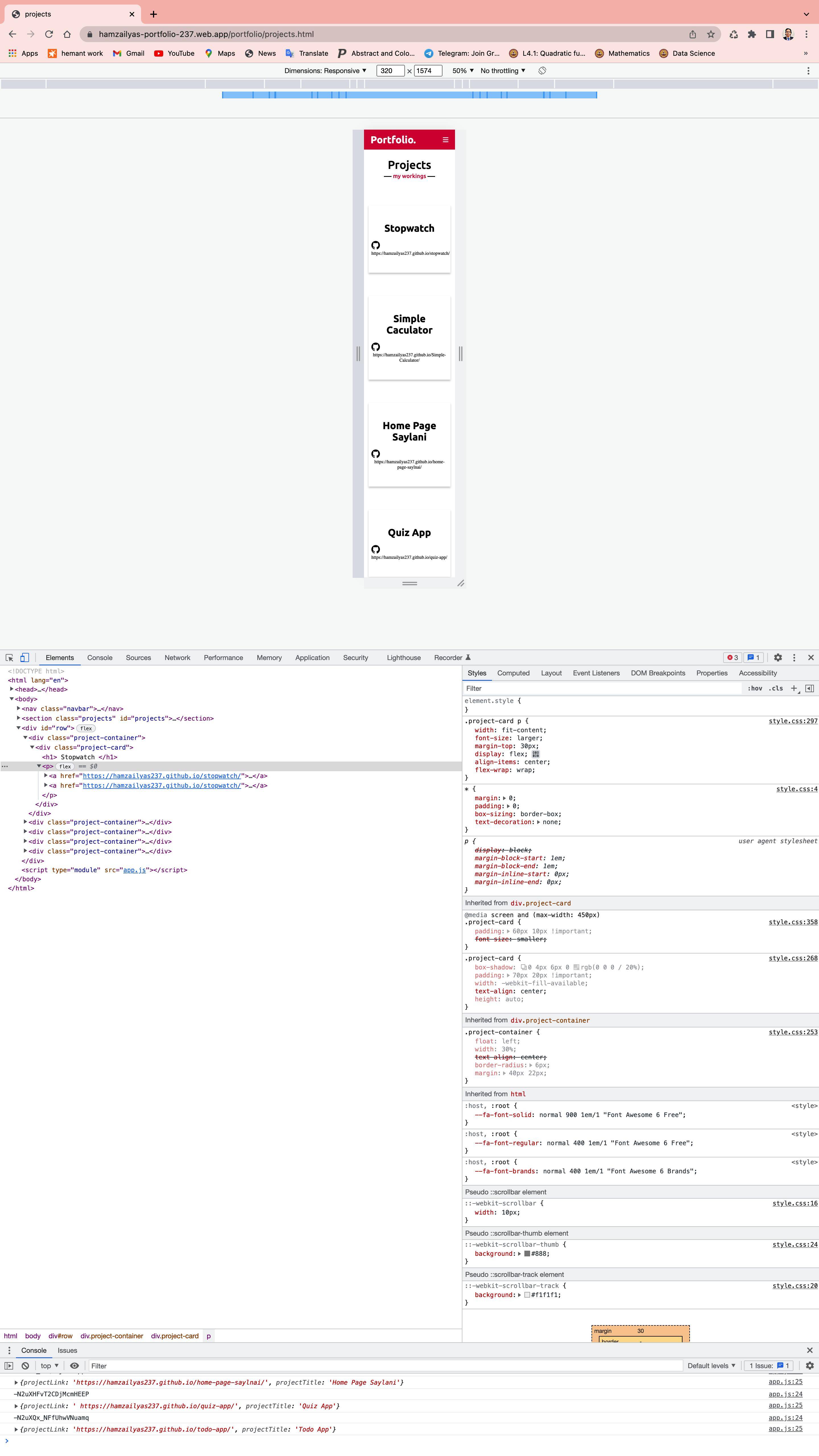
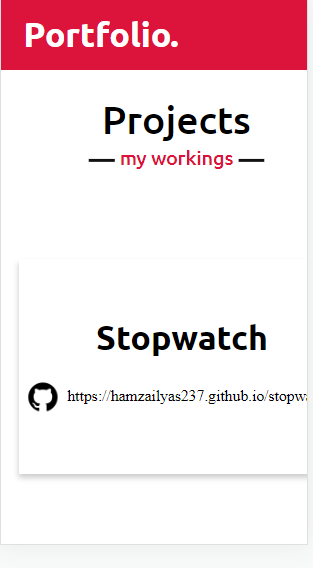
I am working on my porfolio. My project section html page is cutting on mobile screen and scroll bar on x-axis automatically becomes active. What is the issue?.
UI: User Interface Link

OR
"Height = auto, it gives flexibility to height of the component"
"Add p = flex-wrap", which helps to tighten the paragraph, which is out of the box.
CodePudding user response:
Try this its will help on your current css. i added this and its work
@media screen and (max-width: 550px){
.project-container {
width: 100%;
margin: 25px 0px;
}
}
@media screen and (max-width: 450px){
.project-card {
margin: 0px 15px;
}
.project-card a {
word-break: break-all;
}
}