Using Tailwind With ReactJS I'm trying to align an image to the center but I can't, this is my code:
<div >
<div className="hidden md:block my-10 md:ml-10 shadow rounded-sm">
<img
src={ Logo }
alt= "Logo"
className="object-none object-center"
/>
</div>
<form className="my-10 md:mr-10 bg-white shadow rounded-sm px-10 py-5">
...
</form>
</div>
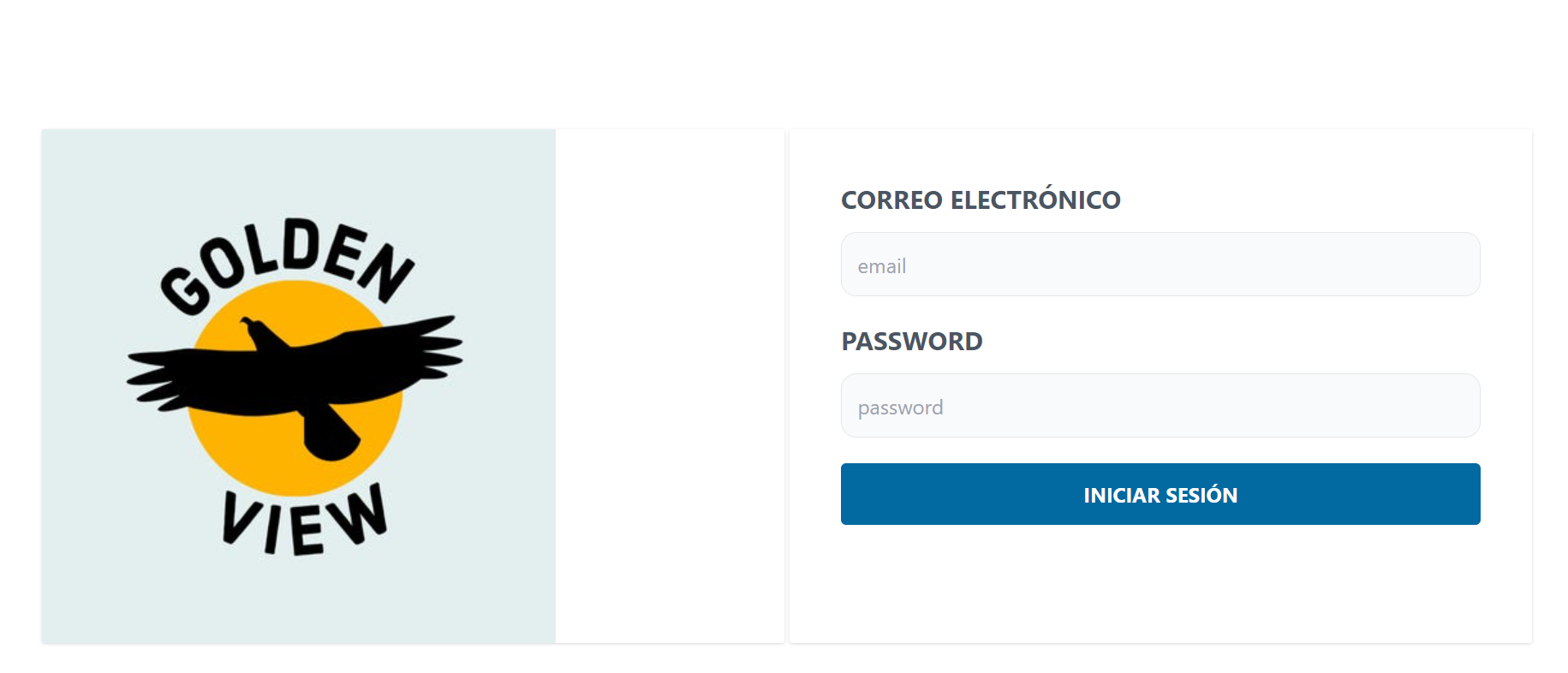
Here is a screenshot of the result:
CodePudding user response:
Make the div parent flex instead of block, add justify-center
like this :
<div >
<div >
<img src="https://picsum.photos/200" alt="Logo" />
</div>
<form >...</form>
</div>
have a look https://play.tailwindcss.com/lQAKX22Qf7
Or you could just add mx-auto to img
CodePudding user response:
Okay so I suppose you just want to align the image to the center of that grid item, in that case you can just simply add justify-self-center class into the div that contain the image, something like this:
<div className="grid md:grid-cols-2 gap-1 place-content-center">
<div className="hidden md:block my-10 md:ml-10 shadow rounded-sm justify-self-center">
<img
src={ Logo }
alt= "Logo"
className="object-none object-center"
/>
</div>
<form className="my-10 md:mr-10 bg-white shadow rounded-sm px-10 py-5">
...
</form>
</div>
Also I noticed there's a typo problem at the outer div, it should be className instead of class.
Hope this helps