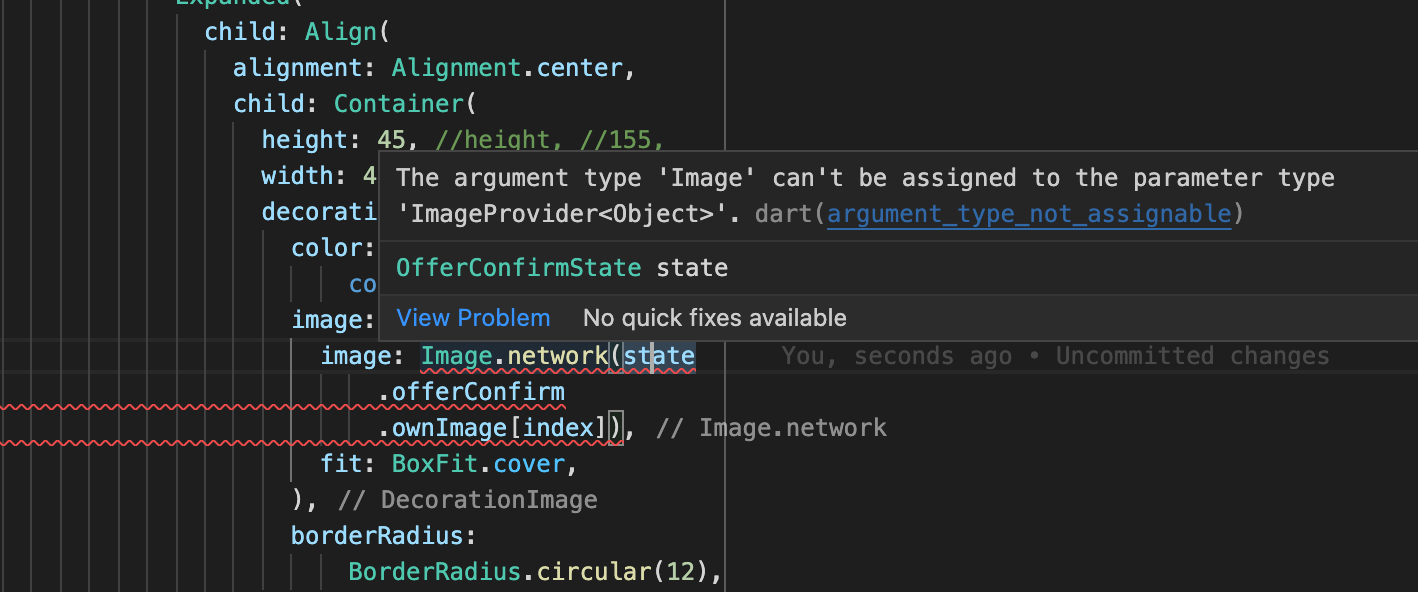
i was try the container the i put image.net work in child it's work but i need to custom border of image what should i fixed it.
Expanded(
child: Align(
alignment: Alignment.center,
child: Container(
height: 45, //height, //155,
width: 45, //width, //155,
decoration: BoxDecoration(
color:
const Color(0xff7c94b6),
image: DecorationImage(
image: Image.network(state
.offerConfirm
.ownImage[index]),
fit: BoxFit.cover,
),
borderRadius:
BorderRadius.circular(12),
),
),
),
flex: 3,
),
CodePudding user response:
Change image decoration to :
decoration: BoxDecoration(
image: DecorationImage(image: NetworkImage("urlImage"),
fit: BoxFit.cover)
),
Full code :
Expanded(
child: Align(
alignment: Alignment.center,
child: Container(
height: 45, //height, //155,
width: 45, //width, //155,
decoration: BoxDecoration(
color:
const Color(0xff7c94b6),
image: DecorationImage(
image: NetworkImage(state
.offerConfirm
.ownImage[index])
fit: BoxFit.cover,
),
borderRadius:
BorderRadius.circular(12),
),
),
),
flex: 3,
),