What is the difference between those keys, as 
The other 2 are a bit more tricky to understand but it's easier if you see the actual result with the devtools.
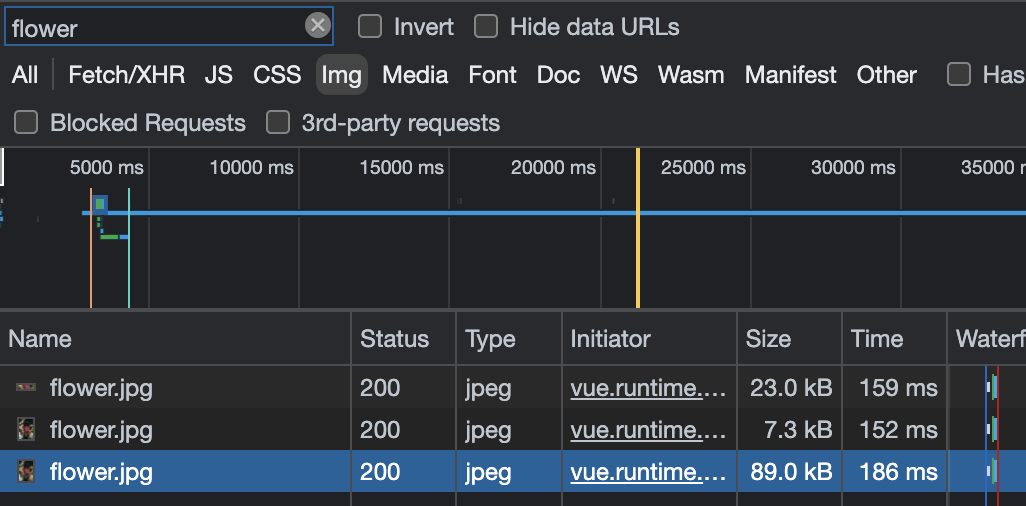
In the network tab, you can see that the size is quite different (the order of the images is conserved).
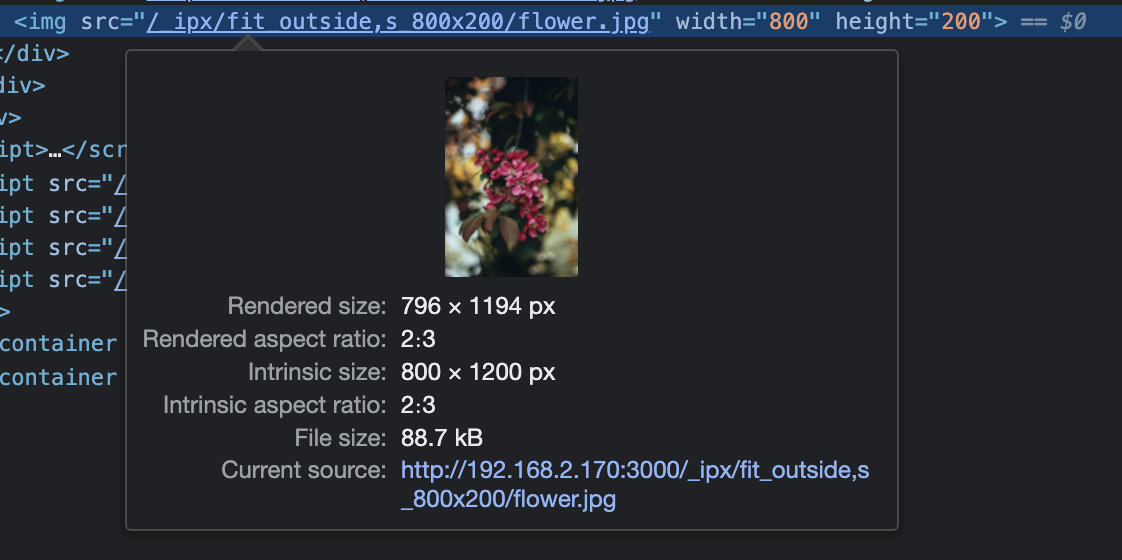
If you go to the Elements tab and check the value there, you'll be able to see that the image will:
keep it's aspect ratioresize itself to be at MAXIMUM 200px wide(minimum out from 800 and 200)
Hence why the final's image size (intrinsic size) is 133 x 200px.
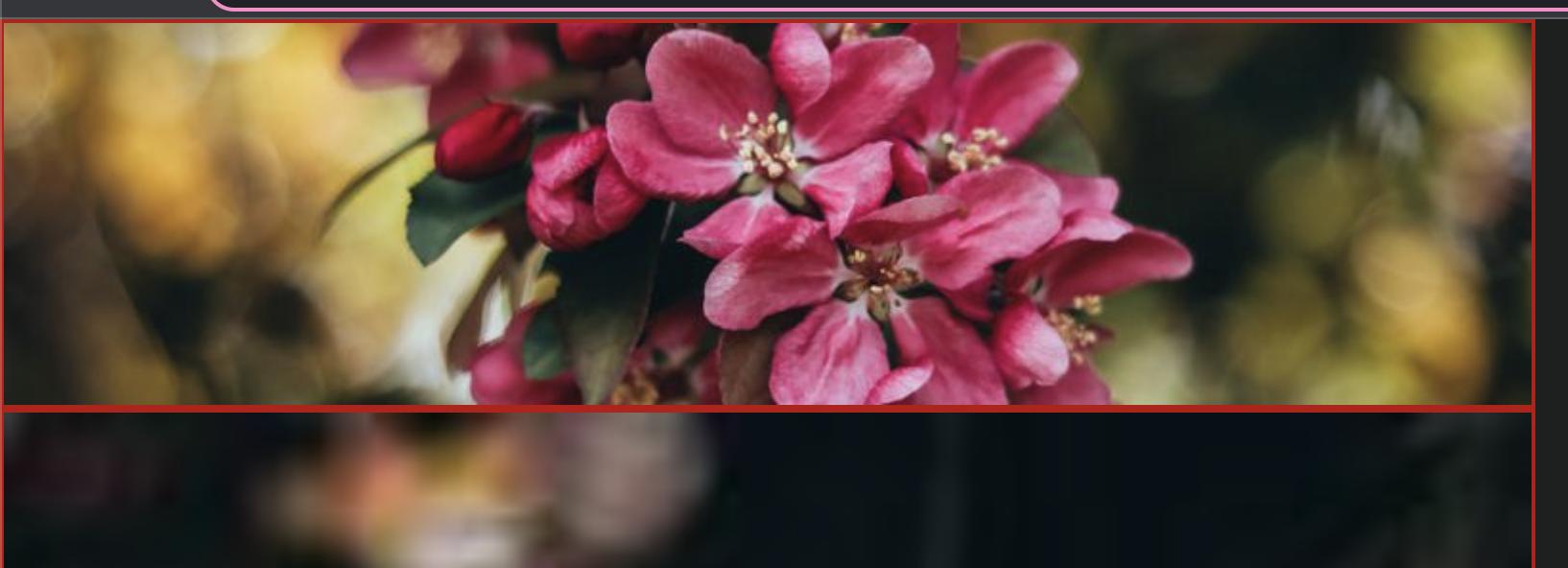
The other one will be the opposite:
keep it's aspect ratioresize itself to be at MINIMUM at 800px wide(maximum out from 800 and 200).
This one will be quite more HD, with 800 x 1200px.