I have a Bootstrap grid with three rows, and the middle one has two columns. In the first column I want to display a list of captions for the video and, in the other one, the video. I'm trying to have a fixed width for the left column (captions) and a responsive width in the right column (video), but haven't been able to. What I have right now is something like this:
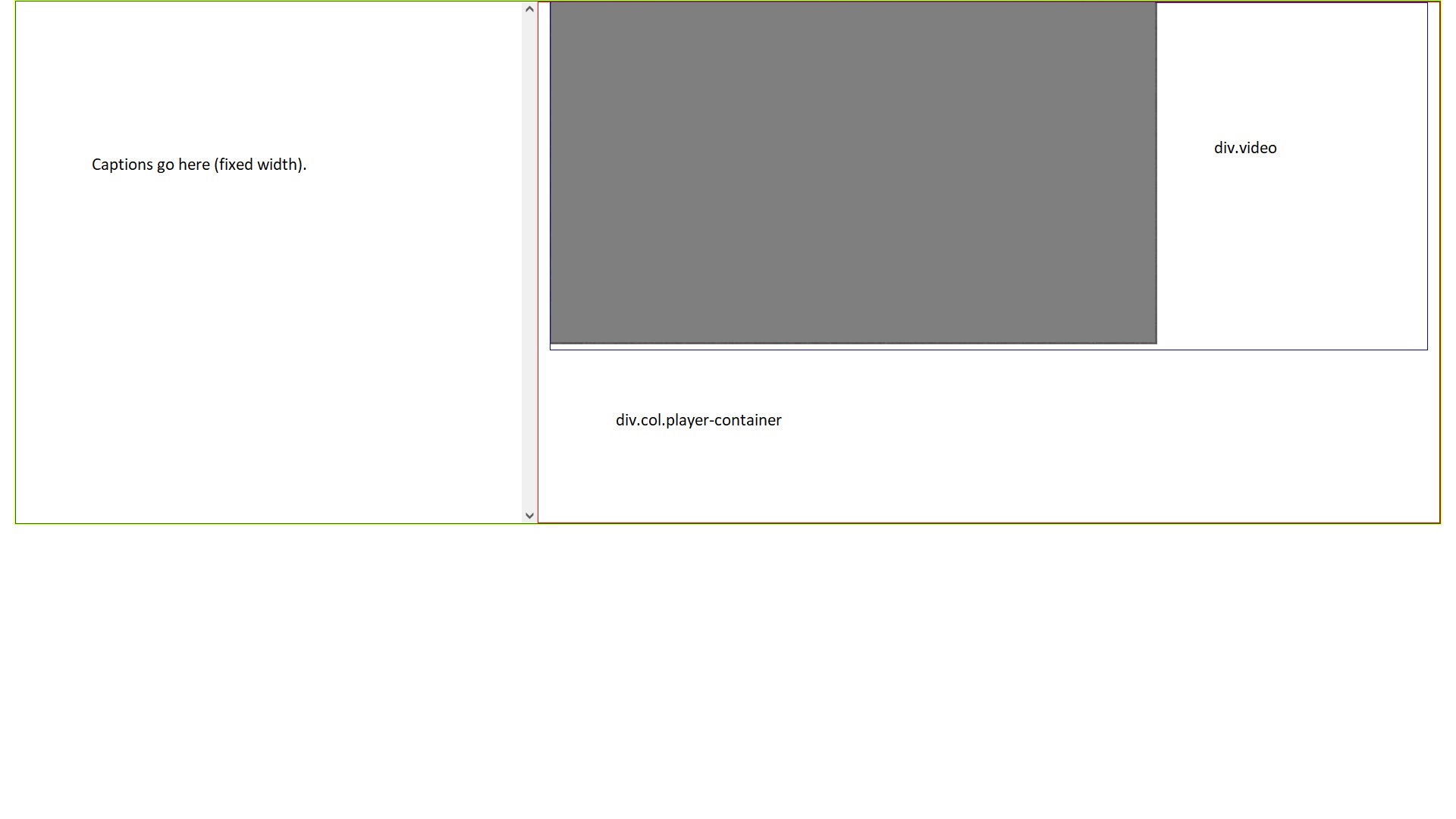
Full window size:
Here the only content in the whole page is the video, which I did for simplicity and to isolate the problem in this question. I've added colored borders to some elements to better show the behavior I'm getting.
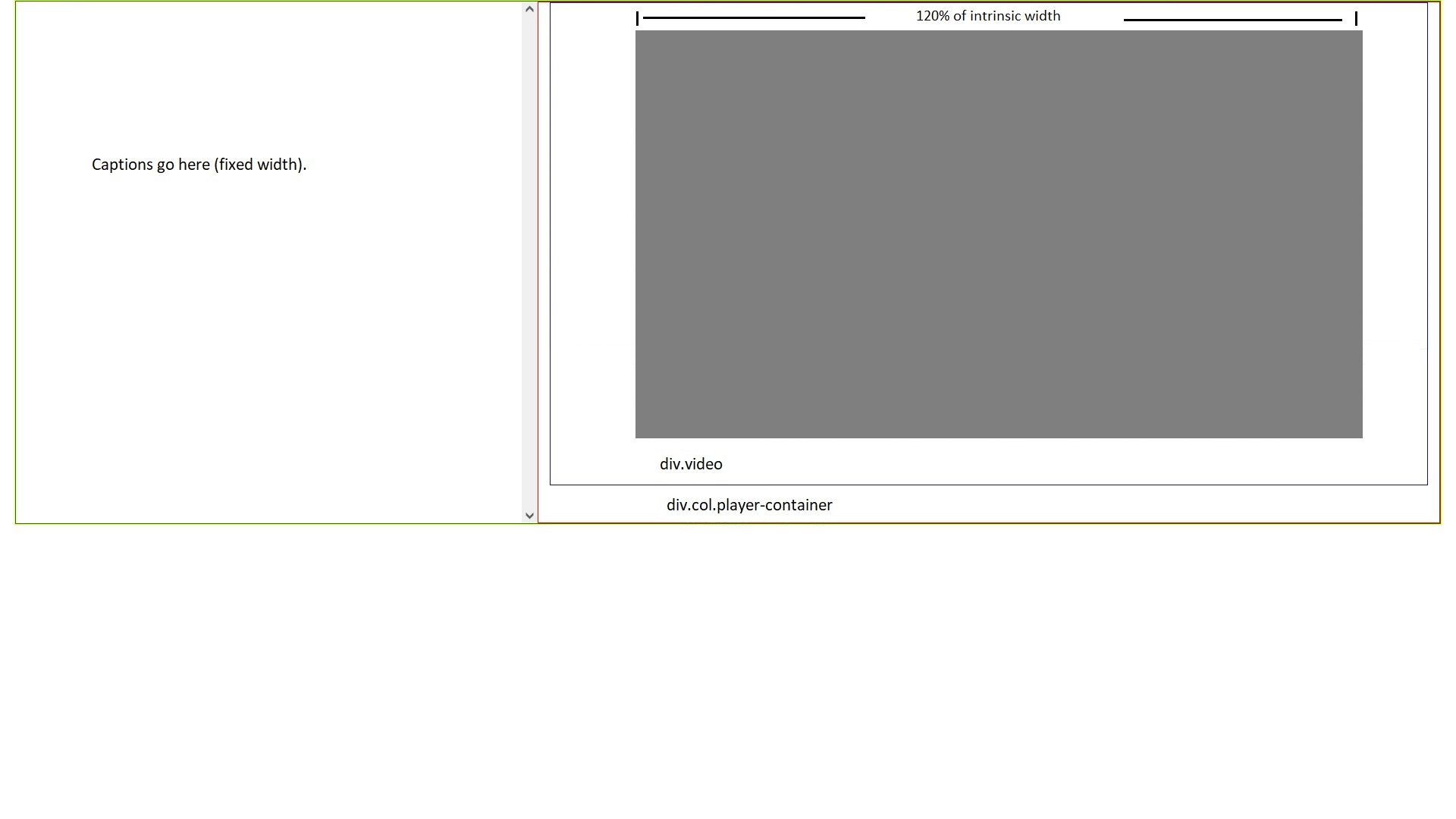
What I'm looking for is to have the video expand to a maximum of 120% of its width when there is space, and, when the window is shrinked, shrink with it, but only until it reaches 80% of its width. When this happens, I would like it to stay at that width and have the whole div.container overflow the page with scroll. I'll do my best to illustrate this with images and make sure I'm giving a good explanation.
Full window size (not real, haven't accomplished):
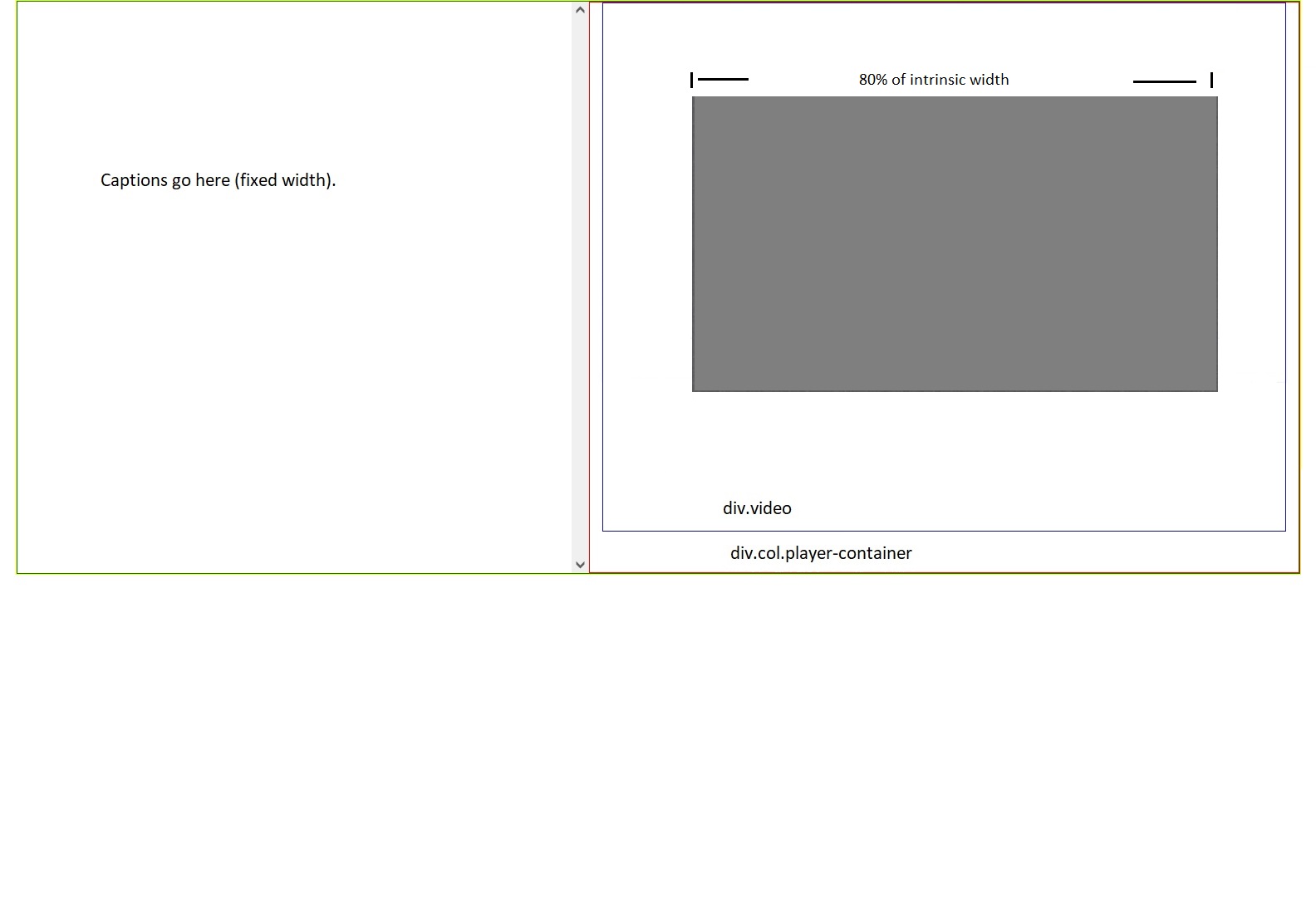
Window shrunk (not real, haven't accomplished)
This would be the minimum width, at which the whole content should start to overflow with scroll.
I don't need anything to shrink vertically, it can always overflow.
HTML:
<body>
<div class="container displayer-container">
<div class="row top-row">
<!-- Some content in the top row. -->
</div>
<!-- https://stackoverflow.com/questions/41943463/prevent-wrapping-stacking-of-columns-in-bootstrap-when-shrinking-the-size/41943639 -->
<div class="row flex-nowrap mid-row">
<div class="caps-container">
<div class="cap-list">
</div>
</div>
<div class="col player-container">
<div class="video">
<video controls>
<source src="some_video.mp4" type="video/mp4">
</video>
</div>
</div>
</div>
<div class="row bottom-row">
<!-- Some content in the bottom row.-->
</div>
</div>
</body>
CSS:
html {
width: 100%;
height: 100%;
}
body {
/* background-color: rgb(30, 30, 30); */
background-color: white;
min-width: 100%;
min-height: 100%;
padding: 0% 1%;
}
.container {
width: 100%;
height: 100%;
margin: 0;
min-width: 100%;
border: 1px solid yellow;
overflow-y: scroll;
}
.mid-row {
border: 1px solid green;
}
.caps-container {
width: 550px;
height: 550px;
overflow-y: scroll;
}
.player-container {
border: 1px solid red;
width: 100%;
}
.video {
border: 1px solid blue;
width: 100%;
height: auto;
}
video {
min-width: 80%;
max-width: 120%;
}
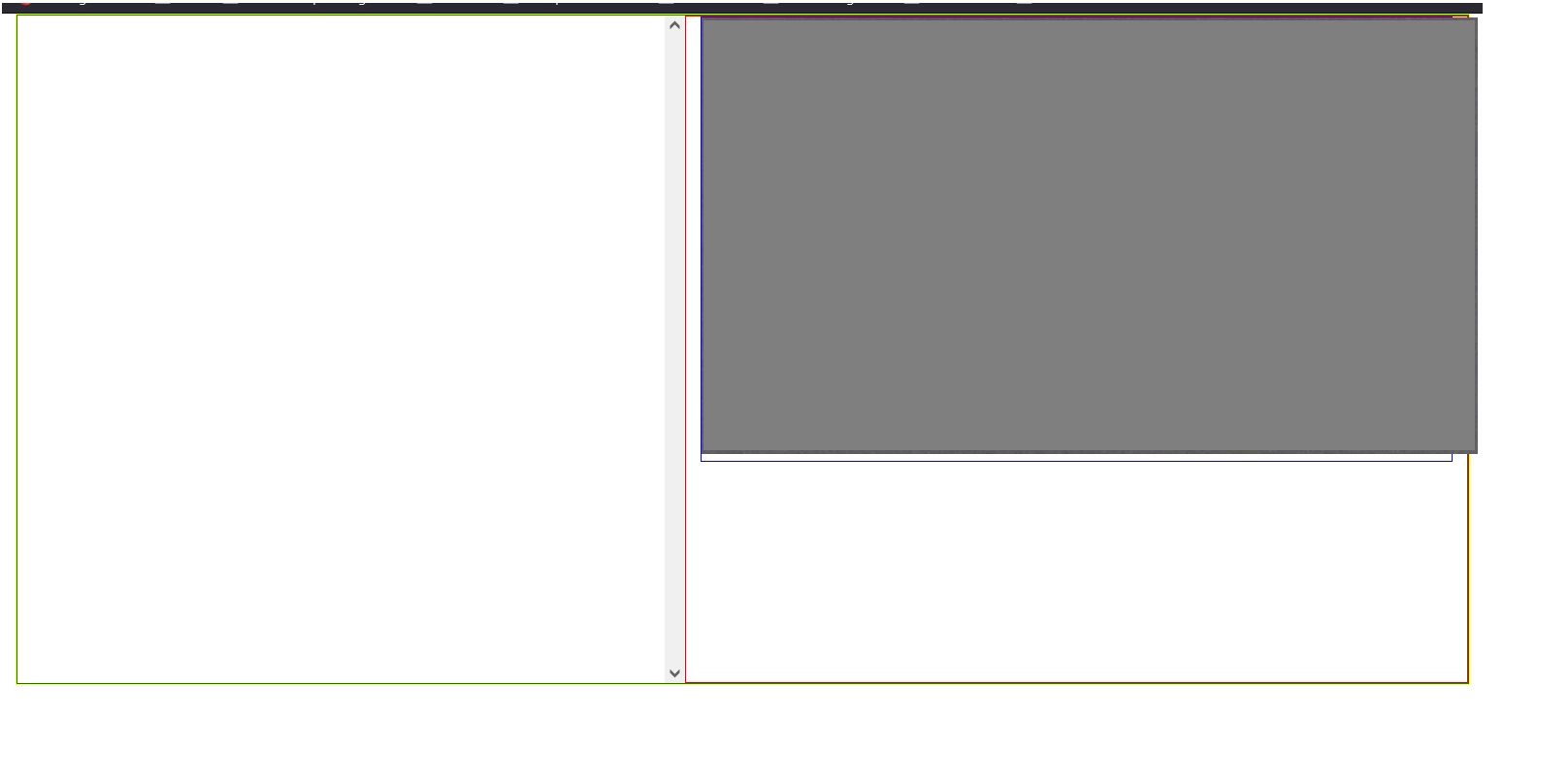
However, in full size, the size of the video is not 120%, it's 100%. And when I shrink the window, the video shrinks when all the surrounding divs reach it, and shrinks way past 80% and it also overflows all the divs, like this:
In short, I'm having two problems. One is making the video have the min-width and max-width I'm giving it, and the other is that it's overflowing it's container and all the ancestor containers. What makes it shrink is not the lack of available space in its parent container, but the lack of available space in the whole page.
I did my first try at this some time ago and managed to position the video the way I wanted using position: absolute for its container and position: relative for itself. But I ran into the same responsiveness problem and I'm trying again from scratch.
CodePudding user response:
You can vh unit of measure to scale your containers relative to viewport's height and Bootstrap grid to do display the column on the width of the browser's window. You can learn more here:
https://css-tricks.com/fun-viewport-units/
The .caps-container fixed width can be done by overwriting flex value from Bootstrap .col. On the final style, you don't have to add !important, just keep the custom style after the Bootstrap one. In here it's the other way around.
Take a look at this DEMO:
The CSS is kept to a minimum to you can debug it easier.
.top-row {
height: 10vh;
}
.bottom-row {
height: 10vh;
}
.caps-container,
.player-container {
height: 80vh;
}
.caps-container {
flex: 0 0 300px !important; /* fixed width */
overflow-y: auto;
}
.cap-list {
height: 300vh; /* scroll test */
}
.video {
max-width: 150vh;
margin: 0 auto;
}
video {
width: 100%;
display: block;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div class="container-fluid displayer-container">
<div class="row bg-dark bg-opacity-10 text-center p-3 top-row">
<!-- Some content in the top row. -->
</div>
<div class="row mid-row">
<div class="col bg-dark bg-opacity-25 caps-container">
<div class="cap-list py-3">
<h5>Scrollable Cap List</h5>
<p>Vestibulum lacinia ligula tincidunt leo vehicula vulputate. Nullam maximus vestibulum felis. Ut nec egestas est. Cras vestibulum, lorem nec consectetur molestie, augue magna mollis metus, sed varius elit orci a mauris. Vestibulum at risus at magna malesuada ornare id et elit.</p>
</div>
</div>
<div class="col py-3 player-container">
<div class="video">
<video controls>
<source src="some_video.mp4" type="video/mp4">
</video>
</div>
</div>
</div>
<div class="row bg-dark bg-opacity-10 text-center p-3 bottom-row">
<!-- Some content in the bottom row.-->
</div>
</div>