I render textfile using the map function according to my array. Now I have an object and I need to set this object value into rendered out text field one by one. But I don't know the way to do this.
This is my object -
const myObject={en: 'This is a good store', fr: "C'est un très bon magasin", ja: 'これは完全に良い店です'};
{
locals.map((item, index) => {
return basicDetails(item, index, myObject);
})
}
const basicDetails = (item, index, myObject) => {
return (
<Grid>
<Grid item xs={12}>
<CssTextField
value={myObject}
autoFocus
fullWidth
variant="outlined"
label="Shop Tagline"
/>
</Grid>
);
};
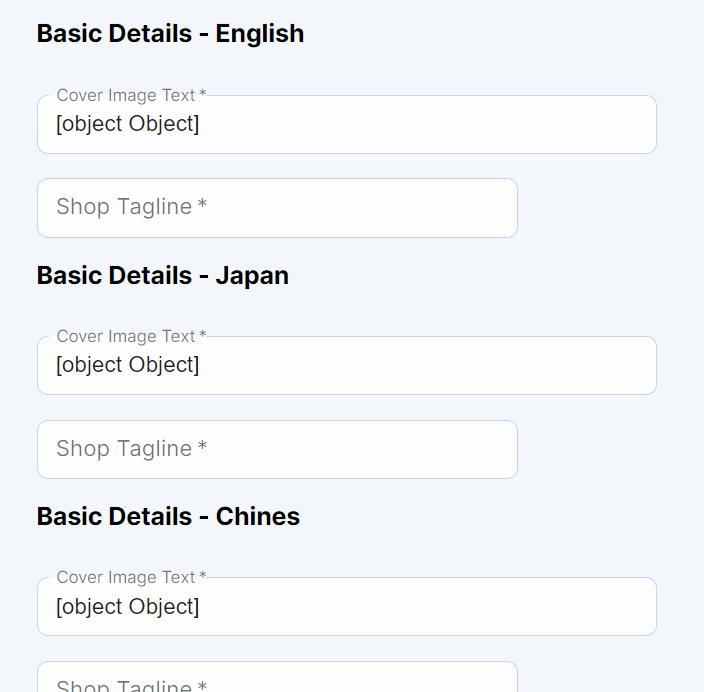
I just need to set my object value one by one into a textField. I try to do this my result is [object Object].
CodePudding user response:
You're getting [object Object] because the value you're passing to the CssTextField component is your entire object instead of one of its attributes.
I'm not sure what locals contains but my guess would be that you need to change this
locals.map((item, index) => {
return basicDetails(item, index, myObject);
})
to this, assuming locals is an array that contains values such as ['en', 'fr', 'ja'].
locals.map((item, index) => {
return basicDetails(item, index, myObject[item]);
})