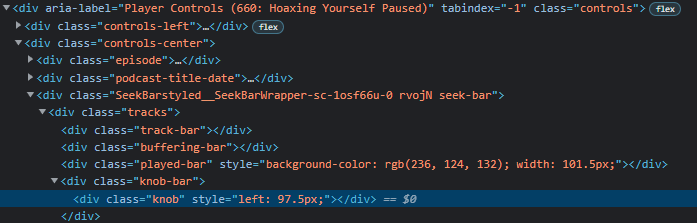
I'm trying to use javascript to change the playback position of the podcast currently playing on the pocketcasts website. Here's what the html looks like for the player controls section of the website:

I don't really know what to try because I don't know javascript all that well, but I've tried:
document.querySelector("#root > div > div > div.styled__LayoutWrapper-sc-5ijxxa-1.bFiLsA > div.styled__LayoutFooter-sc-5ijxxa-0.kyfyug > div > div.controls > div.controls-center > div.SeekBarstyled__SeekBarWrapper-sc-1osf66u-0.rvojN.seek-bar > div.tracks > div.knob-bar > div").setAttribute('style', 'left: 100.4878px');
And it only changes the visual of where the current time knob is on the slider, but it doesn't change the actual time. How can I change the actual current playback time?
CodePudding user response:
Don't change the position of the knob. Just change the playback time of the audio element.
document.querySelector('audio').currentTime
(of course make sure to select the element properly since there may be several)