I've been trying all kinds of stuff to solve this (grids / floats / flexbox...), but cannot find the right solution. There's always some obstacle.
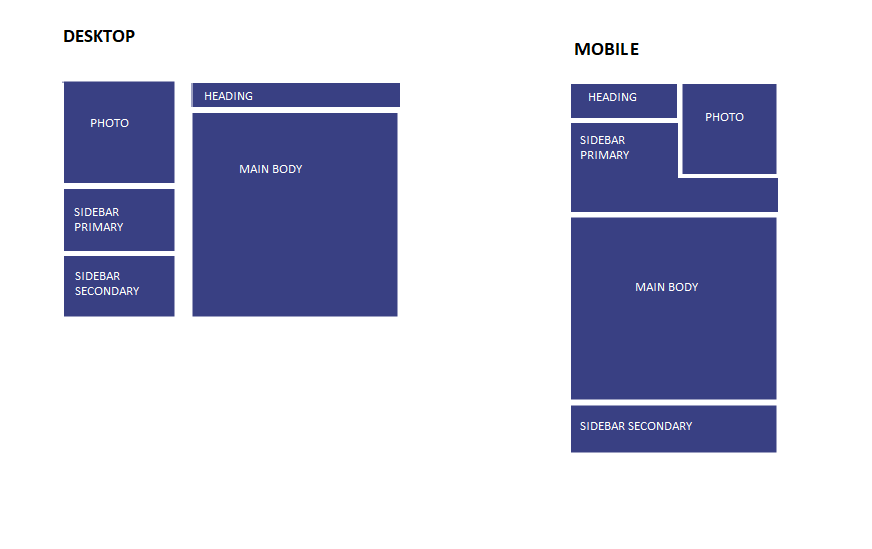
The page follows a simple layout of 5 elements, differently positioned on mobile / desktop. The attached picture describes it well.
The rules are as follows:
- All blocks can be of any height, or may be empty (depending on their content) (the body and the heading will always have some content)
- On mobile, it is necessary for the text of primary sidebar to flow around it
- For the sake of solving this problem, no content can be duplicated (maybe only the photo would be okay). Also, JS cannot be used to move elements depending on screen size.
- No space can be between blocks (only exception is the space on mobile between primary sidebar and main body, if the sidebar does not have enough content to be taller than photo)
The added code example is one among many tried solutions, but as you can see(once you enlarge it to desktop size), once the body is tall enough, it pushes down secondary sidebar.
img {max-width: 100%;}
.grid_content {overflow: auto;}
.grid_content > * {background-color: rgba(0,0,0,0.2); box-sizing: border-box;}
.photo_cont {width: 25%; float: left; background-color: rgba(150,100,200,0.2);}
.sidebar {width: 25%;}
.sidebar_primary {width: 25%; float: left; clear: left; background-color: rgba(250,100,0,0.2);}
.main_h {width: 75%; overflow: auto; border-color: red;}
.main_box {width: 75%; overflow: auto; background-color: rgba(150,200,0,0.2);}
.sidebar_secondary {float: left; clear: left; border-color: red; background-color: rgba(250,100,0,0.2);}
@media (max-width: 992px) {
.photo_cont {float: right; width: auto;}
.main_h {width: 100%; overflow: initial;}
.sidebar_primary {float: none; width: 100%;}
.main_box {width: 100%;}
.sidebar_secondary {float: none; width: 100%;}
}<div >
<div >Photo<br><img src="https://via.placeholder.com/90x110"></div>
<div >Heading</div>
<div >Sidebar - primary<br>P<br>P<br>P<br>P</div>
<div >Main body<br>T<br>T<br>T<br>T<br>T<br>T<br>T<br>T<br>T<br>T<br>T<br>T<br>T<br>T<br>T<br>T<br>T</div>
<div >Sidebar - secondary<br>S<br>S<br>S<br>S</div>
</div>CodePudding user response:
You can use css grid to position your elements, so something like this. Desktop picture
.grid_content {
display: grid;
grid-template-columns: repeat(2, 1fr);
}
.main_h {
grid-column: 1/1;
background-color: cadetblue;
}
.photo_cont {
grid-column: 2/2;
grid-row: 1 / span 2;
background-color: blueviolet;
}
.sidebar_primary {
grid-column: 1/1;
grid-row: 2/2;
overflow: auto;
background-color: blue;
}
.main_box {
grid-column: 1 / span 2;
grid-row: 3/3;
background-color: bisque;
}
.sidebar_secondary {
background-color: aqua;
grid-column: 1 / span 2;
grid-row: 4/4;
}
@media screen and (min-width: 900px) {
.grid_content{
grid-template-columns: 1fr 2fr;
}
.main_h {
grid-column: 2/2;
}
.main_box {
grid-column: 2/2;
grid-row: 2 / span 5;
}
.photo_cont {
grid-column: 1/1;
grid-row: 1 / span 2;
}
.sidebar_primary {
grid-column: 1/1;
grid-row: 3 / span 2;
}
.sidebar_secondary {
grid-column: 1/1;
grid-row: 5 / span 2;
}
}
CodePudding user response:
You can try something like this. I put a modal for you and this is for portrait mobile version but if you want a lanscape mobile you can just move the media query on it.
.leftside {
width:25%;
height:auto;
}
.photo {
height:200px;
width:100%;
background-color:pink;
color:white;
margin:0 auto;
text-align:center;
}
.sidebarprimary {
background-color:green;
height:300px;
color:white;
text-align:center;
}
.sidebarsecondary {
background-color:lightgreen;
height:300px;
color:white;
text-align:center;
}
.rightside {
width:73%;
float:right;
color:white;
text-align:center;
}
.heading {
width:100%;
height:80px;
background-color:lightblue;
}
.body {
width:100%;
height:740px;
background-color:gray;
}
@media only screen and (max-width:479px){
.rightside {
width:100%;
float:none;
}
.leftside {
width:100%;
}
.heading {
width:50%;
left:0;
margin-right:10px;
height:50px;
}
.photo {
width:50%;
position:absolute;
right:0;
top:0;
margin:8px;
height:200px;
z-index:1;
}
.body {
margin-top:300px;}
.sidebarprimary {
width:95%;
left:0;
right:0;
top:60px;
position:absolute;
margin:10px;
}
}<div >
<div >HEADING</div><br>
<div >THIS IS YOUR BODY</div>
</div>
<div >
<div >THIS IS YOUR PHOTO</div>
<br>
<div > THIS IS YOUR SIDEBAR PRIMARY</div><br>
<div > THIS IS YOUR SIDEBAR SECONDARY</div>
</div>