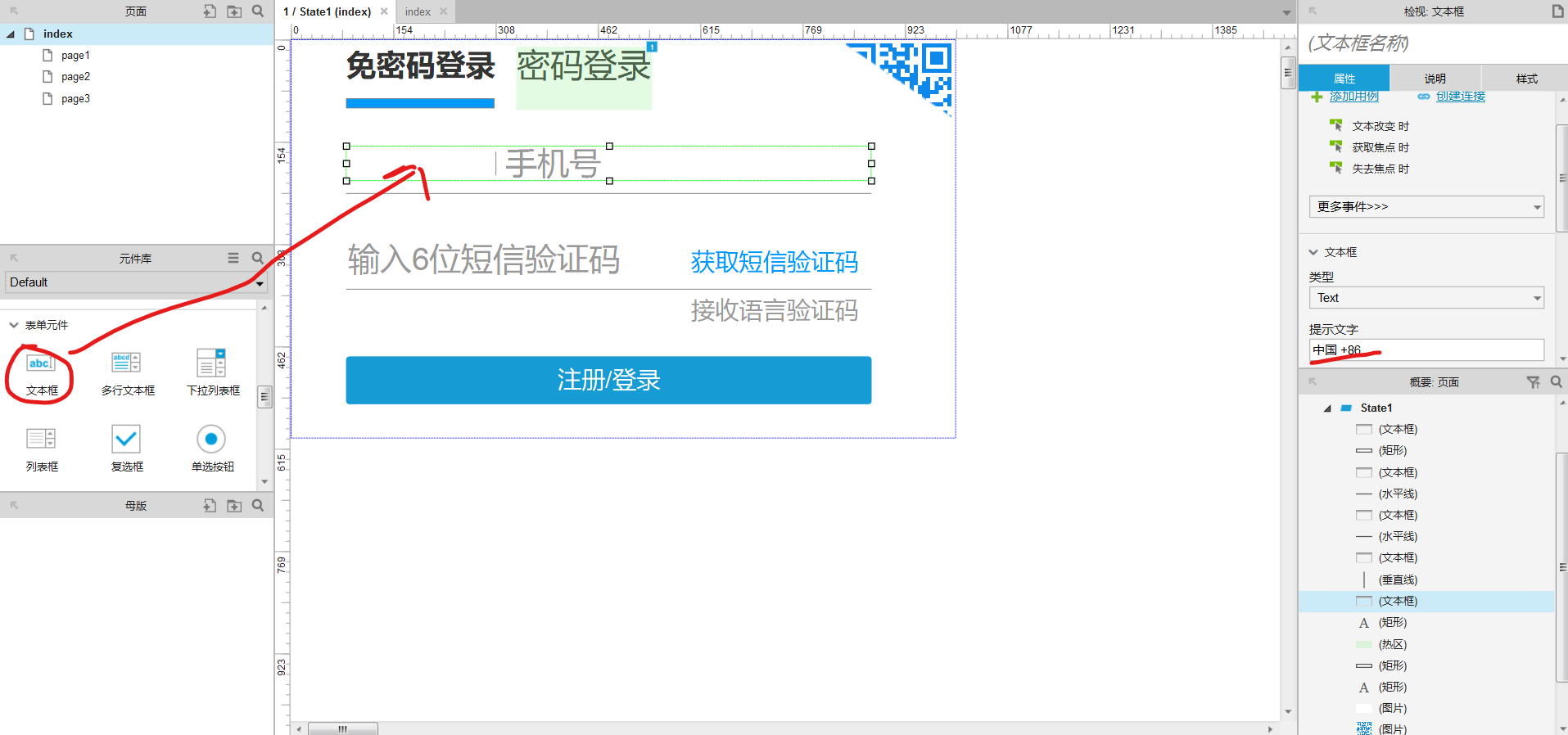
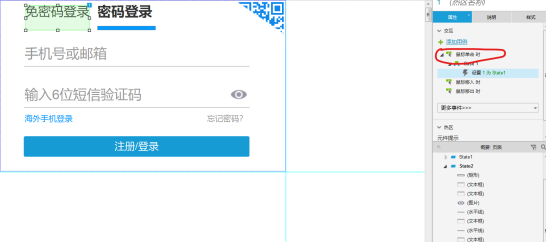
6, this is a text box, type words in the place where I draw horizontal good

7, the blue is a hotspot

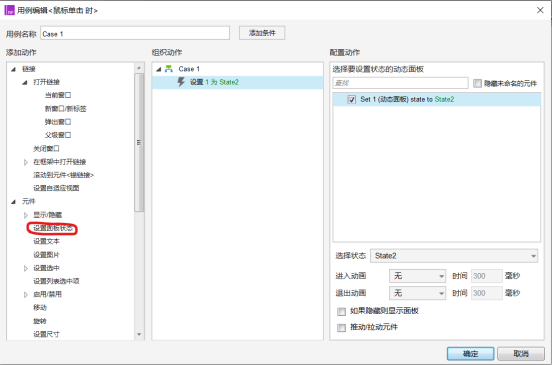
8, click hotspots, set up the mouse to click


And then click confirm good
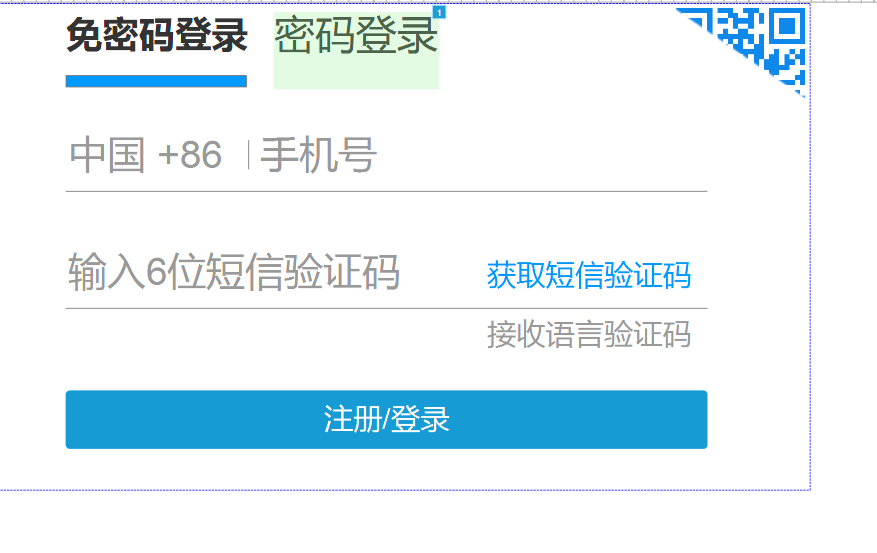
9, made the first images do


10, this and the above steps are the same as

11, but conditions are different, click Settings when the mouse click

12, when set, the place where I draw horizontal condition change

13, this is what I am doing simulation on zhihu process
