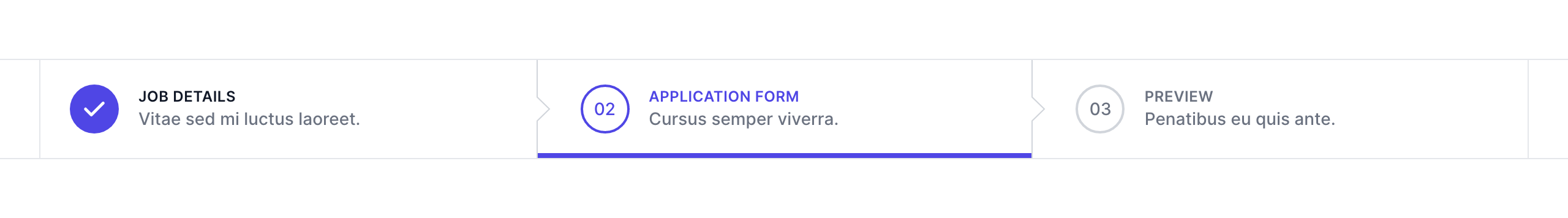
I would like to create a triangle like the one below:

however, I'm not quite sure how to get the triangle between the divs.
Here's the code I currently have:
.container {
display: flex;
flex-direction: row;
align-content: center;
}
.box {
height: 50px;
width: 50%;
background-color: #ddd;
border: 1px solid red;
}<div >
<div ></div>
<div ></div>
</div>CodePudding user response:
There must be better ways, but I usually do something along these lines:
.container {
display: flex;
flex-direction: row;
align-content: center;
}
.box {
height: 50px;
width: 50%;
background-color: #ddd;
border: 1px solid red;
}
.triangle {
position: relative;
}
.triangle::before {
content: "";
width: 10px;
height: 10px;
border-top: 2px solid red;
border-right: 2px solid red;
background: #ddd;
transform: rotate(45deg);
position: absolute;
top: 50%;
right: -7px;
margin-top: -5px;
}<div >
<div ></div>
<div ></div>
</div>CodePudding user response:
HTML:
<div >
<div class='arrow-right'></div>
</div>
<div >
<div class='arrow-right'></div>
</div>
</div>
CSS:
.container {
display: flex;
flex-direction: row;
align-content: center;
}
.box {
height: 50px;
width: 50%;
background-color: #ddd;
border: 1px solid red;
position:relative;
}
.arrow-right{
position:absolute;
right:-.6rem;
z-index:2;
top:50%;
transform:translateY(-50%);
width: 0.6rem;
height: 1rem;
}
.arrow-right::after{
z-index:3;
position: absolute;
display: block;
content: "";
border-color: transparent;
border-style: solid;
border-width: 0.6rem 0 0.6rem 0.6rem;
right: 2px;
border-left-color: #ddd;
overflow:hidden;
}
.arrow-right::before{
right: 0;
z-index:3;
position: absolute;
display: block;
content: "";
border-color: transparent;
border-style: solid;
border-width: 0.6rem 0 0.6rem 0.6rem;
border-left-color: red;
}
CodePudding user response:
You can use this css property to get the desired structure.
.container {
display: flex;
flex-direction: row;
align-content: center;
}
.box {
height: 50px;
width: 50%;
background-color: #ddd;
border: 1px solid red;
position:relative;
}
.box-arrow{
position:absolute;
right:-.6rem;
z-index:2;
top:50%;
transform:translateY(-50%);
width: 0.6rem;
height: 1rem;
}
.box-arrow::after{
z-index:3;
position: absolute;
display: block;
content: "";
border-color: transparent;
border-style: solid;
border-width: 0.6rem 0 0.6rem 0.6rem;
right: 2px;
border-left-color: #ddd;
overflow:hidden;
}
.box-arrow::before{
right: 0;
z-index:3;
position: absolute;
display: block;
content: "";
border-color: transparent;
border-style: solid;
border-width: 0.6rem 0 0.6rem 0.6rem;
border-left-color: red;
} <div >
<div >
<div class='box-arrow'></div>
</div>
</div>