<script>
(function($) {
$(document).on('facetwp-refresh', function() {
$('.facetwp-template').prepend('<div >Loading...</div>');
});
$(document).on('facetwp-loaded', function() {
$('.facetwp-template .is-loading').remove();
});
})(jQuery);
</script>
<style>
.is-loading{
position: relative;
width: 100%;
height:100%;
align-content:center;
align-items:center;
justify-content:center;
text-align:center;
font-size:18px;
font-weight:400;
color: white;
}
</style>
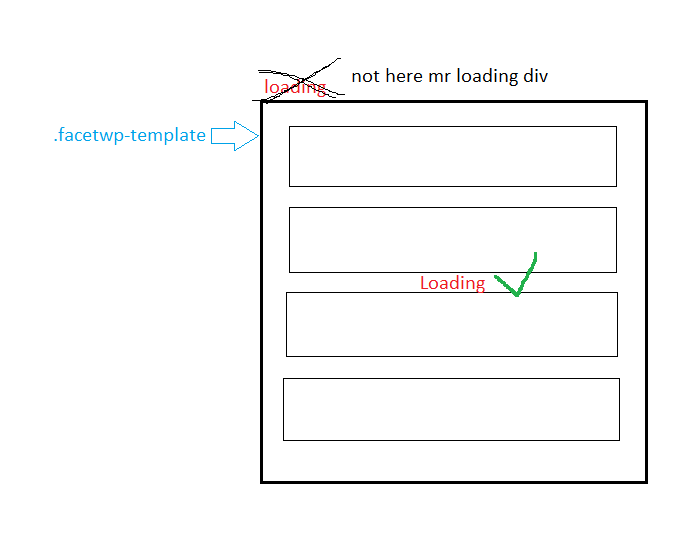
I have a lot of trouble trying to center my .is-loading div inside .facetwp-template I want it to always be in the center of the content .facetwp-template
if someone can simulate such a situation
.facetwp-template can be any div and insert a loading div inside and show me what I missed and didn't understand.
maybe even add an ovelay effect to see the "white" loading text and if you're crazy enough maybe also insert a slightly exotic loading animation like a spinning icon?
CodePudding user response:
Make position absolute and then adjust your div position on the screen. Something like:
<style>
.is-loading{
position: absolute;
top: 50%;
left: 50%;
width: 100%;
height:100%;
align-content:center;
align-items:center;
justify-content:center;
text-align:center;
font-size:18px;
font-weight:400;
color: white;
}
</style>
CodePudding user response:
You need to give display: flex; or display: inline-flex; to your .is-loading class. Only then you can apply other flex-related attributes to your class.
Check this fiddle: https://jsfiddle.net/enginustun/p32zbkwn/2/
You can try following style;
.is-loading {
display: flex;
position: relative;
width: 100%;
height: 100%;
align-items: center;
justify-content: center;
font-size: 18px;
font-weight: 400;
color: white;
}
CodePudding user response:
Making it absoulte and give top, left 50% to place it center of the screen. Then translate by -50%.
.is-loading{
position: absoulte;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
height:100%;
text-align:center;
font-size:18px;
font-weight:400;
color: white;
}