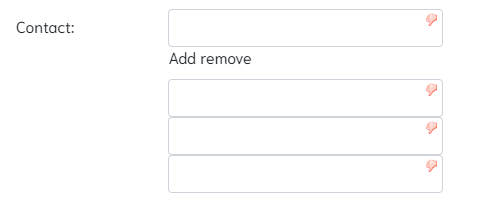
i meet some issue with my html when i have added a input to my add click let me show you what in mean in the image below

The add and remove are there as i have created a new input when click on add and remove the new input when dont need it
Here my code for my input field and function
<div >
<label for="validationNumber" >Contact:</label>
<div >
<input id="validationNumber" name="phonenumber" type="text" pattern="\b\d{8}\b" required>
<a onclick="add()"><label style="cursor: pointer;">Add</label></a>
<a onclick="remove()">remove</a>
<div id="new_chq">
</div>
<input type="hidden" value="1" id="total_chq">
<div >
Enter a correct PhoneNumber!
</div>
</div>
</div>
<script>
$('.add').on('click', add);
$('.remove').on('click', remove);
function add() {
var new_chq_no = parseInt($('#total_chq').val()) 1;
var new_input = "<div><input type='text' id='new_" new_chq_no "'pattern='^[0-9]{8}$' required><div class='invalid-feedback'>Enter a correct PhoneNumber!</div></div>";
$('#new_chq').append(new_input);
$('#total_chq').val(new_chq_no);
}
function remove() {
var last_chq_no = $('#total_chq').val();
if (last_chq_no > 1) {
$('#new_' last_chq_no).remove();
$('#total_chq').val(last_chq_no - 1);
}
}
</script>
Now i wan is how can i style my add remove to the right of the contact: input box and How can i make my new input not squeeze them together ?
CodePudding user response:
You forgot this class='form-control'
You should change this line
var new_input = "<div><input type='text' id='new_" new_chq_no "'pattern='^[0-9]{8}$' required><div class='invalid-feedback'>Enter a correct PhoneNumber!</div></div>";
to this
var new_input = "<div><input type='text' id='new_" new_chq_no "'pattern='^[0-9]{8}$' class='form-control' required><div class='invalid-feedback'>Enter a correct PhoneNumber!</div></div>";
CodePudding user response:
hope this could help you:
<div >
<label for="validationNumber" >Contact:</label>
<div >
<div >
<div >
<input id="validationNumber" name="phonenumber" type="text" pattern="\b\d{8}\b" required>
</div>
<div >
<a onclick="add()"><label style="cursor: pointer;">Add</label></a>
<a onclick="remove()">remove</a>
</div>
</div>
<div >
<div id="new_chq">
</div>
</div>
<input type="hidden" value="1" id="total_chq">
</div>
</div>
I changed ur js code a little too:
<script>
$('.add').on('click', add);
$('.remove').on('click', remove);
function add() {
var new_chq_no = parseInt($('#total_chq').val()) 1;
var new_input = "<input class='form-control mb-3' type='text' id='new_" new_chq_no "'pattern='^[0-9]{8}$' required><div id='newAlert_" new_chq_no "' class='invalid-feedback'>Enter a correct PhoneNumber!</div>";
$('#new_chq').append(new_input);
$('#total_chq').val(new_chq_no);
}
function remove() {
var last_chq_no = $('#total_chq').val();
if (last_chq_no > 1) {
$('#new_' last_chq_no).remove();
$('#newAlert_' last_chq_no).remove();
$('#total_chq').val(last_chq_no - 1);
}
}
</script>
