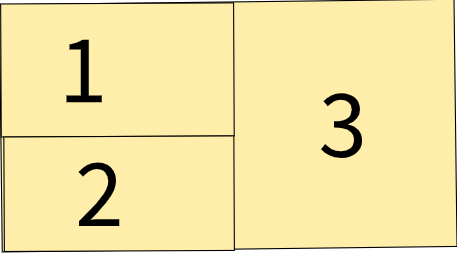
I'm trying to set my grid layout as follows:

Is it even possible? The issue I'm having is when the content in item #3 is getting bigger it expands item #2 and pushes it down. Is there any way to avoid such behavior when content is large at item #3?
.container {
display: grid;
grid-template-columns: 200px 200px;
height: 400px;
width: 400px;
background-color: teal;
}
.grid-element {
display: grid;
place-items: center;
border: 1px solid tomato;
background-color: wheat;
font-size: 24px;
}<div class='container'>
<div class='grid-element'>1</div>
<div class='grid-element'>2</div>
<div class='grid-element'>3</div>
</div>CodePudding user response:
example code for responsive grid with css.repeat(auto-fit, minmax(100px, 1fr)); and overflow-wrap: break-word; added for fit content.
<style>
.item1 {
grid-area: area1;
}
.item2 {
grid-area: area2;
}
.item3 {
grid-area: area3;
}
.grid-container {
display: grid;
grid-template-areas: 'area1 area1 area1 area2 area2'
'area1 area1 area1 area2 area2'
'area1 area1 area1 area3 area3'
'area1 area1 area1 area3 area3';
grid-gap: 10px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
background-color: #2196F3;
padding: 10px;
overflow-wrap: break-word;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
<div >
<div >3</div>
<div >2</div>
<div >1</div>
</div>
CodePudding user response:
I'm not sure whether I have understood your question correctly or not, but I hope the following snippet could be helpful:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 200px;
height: 200px;
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-template-rows: repeat(2, 1fr);
grid-template-areas: "d1 d3" "d2 d3";
}
.container>div:nth-child(1) {
grid-area: d1;
}
.container>div:nth-child(2) {
grid-area: d2;
}
.container>div:nth-child(3) {
grid-area: d3;
overflow: auto;
}
</style>
</head>
<body>
<div >
<div style="background-color: blue;">item1</div>
<div style="background-color: yellow;">item2</div>
<div style="background-color: orangered;">Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatum facere facilis reprehenderit corporis, iure dolorum harum suscipit ratione fuga iste rem laboriosam aut perspiciatis libero nostrum praesentium? Quae, illum sed?</div>
</div>
</body>
</html>