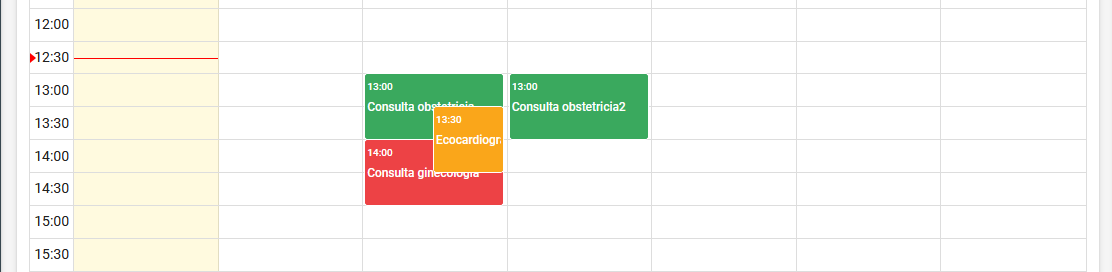
Problem: I have a problem getting the event to use only one of the rows and not invade the others like it does now:
Objetive:
My intention is to do single row events, there will only be one event for each row something like this:

I tried to do it with css but fullcalendar moves the event to the right and there is no ccs tag that identifies it to be able to move it with css, instead it uses inset and I don't really understand how to achieve it.
There are 2 alternatives:
Find a way for the rows to adapt to the size of the events.
Somehow move the event that fullcalendar moves to the right.
The problem is with my little knowledge, I don't know how to do it.
Code with events thinned:
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendario');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
timeZone: 'America/Guayaquil',
headerToolbar: {
start: 'today prev,next',
center: 'title',
end: 'dayGridMonth,timeGridWeek,listDay'
},
views: {
timeGrid: {
type: 'timeGrid',
//slotEventOverlap: false,
displayEventEnd: true,
duration: { days: 7 },
allDaySlot: false,
slotDuration: '00:30:00',
slotLabelFormat: {
hour: 'numeric',
minute: '2-digit',
hour12: false,
meridiem: false
},
slotLabelInterval: '00:30:00',
slotMinTime: '07:00:00',
slotMaxTime: '18:30:00',
expandRows: true,
buttonText: 'Semana',
nowIndicator: true,
}
},
//Funciones
dateClick: function(info){
alert('Dia seleccionado: ' info.dateStr);
alert('Vista Actual: ' info.view.type);
info.dayEl.style.backgroundColor = '#F2F2F2';
cFormAñadir('añadir', 'abrir');
},
//Eventos
eventSources: [{
events: [
{
title: 'Consulta ginecologia',
start: '2021-10-05T14:00:00',
duration: '2021-10-05T14:00:00',
allDay: false,
color: "#ed4245",
textColor: "#FFFFFF",
forceEventDuration: true
},
{
title: 'Consulta obstetricia',
start: '2021-10-05T13:00:00',
end: '2021-10-05T13:00:00',
allDay: false,
color: "#3AA95E",
textColor: "#FFFFFF"
},
{
title: 'Ecocardiograma',
start: '2021-10-05T13:30:00',
end: '2021-10-05T13:30:00',
allDay: false
},
{
title: 'Consulta obstetricia2',
start: '2021-10-06T13:00:00',
end: '2021-10-06T13:00:00',
allDay: false,
color: "#3AA95E",
textColor: "#FFFFFF"
},
],
color: "#FAA61A",
textColor: "#FFFFFF"
}]
});
calendar.render();
});.fc-timegrid-col-events .fc-timegrid-event-harness{
height: 34px!important;
width: 100%!important;
}
.fc-timegrid-event-harness .fc-timegrid-event {
position: static;
}
.fc-timegrid-event-harness .fc-timegrid-event .fc-event-main {
line-height: 15px;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/main.min.css" rel="stylesheet"/>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/main.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div id="calendario"></div>CodePudding user response:
The problem is that your events all have the same start and end times. As far as fullCalendar is concerned, they take up 0 minutes. It's the same as if you hadn't specified an end property at all.
Of course this would make them undisplayable, so instead fullCalendar gives them a default duration of 1 hour - which is why they overlap into the next slot.
To solve this you can either:
- Specify an end time 30 minutes later than the start time for each event.
Or
- Change the
defaultTimedEventDurationfrom 1 hour (the default) to 30 minutes, as I've done in the demo below.
In either case, your custom CSS is not required.
Documentation: https://fullcalendar.io/docs/defaultTimedEventDuration
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendario');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
timeZone: 'America/Guayaquil',
headerToolbar: {
start: 'today prev,next',
center: 'title',
end: 'dayGridMonth,timeGridWeek,listDay'
},
defaultTimedEventDuration: "00:30",
initialView: "timeGridWeek",
views: {
timeGrid: {
type: 'timeGrid',
//slotEventOverlap: false,
displayEventEnd: true,
duration: { days: 7 },
allDaySlot: false,
slotDuration: '00:30:00',
slotLabelFormat: {
hour: 'numeric',
minute: '2-digit',
hour12: false,
meridiem: false
},
slotLabelInterval: '00:30:00',
slotMinTime: '07:00:00',
slotMaxTime: '18:30:00',
expandRows: true,
buttonText: 'Semana',
nowIndicator: true,
}
},
//Funciones
dateClick: function(info){
alert('Dia seleccionado: ' info.dateStr);
alert('Vista Actual: ' info.view.type);
info.dayEl.style.backgroundColor = '#F2F2F2';
cFormAñadir('añadir', 'abrir');
},
//Eventos
eventSources: [{
events: [
{
title: 'Consulta ginecologia',
start: '2021-10-05T14:00:00',
duration: '2021-10-05T14:00:00',
allDay: false,
color: "#ed4245",
textColor: "#FFFFFF",
forceEventDuration: true
},
{
title: 'Consulta obstetricia',
start: '2021-10-05T13:00:00',
end: '2021-10-05T13:00:00',
allDay: false,
color: "#3AA95E",
textColor: "#FFFFFF"
},
{
title: 'Ecocardiograma',
start: '2021-10-05T13:30:00',
end: '2021-10-05T13:30:00',
allDay: false
},
{
title: 'Consulta obstetricia2',
start: '2021-10-06T13:00:00',
end: '2021-10-06T13:00:00',
allDay: false,
color: "#3AA95E",
textColor: "#FFFFFF"
},
],
color: "#FAA61A",
textColor: "#FFFFFF"
}]
});
calendar.render();
});<link href="https://cdn.jsdelivr.net/npm/[email protected]/main.min.css" rel="stylesheet"/>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/main.min.js"></script>
<div id="calendario"></div>