I am Having little confusion for the output I am getting while I tried the following code:
<h1>something</h1>
<h1>
<i>
<h1>something</h1>
</i>
</h1>As you may see the output generates text with font size much bigger than usual h1 tag, Can you please suggest any reason for it or any mistake I have made in it?
CodePudding user response:
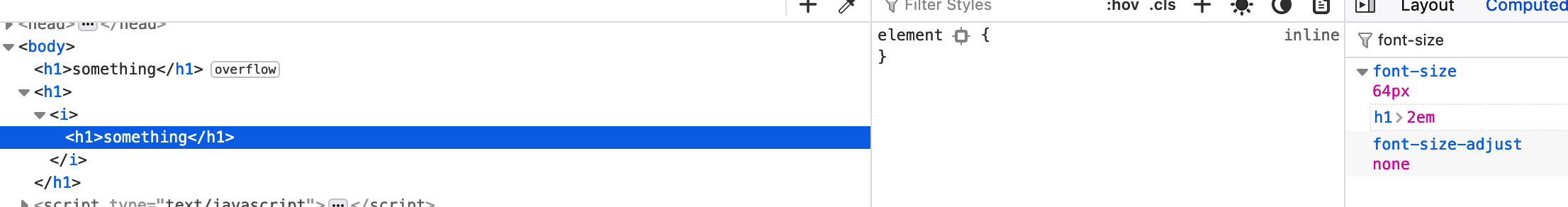
The default font size of h1 (in my browser at least) is 2em which means it is double the font size of the parent element.
Since you have nested the headings, the first one doubles the font size from the body, then the second one doubles the result.
You could change this by overriding the default font size with CSS. However, HTML forbids the nesting of H1 elements, so you should change the HTML instead. Use a validator. Write valid HTML.
CodePudding user response:
While that's certainly invalid HTML and serves no semantic purpose, the explanation has to do with the definition of em, the unit of font size being applied. Simply put, an em unit is the width of the m character at the current font size. Therefore, because your browser applies a font size of 2em for each level 1 heading element, the value is doubled. The inner heading has twice the font size of the outer.