Hello I want to know how do you format correctly a Multi-Array (An array of arrays) that is already inside of a map array (I'll try to be more brief this time).
Having this piece of code:
const [gradosData, setGradosData] = useState([])
const agregarComa = (grado, index) => {
console.log(grado, index)
console.log(grado[index])
}
{productos.map((productos, index) => (
<td>{productos.grado}</td>
))
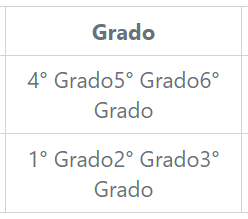
It looks like this:
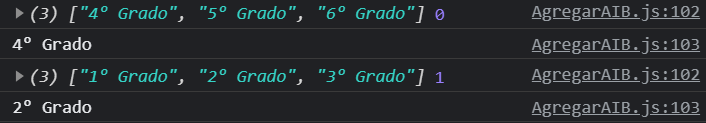
I was thinking on making a function that will get the value of the array index of the array and then let it do for each array of length map productos then copy each in another array value eee but got stuck this is what the console is printing (is printing the right values so I'm kind of in the right path)
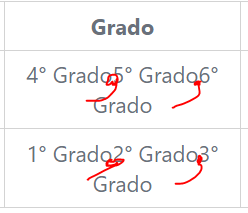
THIS is what I want to achieve:
I think I sum it up pretty good let me know if requires something else
I just want to add a coma space to make it look better
CodePudding user response:
In your function agregarComa and console.log, the argument grado seems to be an array of strings. If you want to join these strings with a comma and a space you can simply to this:
grado.join(", ") // will return "4° Grado, 5° Grado, 6° Grado"
Arrays have a built-in join method in JavaScript, and you can check it out here.
Also in your jsx code, this should suffice to achieve your goal:
<td>{productos.grado.join(", ")}</td>