How to create this kind of app background.it uses three circle in three parts of screen.
how to create a background color like this???

CodePudding user response:
Please check it, I think this is what you need.
As you can see, you can set Colors.transparent as the color of the container and then use box-shadow to create something like that picture.
class CustomScaffold extends StatelessWidget {
const CustomScaffold({Key? key}) : super(key: key);
coloredContainer(double size, Color color) => Container(
width: size,
height: size,
decoration: BoxDecoration(
color: Colors.transparent,
boxShadow: [
BoxShadow(color: color, blurRadius: 100),
],
shape: BoxShape.circle,
),
);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color.fromARGB(255, 152, 204, 246),
body: Stack(
children: [
Positioned(
top: -100,
left: -100,
child:
coloredContainer(500, const Color.fromARGB(255, 104, 136, 224)),
),
Positioned(
top: 700,
left: 100,
child:
coloredContainer(400, const Color.fromARGB(255, 93, 128, 226)),
),
],
),
);
}
}
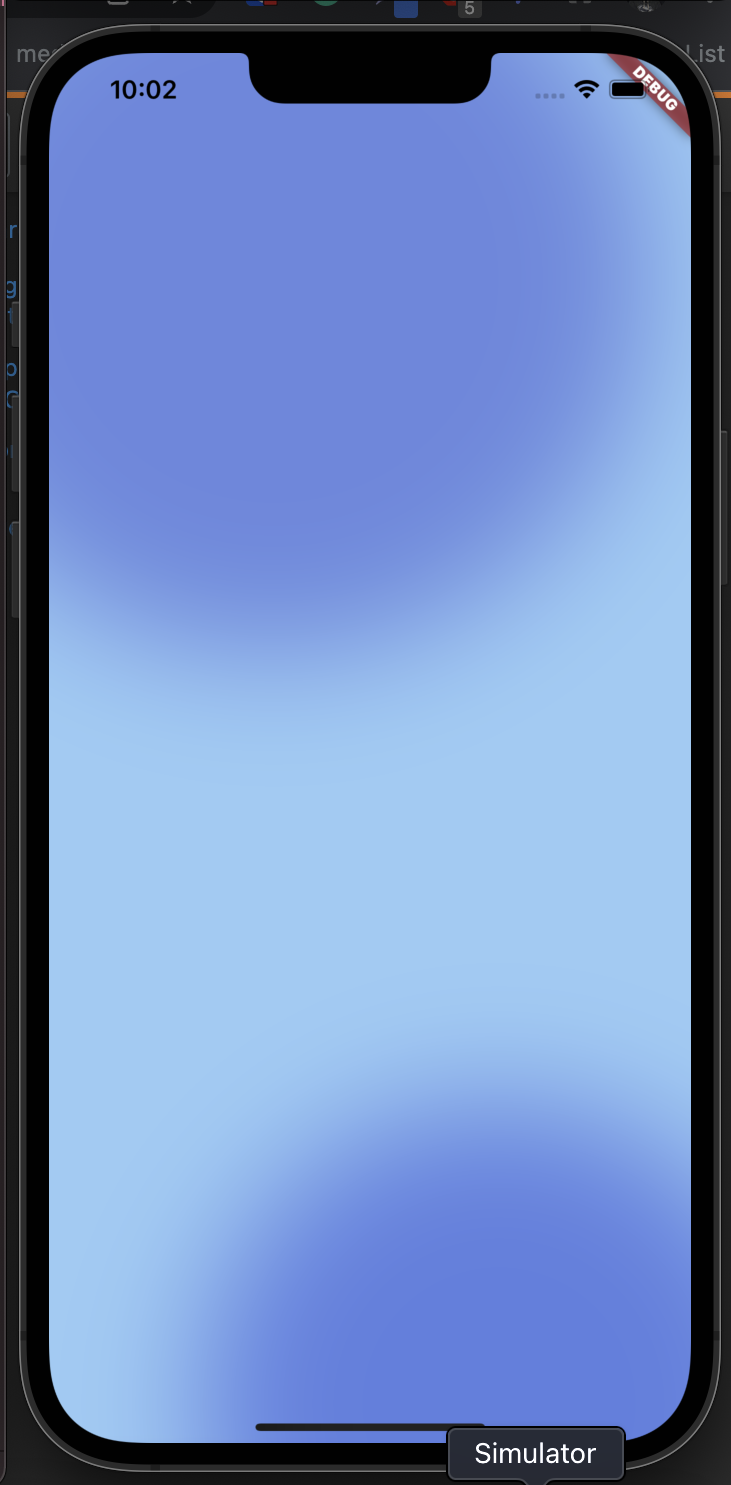
result :
CodePudding user response:
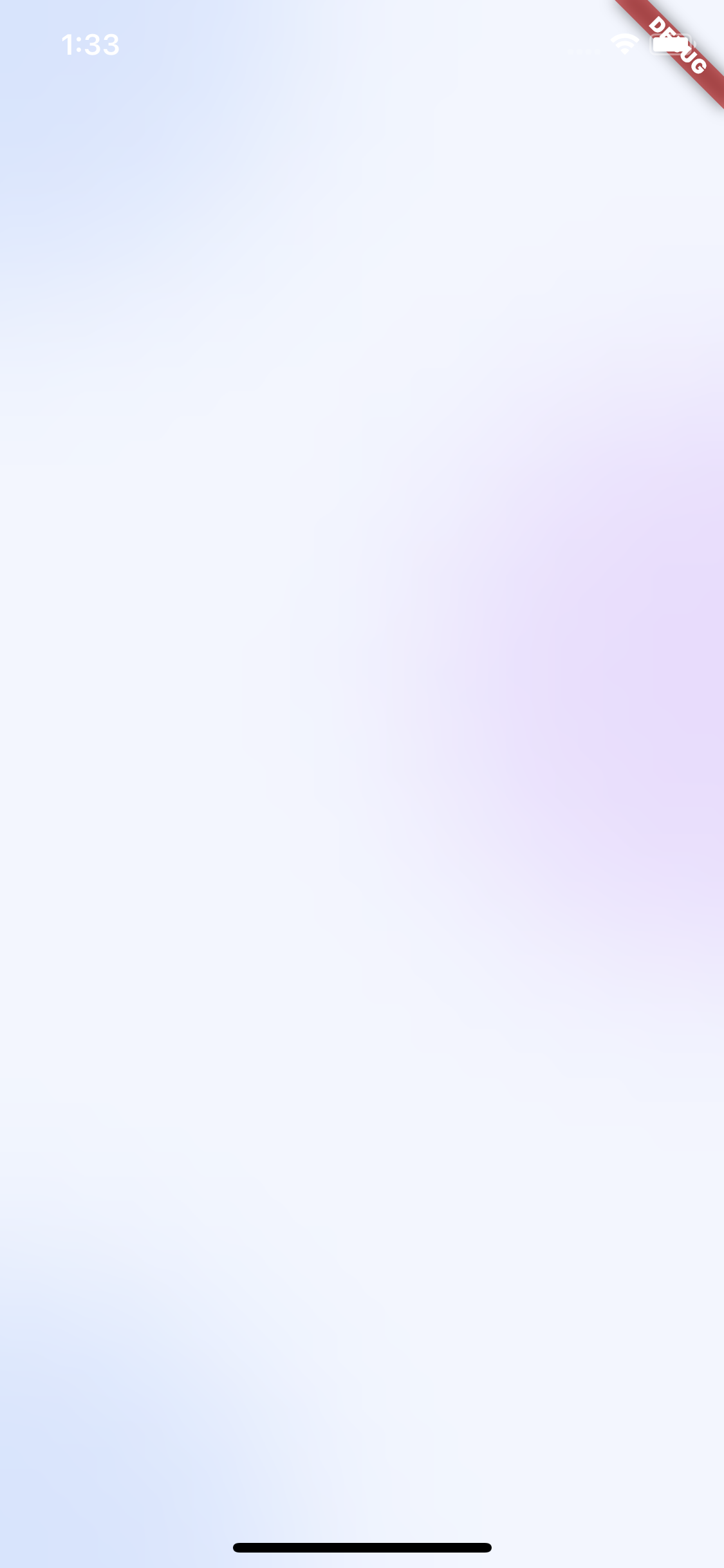
Try to use
BackdropFilter
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color(0xFFF3F6FE),
body: Stack(
children: [
Positioned(
top: -150,
left: -150,
child: Container(
width: 300,
height: 300,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(500),
color: Color(0xFFD8E4FC)),
)),
Positioned(
top: 200,
right: -150,
child: Container(
width: 300,
height: 300,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(500),
color: Color(0xFFE8DCFC)),
)),
Positioned(
bottom: -150,
left: -150,
child: Container(
width: 300,
height: 300,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(500),
color: Color(0xFFD8E4FC)),
)),
Container(
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 50.0, sigmaY: 50.0),
child: Container(
decoration: BoxDecoration(color: Colors.white.withOpacity(0.0)),
),
),
)
],
),
);
}
}