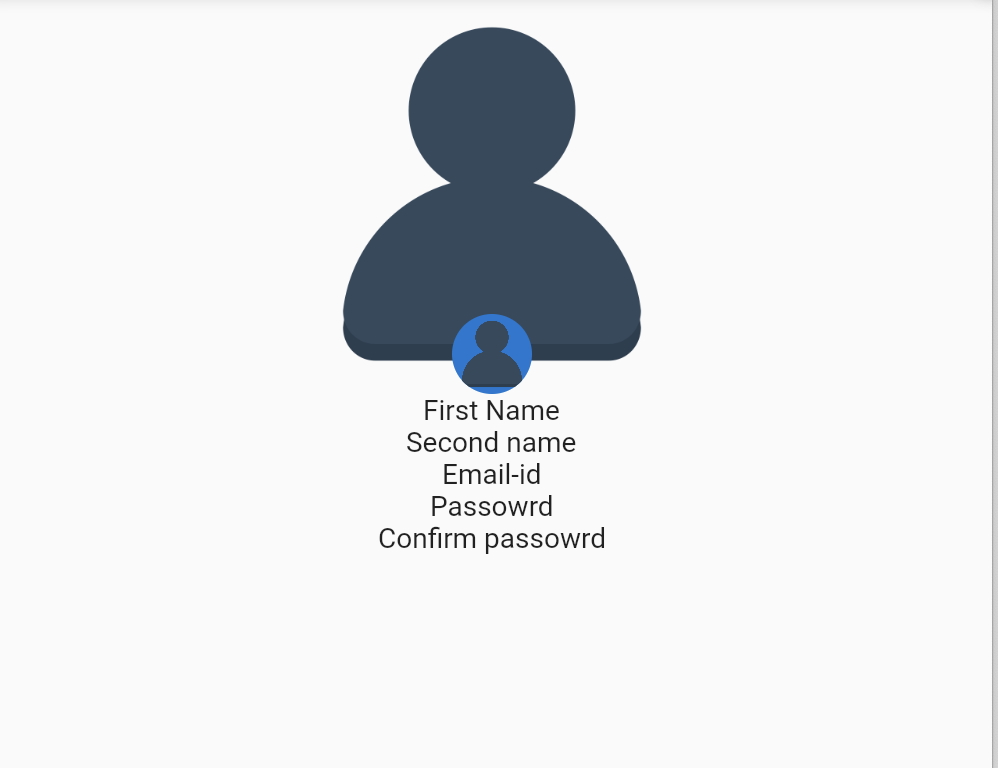
Here is my code.. Here I want CircleAvatar over that background image.
body: SingleChildScrollView(
child: Stack(
children: [
Column(
children: [
CircleAvatar(
backgroundImage: AssetImage('images/images.jpg'),
),
Image(
image: AssetImage('images/flutter.jpg'),
),
label('First Name'),
label('Second name'),
label('Email-id'),
label('Passowrd'),
label('Confirm passowrd'),
],
),
],
),
),
backgroundColor: Colors.white,
);
}
}
And one more thing how to give gradient to appBar. Thanks in advance.!
CodePudding user response:
Try
Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('images/flutter.jpg'),
fit: BoxFit.cover,
),
),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: CircleAvatar(
backgroundImage: AssetImage('images/images.jpg'),
),
),
),
instead of
CircleAvatar(
backgroundImage: AssetImage('images/images.jpg'),
),
Image(
image: AssetImage('images/flutter.jpg'),
),
And for gredient app bar you can use 
CodePudding user response:
Appbar widget doesn't have gradient option yet but you can add it like this:
appBar: AppBar(
centerTitle: true,
title: Text('title'),
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: <Color>[
Colors.red,
Colors.blue
])
),
),
)
