Problem
Hi, I have some code that when a button is clicked, all of the content in a contentEditable <p> tag will have a font-weight of 600 (bold).
What I'm wondering is how can I make it so when the button is pressed, rather than style all the content in the p tag to 600 font weight, only style the selected text. For example, if you only highlight the first two words of the p tag and press the button, only the first two words will have their font-weight changed.
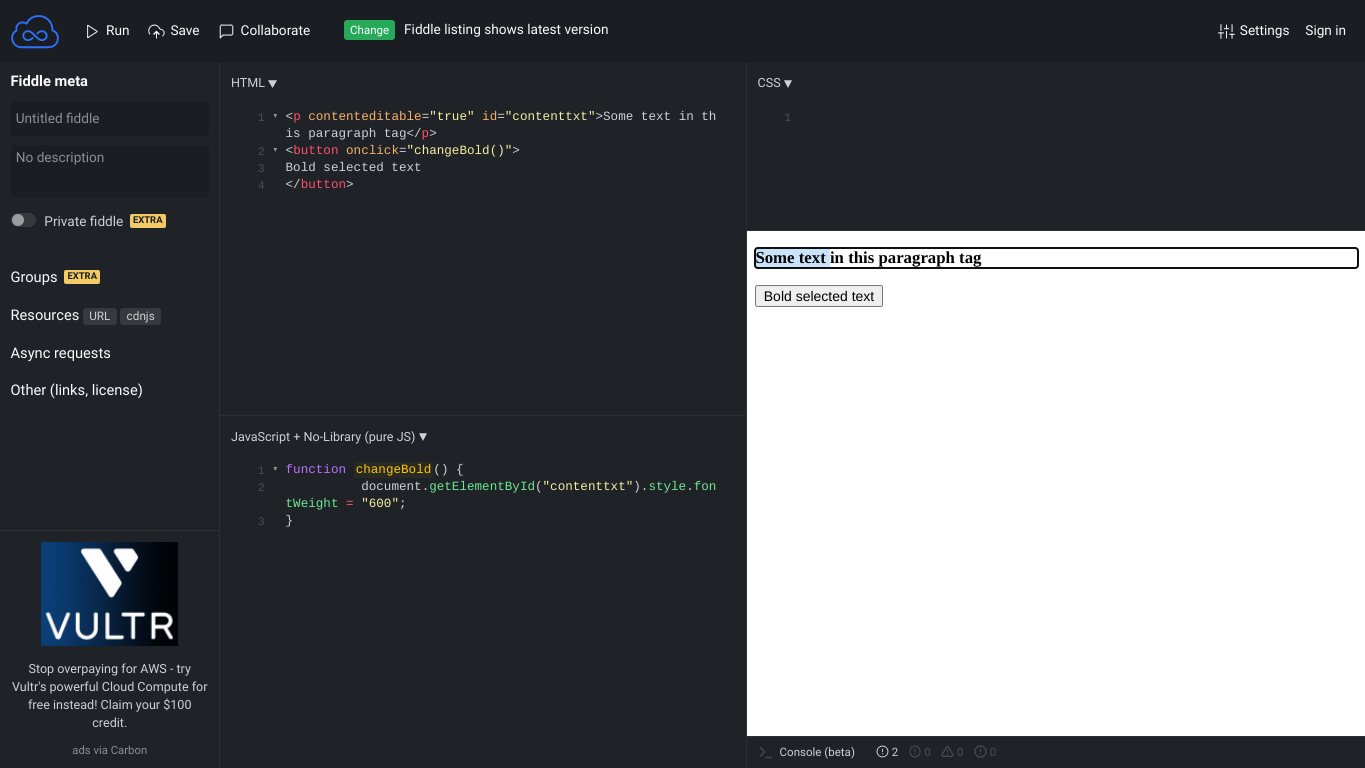
Image example
In the example, when the button is pressed, only the first two words would have their font-weight changed.
Link to the fiddle containing code: https://jsfiddle.net/AidanYoung/9tg4oas5/
CodePudding user response:
here is your solution.
function changeBold() {
const text = window.getSelection().toString();
var btn = document.createElement('span');
btn.innerHTML = text;
btn.style.fontWeight = 'bold';
document.execCommand('insertHTML', false, btn.outerHTML);
} <p contenteditable="true" id="contenttxt">
Some text in this paragraph tag
</p>
<button onclick="changeBold()">Bold selected text</button>CodePudding user response:
You can use the span label and add ID
function changeBold() {
document.getElementById("strongC").style.fontWeight = "600";
}<p contenteditable="true" id="contenttxt">
<span id="strongC">Some text</span>
in this paragraph tag
</p>
<button onclick="changeBold()">Bold selected text</button>