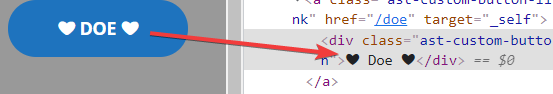
If you select the button text content...
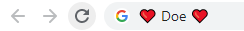
... and paste it on the Chrome address bar, the hearts are still red ...
But now the hearts are on the text color (white).
What's wrong? How to have those hearts back in red?
CodePudding user response:
Try to copy this and paste it in your code ❤️ . Should be the easiest way ;)
CodePudding user response:
It's up to the font and text rendering engine how the emoji is displayed. It will look different on different devices, and, as you discovered, can even look different on different places on the same device. You also wouldn't complain that your a looks like ɑ, it's a similar thing here.
I assume Chrome changed it because it was unexpected to be rendered as emoji.
However, there are solutions for your problem:
Style the text yourself or use a glyph font or SVG icon, then you have full control over how it looks.
Append the VS16 character (
&#FE0F;) to select Emoji rendering for the previous character*. This way,❤(ૌ) turns into❤️(ૌ&#FE0F;).
*: That is a variation selector. There is also VS15 (&#FE0E;) which does the opposite: forcing characters normally displayed as emojis into text rendering.