i have too many files on ftp server which i want to display in data gridview without saving or downloading and sort by date, im not sure how to do that. these files are .qrt but i can open them in excel or notepad. i did that but from sql db but never worked with ftp these files are has names with dates.
im using asp.net web forms in C#.
any idea how can i do this. many thanks in advanced
CodePudding user response:
This as noted is quite easy. But, you don't mention if you have a bunch of folders that you want to display, or just files from one FTP folder?
As noted, if you have a bunch of folders, then VERY easy to use a tree view to display this hierarchy type setup. However, for one folder? Sure, a GridView is a great choice.
You can say use this:
our markup is thus this:
<asp:GridView ID="GridView1" runat="server"
CssClass="table" Width="20%"></asp:GridView>
Ok, and our code is this:
using System.Net;
using System.IO;
So, for page load, we have this:
const string UserId = "User Name here";
const string Password = "Password here";
const string fRoot = "ftp://ftp.mycoolwebsite.com/test";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
LoadGrid();
}
void LoadGrid()
{
DataTable MyFiles = new DataTable();
MyFiles.Columns.Add("File", typeof(string));
List<string> fList = GetFtpFiles();
foreach (string sFile in fList)
{
DataRow OneRow = MyFiles.NewRow();
OneRow["File"] = sFile;
MyFiles.Rows.Add(OneRow);
}
GridView1.DataSource = MyFiles;
GridView1.DataBind();
}
List<string> GetFtpFiles()
{
FtpWebRequest ftpR = (FtpWebRequest)WebRequest.Create(fRoot);
ftpR.Credentials = new NetworkCredential(UserId, Password);
ftpR.Method = WebRequestMethods.Ftp.ListDirectory;
FtpWebResponse response = ftpR.GetResponse() as FtpWebResponse;
StreamReader sread = new StreamReader(response.GetResponseStream());
List<string> myDir = new List<string>();
string oneLine = sread.ReadLine();
while (!string.IsNullOrEmpty(oneLine))
{
myDir.Add(oneLine);
oneLine = sread.ReadLine();
}
sread.Close();
return myDir;
}
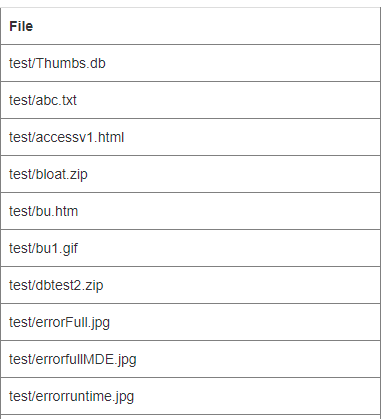
And out output is now this:
Now, if we want the file size? that's a problem, since in theory ONCE we have the file list, we could cook up code to "request" each file size - that's a pain, but WORSE is a lot of requests. The other way, is we can change this:
ftpR.Method = WebRequestMethods.Ftp.ListDirectory;
to:
ftpR.Method = WebRequestMethods.Ftp.ListDirectoryDetails;
The above will return file information VERY much like an old style DOS file listing.
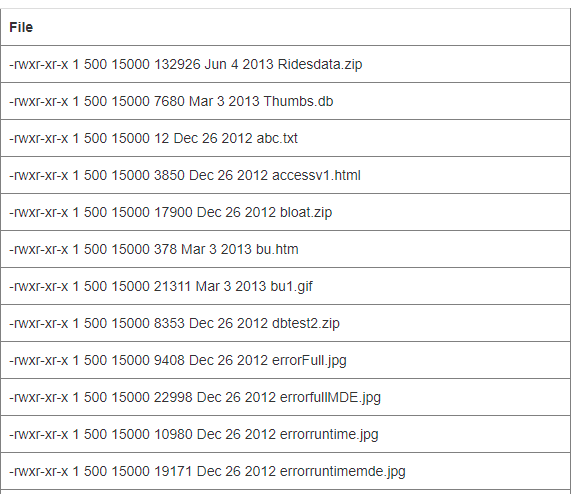
When we run above with above, we now get this:
So, if we want to sort say by file name, we have to parse out the file name, and date. This is not too hard. As noted, the other way is to "request" the file size an date for each file - but that is extra code, but WORSE is a LOT of hits to the ftp server.
And the style of the file listings are not consistent from web servers (might be windows, or linux), but we COULD parse out the above into columns - and then we can sort by date, or file name.
Parsing? Gee, this works:
void LoadGrid()
{
DataTable MyFiles = new DataTable();
MyFiles.Columns.Add("Date", typeof(DateTime));
MyFiles.Columns.Add("Size", typeof(int));
MyFiles.Columns.Add("File", typeof(string));
List<string> fList = GetFtpFiles();
foreach (string s in fList)
{
DataRow OneRow = MyFiles.NewRow();
string sRow = s;
while (sRow.Contains(" "))
sRow = sRow.Replace(" ", " ");
sRow = sRow.Replace(" ", ",");
string[] scols = sRow.Split(',');
OneRow["Size"] = scols[4];
OneRow["File"] = scols[8];
OneRow["Date"] = scols[7] "-" scols[6] "-" scols[5];
MyFiles.Rows.Add(OneRow);
}
GridView1.DataSource = MyFiles;
GridView1.DataBind();
}
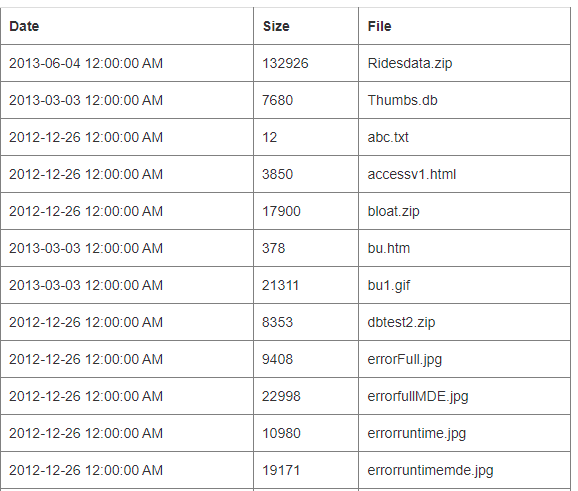
And now we get this:
We need to formt that ate in the grid - but at least now, with a table, you can sort that table by date, or filename before you bind it, say like this:
MyFiles.DefaultView.Sort = "File";
GridView1.DataSource = MyFiles;
GridView1.DataBind();
And you can/could sort by date also - since we defined date column as datetime.