Im trying to make a header in NextJS but this keeps happenning:
I tried to use 100% width, 100% height.
My code:
import type { NextPage } from 'next';
import { Fragment } from 'react';
import Header from '../../components/Header';
const Home: NextPage = () => {
return (
<Fragment>
<Header />
<div>Home</div>
</Fragment>
);
};
export default Home;
The header component(its a div with background color black):
import { Container } from './styled';
const Header = () => {
return <Container>HEADER</Container>;
};
export default Header;
CodePudding user response:
From your code looks like there are 2 possible ways that this can go wrong.
Scenario #01:
Check if there's some global style rules with matching styles i.e background:black in your globals.css (located in styles folder)
Scenario #02
You have the following container being imported in your component.
import { Container } from './styled';
Try commenting this out and then wrap the content in a fragment i.e
<Fragment> HEADER </Fragment>
If this solves the issue of black-background then it means there's something wrong about the container component imported.
CodePudding user response:
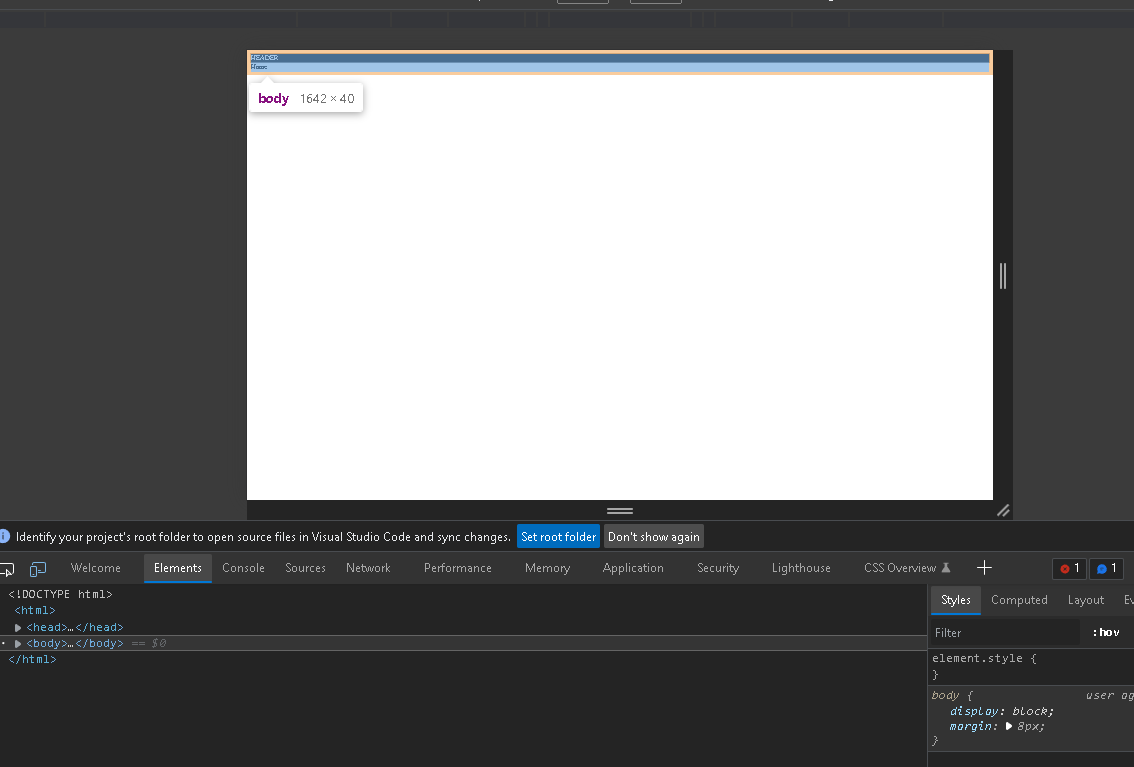
Based on the screenshot of the devtools it looks like there's a 8px margin on the background for some reason.
Look in your CSS files if you have any rules that do that.
If this isn't from you, override it by adding a rule in your css like
body {
margin: 0;
}