I'm creating a software for a marketplace and want to create a listview that counts all the duplicate values inside a column.
This count will show how many items were oftenly bought by buyers.
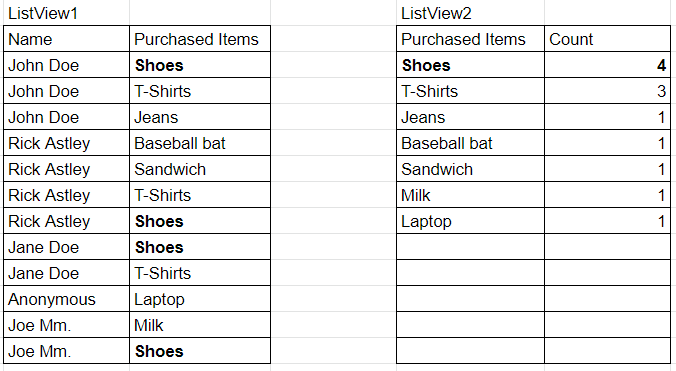
This is the concept of the ListView should be. It counts from column of ListView1, and put the duplicates, count it, and display the data inside of ListView2.
I need to know:
- How to Count all the duplicated value inside the "Purchased Items" column.
- And display the count result inside another ListView with the value itself.
Note: In this case, the value inside the "Name" is an Item and the "Purchased Items" is a Subitem. Those data were from simply typing in a textbox and clicking on a button.
CodePudding user response:
So if I understand you want to have another listview with duplicates and the count?
If so you can create a List<> and then add that item into the list in this case will be a string I believe, maybe something like this? This is just a console app for demonstration.
List<string> myList = new List<string>();
myList.Add("One");
myList.Add("Two");
myList.Add("Three");
myList.Add("One");
myList.Add("Two");
myList.Add("Four");
List<string> noDupes = myList.Distinct().ToList();
foreach(string dupe in noDupes)
{
Console.WriteLine(dupe);
}
Console.WriteLine(noDupes.Count());
CodePudding user response:
Consider using System.Linq extensions, a comprehensive set of Collection/List/Array processing.
If your source list is something like source1 = new List<MyRecordClass>() you could use
using System.Linq
then
source1.GroupBy(record=>record.Name)
This would return what is basically a list of lists, where the Key property tells you the Name. You can cast each group.ToList() and see what the duplicates are for a given Name and gives a Count of them so you can make List 2 as you show in your post.
If you're not doing so already, consider a binding both of your UI element ListView to the source list. (something you can do in Winforms, Xamarin, WPF....) because that will decouple the UI element from your logic in such a way that when you call source.Remove(record) or source.Add(record) it will automatically update your ListView.
Hope these suggestions give you a few ideas.
CodePudding user response:
Given the next list:
List<myClass> items = new List<myClass>()
{
new myClass() { Name = "John Doe", Item = "Shoes" },
new myClass() { Name = "John Doe", Item = "T-Shirt" },
new myClass() { Name = "John Doe", Item = "Jeans" },
new myClass() { Name = "Rick Astley", Item = "Baseball bat" },
new myClass() { Name = "Rick Astley", Item = "Sandwich" },
new myClass() { Name = "Rick Astley", Item = "T-Shirt" },
new myClass() { Name = "Rick Astley", Item = "Shoes" },
new myClass() { Name = "Jane Doe", Item = "Shoes" },
new myClass() { Name = "Jane Doe", Item = "T-Shirt" },
new myClass() { Name = "Joe Mm.", Item = "Shoes" },
new myClass() { Name = "Joe Mm.", Item = "Milk" },
};
You can group and count in this way:
var l = items.GroupBy(group => group.Item)
.Select(n => new { Item = n.Key, Count = n.Count() })
.ToList();
The result:
Item: Shoes Count: 4
Item: T-Shirt Count: 3
Item: Jeans Count: 1
Item: Baseball bat Count: 1
Item: Sandwich Count: 1
Item: Milk Count: 1