Currently I am trying to set a function that will click on the little clock inside of <input type=time> but am unable to find the innerHTML of the tag to find the clock.

This is what I want to do:
html
<input id='timeInput' type='time'/>
js
document.getElementById("timeInput").children('clockIcon').click()
But when I run a document.getElementById('timeInput').innerHTML I get null.
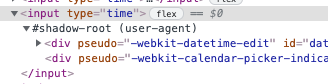
I believe that this has something to do with the shadow DOM but have been unable to find the information about the shadow DOM input.
I have previously been able to check the hidden browser html but am unable to find that previous resource. Any ideas?
EDIT: To specify, my app only shows on chrome and opera browsers since it is a chrome extension.
CodePudding user response:
There's no way to interact with the shadow DOM. The whole purpose of a shadow tree is to isolate functionality, behavior, and styles from the outside world. If the author of a particular component wants you to be able to control the behavior or styles, they will provide an API for doing so. If the author does not provide an API for it, they don't want you mucking around with it.
When it comes to using form fields, my rule of thumb is to always follow one of these rules:
Use the browser form fields as they come - don't try to get too fancy with it as you will likely break accessibility, keyboard navigation, autofill and other things you didn't intend to break. Anything more than styling the borders, background, and padding is usually not a good idea. You might think it is, but I can likely prove you wrong by showing how you broke some default behavior.
Use a widely tested UI library. The authors of popular UI libraries have taken into account all of the behaviors and such so as to provide a smooth and predictable experience for users.
Whatever you do, don't try to roll your own fancy form controls. I guarantee you will piss off one of your users.
CodePudding user response:
If you want to view the shadowDom in Chrome DevTools, you have to turn it on in the Settings under Elements section. You can't programmatically interact with the element except through the elements attributes and event handlers.
This should make the shadowroot visible
You can add change and input and event listeners to the component itself, but not the elements of the shadowDom.