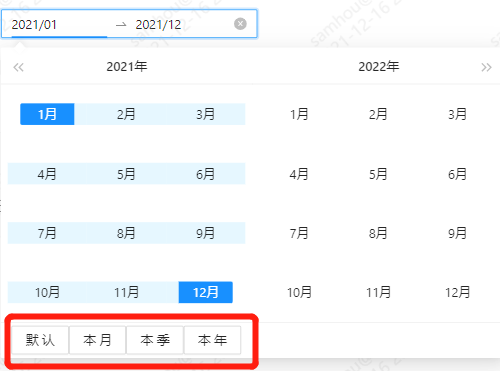
I added a button in the extra footer in the range picker from antd. I wanted to close the range picker when I click the button. Does anyone know how to do this?

CodePudding user response:
You can control showing or hiding the picker by using open prop, like this:
const App = () => {
const [open, setOpen] = React.useState(false);
return (
<RangePicker
open={open}
onOpenChange={open => setOpen(open)}
renderExtraFooter={() => <button onClick={()=> setOpen(false)}>Close</button>}
/>
);
};
I've implemented an example also here.
