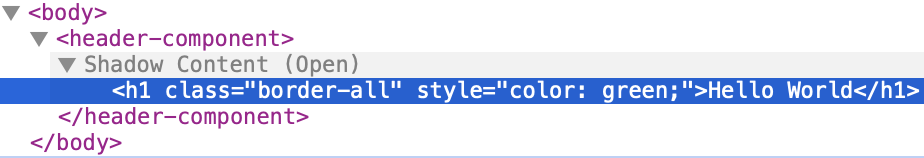
New to using custom HTML elements. My class style is not applying to the page render, though it shows in the DOM. The only clue is that it appears in the inspector within the open Shadow DOM rather than the regular DOM, which seems undesirable if it causes CSS issues.
Note the class style in question in this example is called 'border-all'. I have tried three modern browsers. No border displays
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>My Test</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="styles.css" >
<script src="header.js"></script>
</head>
<body>
<header-component></header-component>
</body>
</html>
header.js
class Header extends HTMLElement {
constructor() {
super();
const template = document.createElement('template');
const h1 = document.createElement('h1')
h1.innerHTML = 'Hello World'
h1.style.color = 'green'
h1.className = 'border-all'
template.content.appendChild(h1)
const shadowRoot = this.attachShadow({ mode: 'open' });
shadowRoot.appendChild(template.content);
}
}
customElements.define('header-component', Header);
CodePudding user response:
https://developers.google.com/web/fundamentals/web-components/shadowdom
ShadowDOM is styled by:
<style>within shadowDOMInheritable styles
https://lamplightdev.com/blog/2019/03/26/why-is-my-web-component-inheriting-styles/(cascading) CSS properties
shadowParts (and Themes)
https://meowni.ca/posts/part-theme-explainer/<slot>are reflected, they are NOT styled by the shadowDOM, but by its container.
See: ::slotted content(feb 2022) Constructible StyleSheets is still a Chromium only party
https://caniuse.com/mdn-api_cssstylesheet_cssstylesheet
customElements.define("my-component",class extends HTMLElement{
constructor(){
super().attachShadow({mode:"open"})
.innerHTML = `
<style>
:host { display:inline-block; padding-left:2em }
h2 { margin:0 }
span {
color: var(--spancolor,grey);
</style>
<h2 part="wcTitle">Hello Web Component!</h2>
<span>styling shadowDOM can be a challenge</span>
<slot></slot>`;
}
})<style>
body {
font:18px Arial; /* inheritable styles style Web Components */
color:green; /* color is an inheritable style */
--spancolor: lightcoral; /* css properties cascade, and are available in Web Components */
}
div ::part(wcTitle){ /* ::parts style ALL (nested) elements in shadowDOM */
background:gold;
}
my-component{
font-weight: bold; /* slotted content is styled by the container */
}
my-component my-component{
color:blue;
}
</style>
<my-component>But is very powerfull!</my-component>
<div>
<my-component>You should never give up!
<my-component>Those who quit after the first attempt are loosers</my-component>
</my-component>
</div>CodePudding user response:
One way of doing this is to use the Element.classList property
You can just:
document.querySelector('h1').classList.add('border-all');
I will leave you below a working example in CodePen, the only difference is that the element already have and id and we use
document.getElementById
instead of
document.querySelector
But thats pretty much the difference, I hope this helps you understand better!