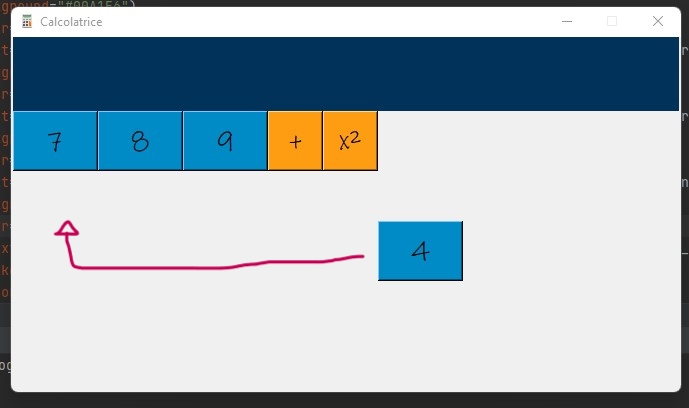
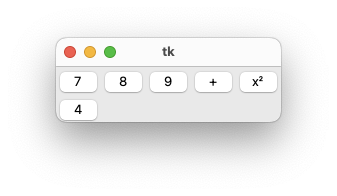
Hi guys i'm buolding a simple calculator and having trouble with the .pack() method for placing the buttons, i want to place the "4" number in the bottone5 variable right under the "7" number, the bottone1 variable.I know that pack use all the left space available, but how to place "4" under the "7" number with .pack() ?? Thanks, image and code for reference
from tkinter import *
window = Tk()
window.resizable(width=False, height=False)
foto_cestino = PhotoImage(file="cestino2.png")
foto_cancella = PhotoImage(file="daidaidao.png")
window.call('wm', 'iconphoto', window._w, PhotoImage(file="opopo.png"))
window.title("Calcolatrice")
window.geometry("670x355")
equation_text = ""
equation_lable = StringVar()
label = Label(window, textvariable=equation_lable, font=('Ink Free',20), bg="#01335A", fg="white", width=44, height=2)
label.pack()
bottone1 = Button(window, text="7", font=('Ink Free',20), width=5, height=1, bg="#008BC7",command=lambda: button_press("7"))
bottone1.configure(activebackground="#00A1E6")
bottone1.pack(side=LEFT,anchor=NW,padx=(2,0))
bottone2 = Button(window, text="8", font=('Ink Free',20), width=5, height=1, bg="#008BC7",command=lambda: button_press("8"))
bottone2.configure(activebackground="#00A1E6")
bottone2.pack(side=LEFT,anchor=NW)
bottone3 = Button(window, text="9", font=('Ink Free',20), width=5, height=1, bg="#008BC7",command=lambda: button_press("9"))
bottone3.configure(activebackground="#00A1E6")
bottone3.pack(side=LEFT,anchor=NW)
bottone4 = Button(window, text=" ", font=('Ink Free',20), width=3, height=1, bg="#FF9D12",command=lambda: operazioni(" "))
bottone4.configure(activebackground="#e87400")
bottone4.pack(side=LEFT,anchor=NW)
bottone20 = Button(window, text="x²", font=('Ink Free',20), width=3, height=1, bg="#FF9D12",command=lambda: button_press("^"))
bottone20.configure(activebackground="#e87400")
bottone20.pack(side=LEFT,anchor=NW)
bottone5 = Button(window, text="4", font=('Ink Free',20), width=5, height=1, bg="#008BC7",command=lambda: button_press("4"))
bottone5.configure(activebackground="#00A1E6")
bottone5.pack(side=LEFT,anchor=W)
window.mainloop()
CodePudding user response:
use grid() function, grid() is based on rows and columns, so it is better in your case,
a full guide:
CodePudding user response:
Use place() function to place the buttone5 under just button 7 or else Follow this tutorial video